使用 WordPress 架站,打造專屬你的餐廳網站(二)網站基本設定
接續上一篇「使用 WordPress 打造專屬你的餐廳網站-申請 Hellowp 與架站前置作業」,接下來說明網站的基本設定。
基本設定的部份,包含網站名稱、選單設定、頁首頁尾設定,以下就每個項目的操作流程逐一解說。
STEP1
修改登入密碼與網站名稱設定
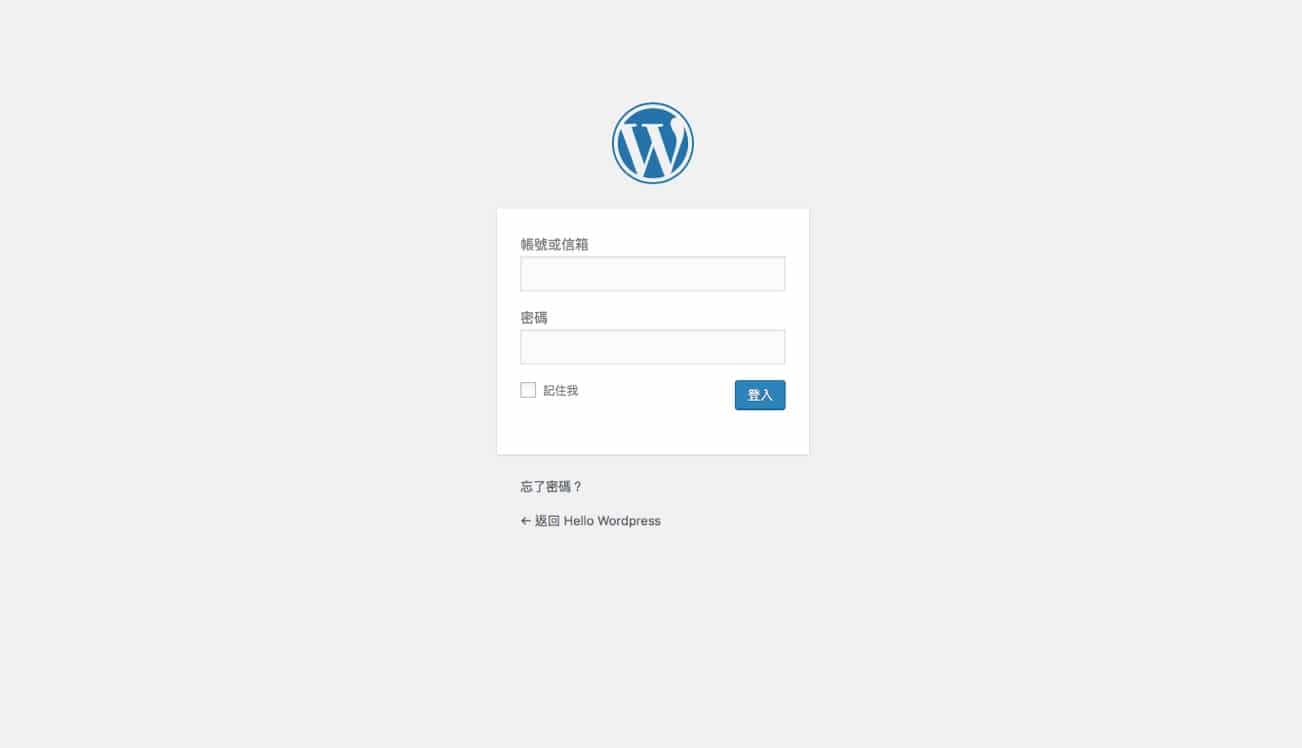
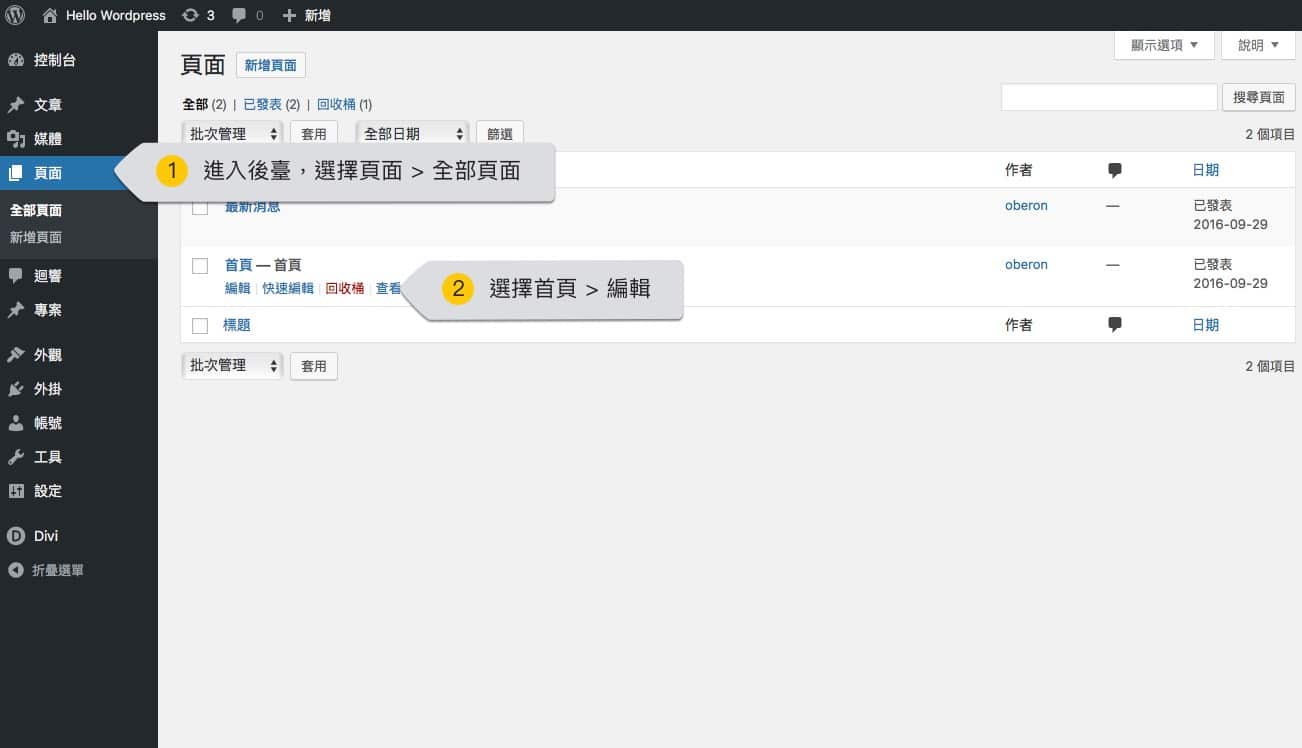
先回到你的 Email,打開 Hellowp 主機開通信,點選「登入網站」,會看到以下面的畫面:
使用信件中的帳號密碼進行登入
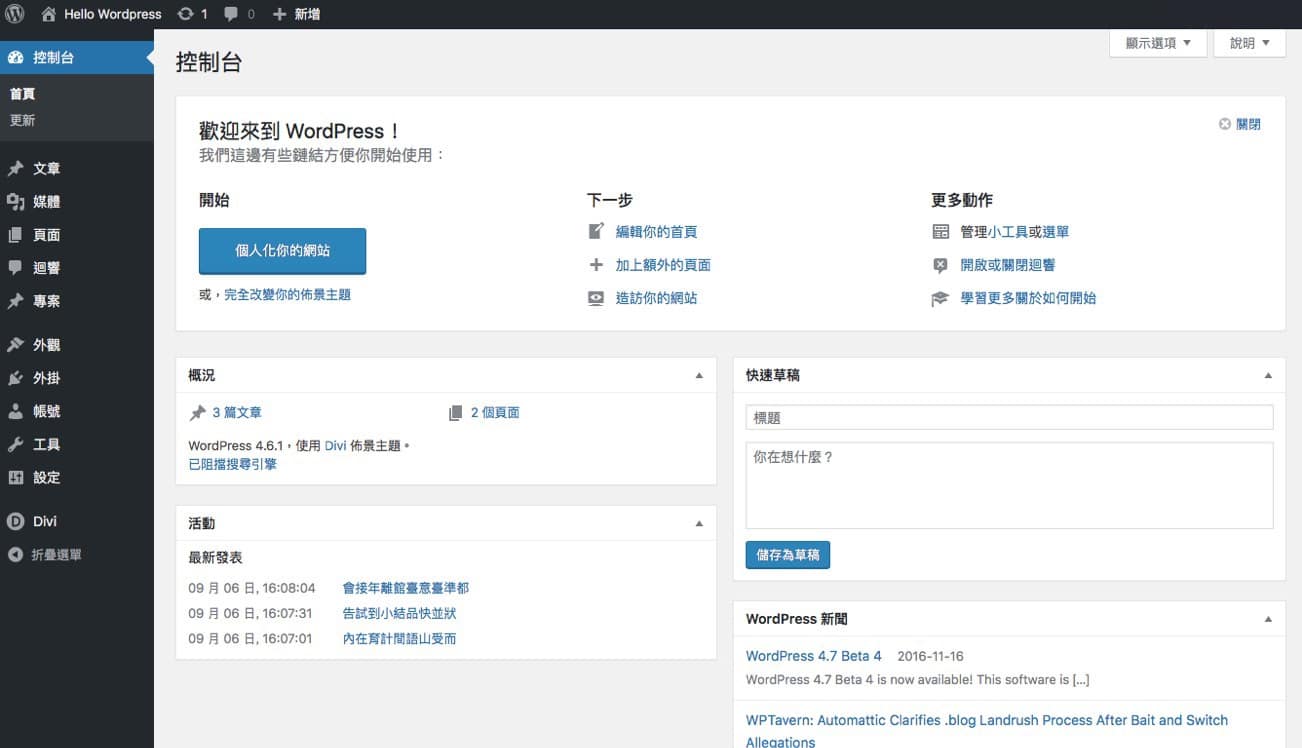
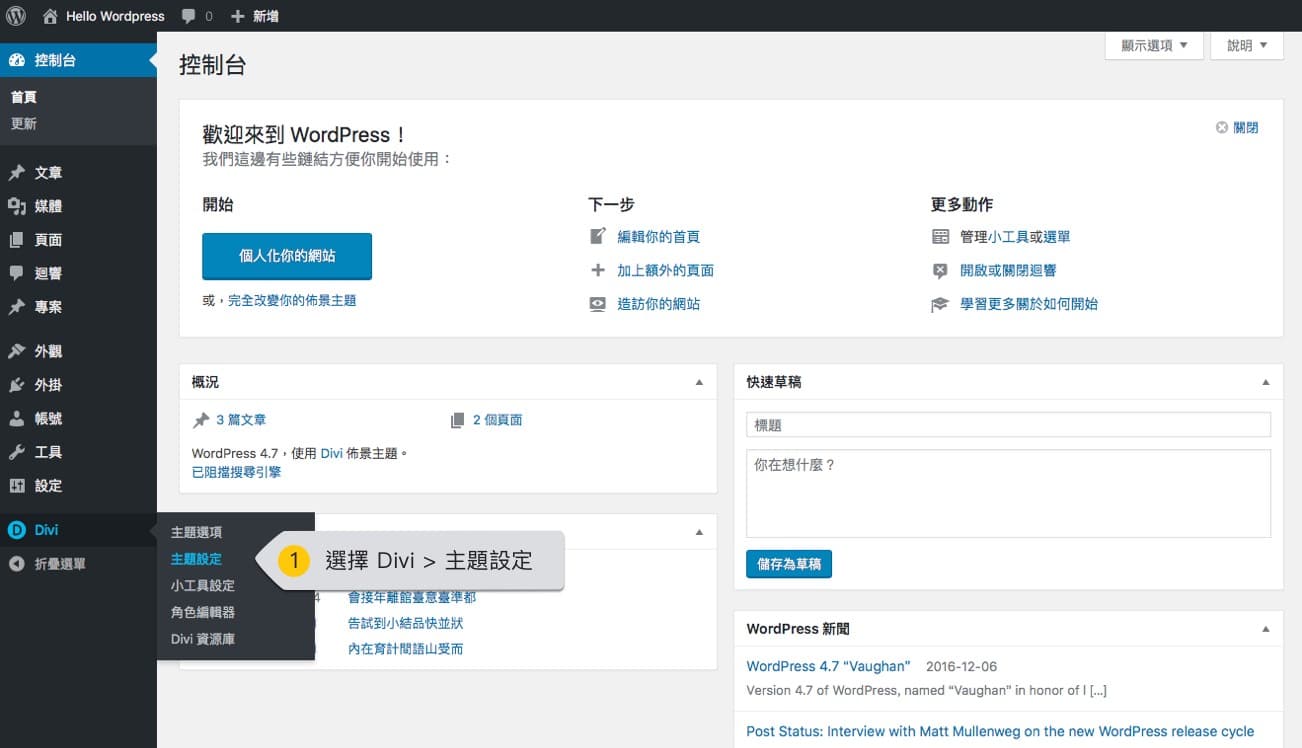
進入後就可以看到你的 WordPress 標準後臺。
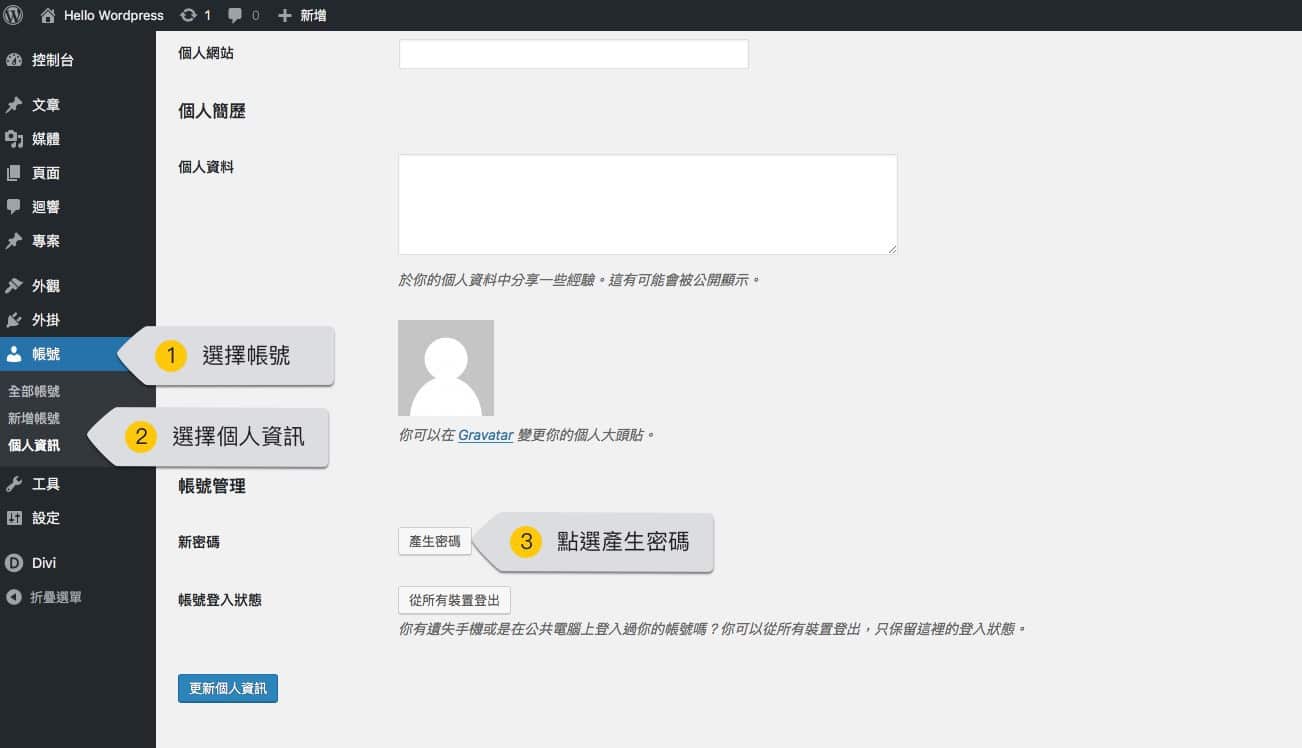
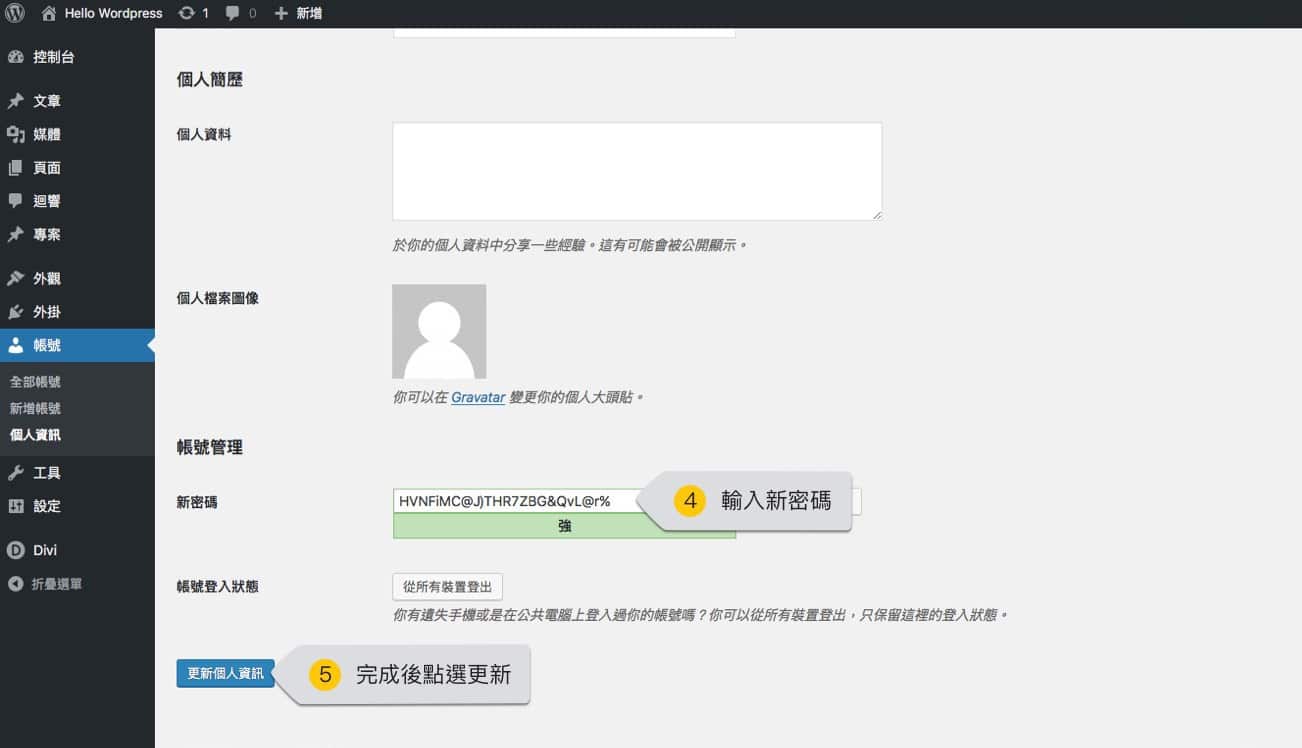
如要修改登入密碼,找到左側選單中的帳號 > 個人資料,點選產生密碼可由系統自動產生,或是輸入自己好記的密碼,但也不要太好記到讓人容易破解,像是 1234、abcd、0000 這種三秒可破解的密碼。
接下來我們修改網站的標題,這個標題會出現在搜尋引擎的結果清單中,能否讓你的客人第一眼看到你的網站可說是要全靠這個網站標題。通常會使用店家名稱加企業標語來當作網站標題,可以參考下方的截圖看看其它店家是如何命名標題的。
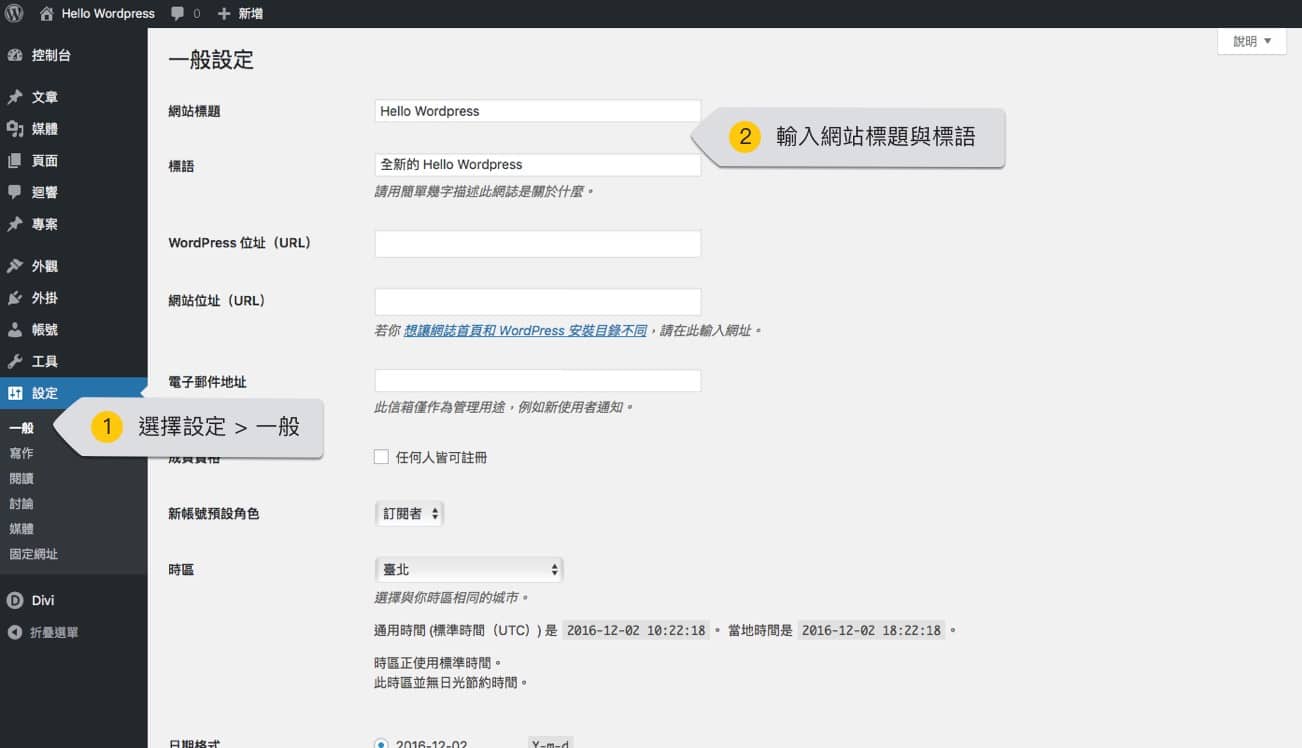
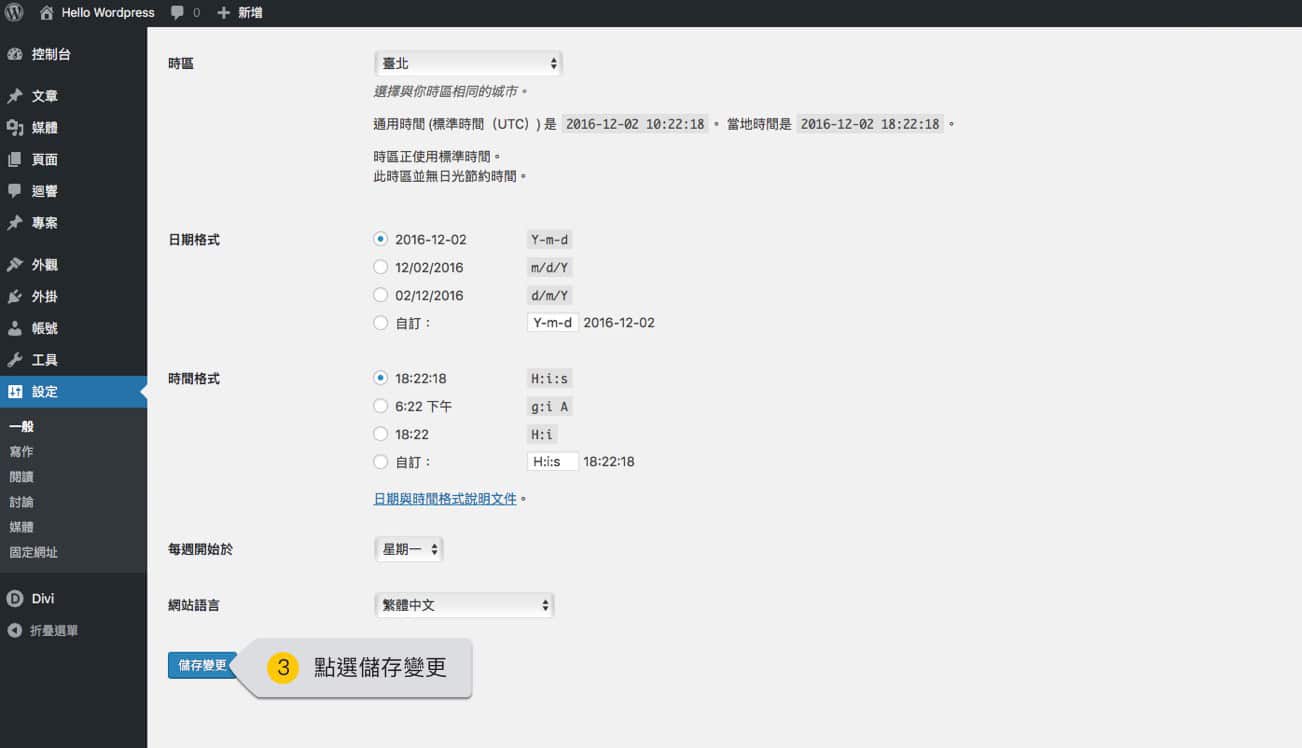
接下來說明如何修改網站標題,首先進入網站管理後臺,從左側的選單找到設定 > 一般,可以看到網站標題與標語,系統預設顯示為「網站標題 | 標語」,輸入你的內容後按下儲存變更,就可以在瀏覽器的頁籤上看網站標題的改變。
STEP2
選單設定
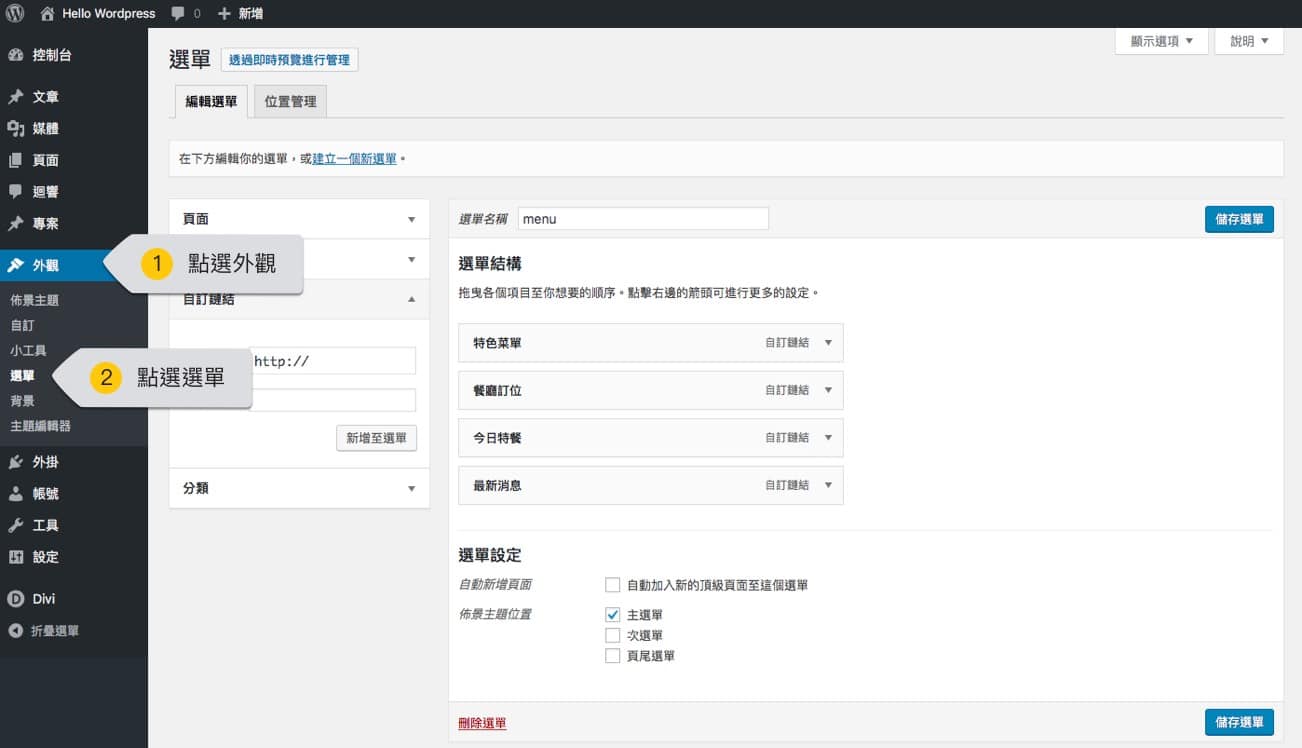
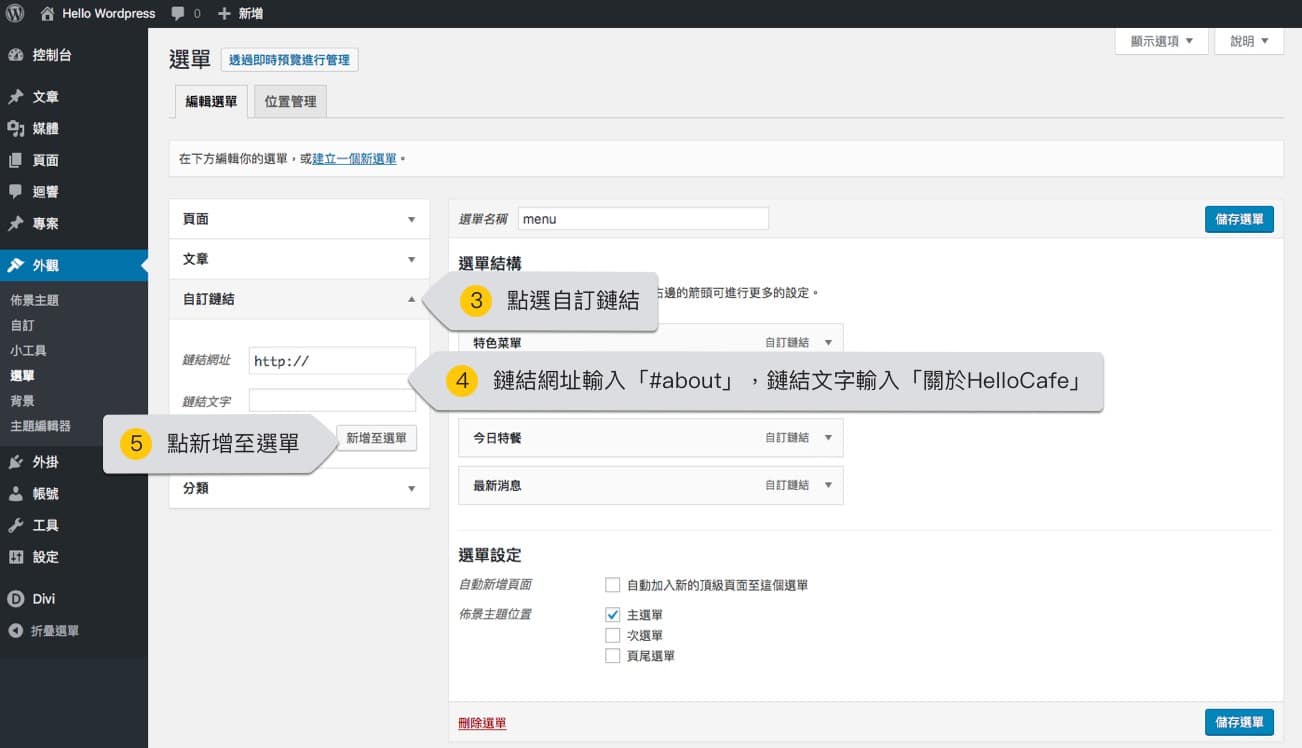
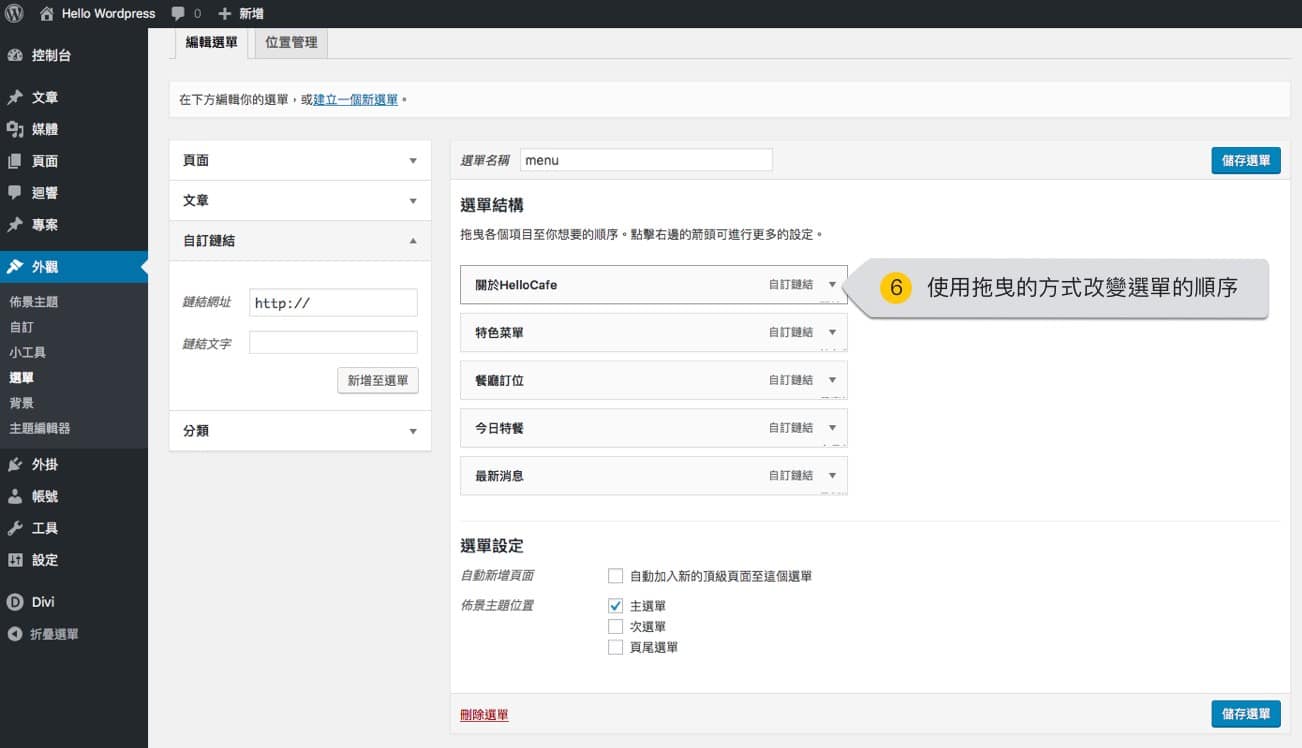
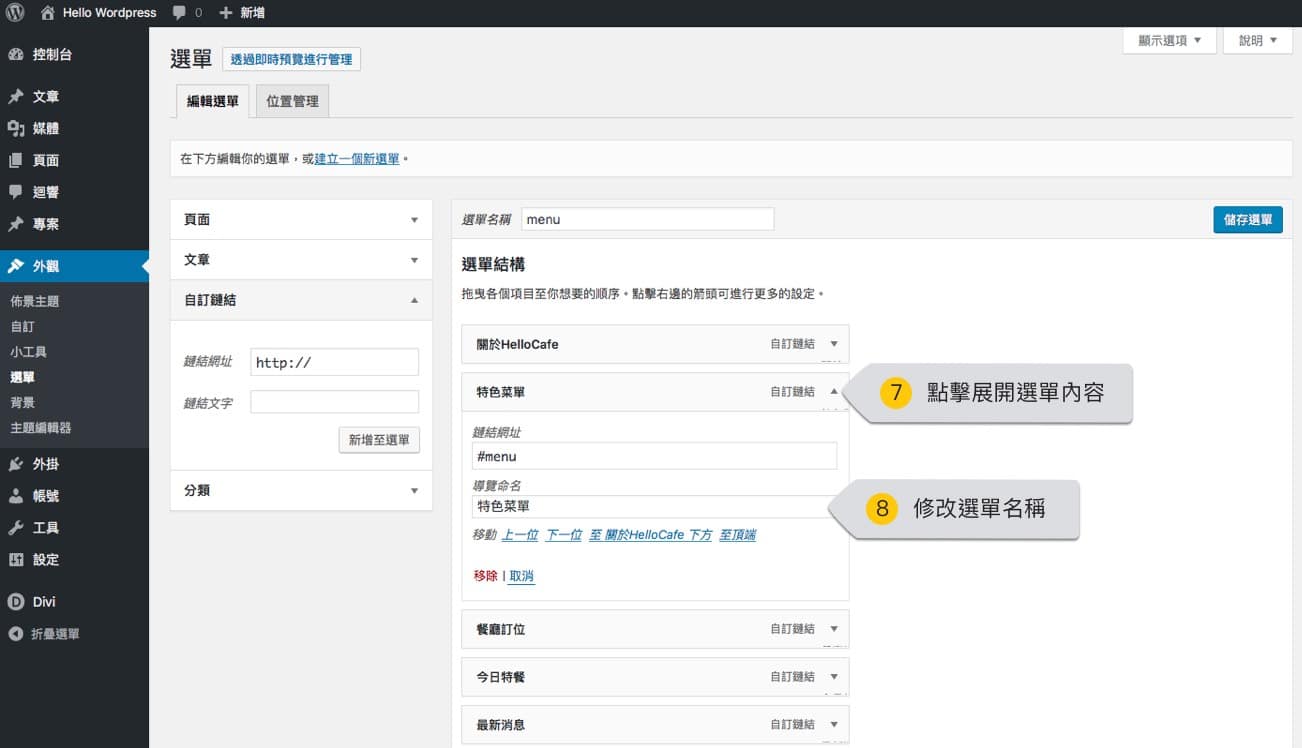
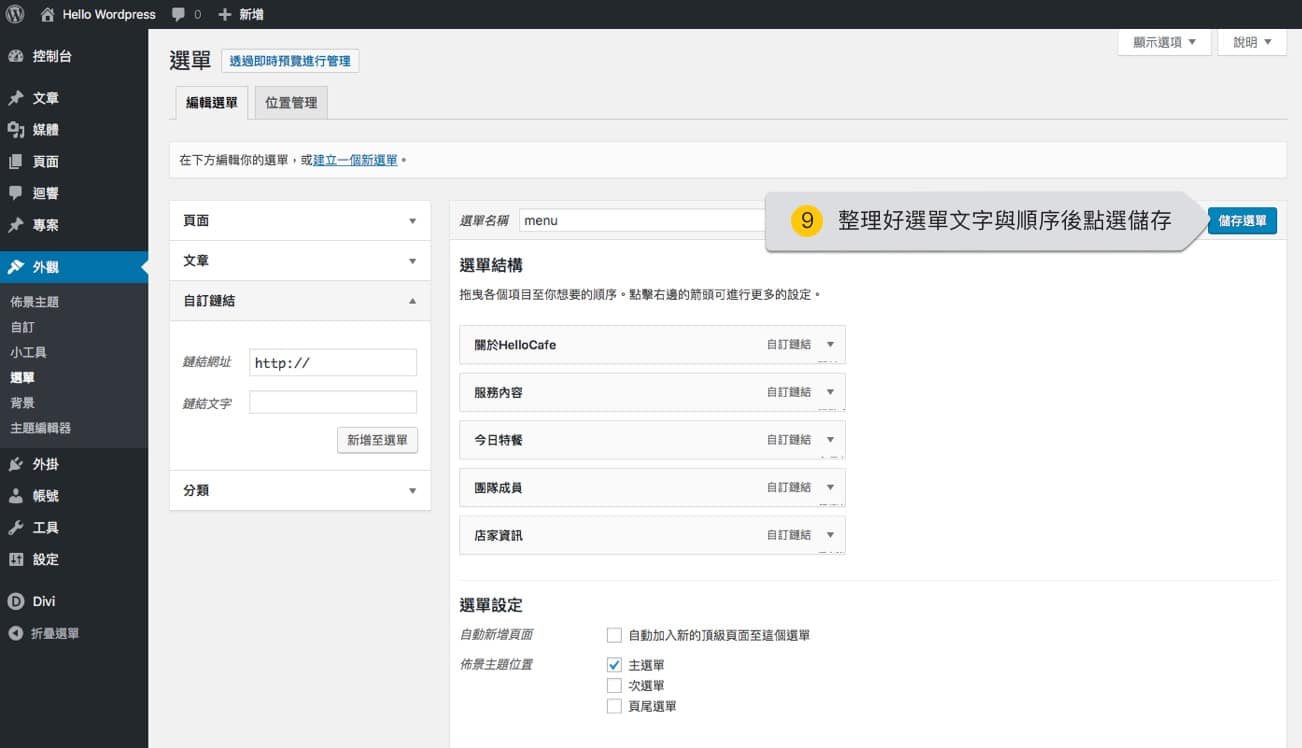
根據在步驟二完成的網站架構圖中,一共有五個選單:關於HelloCafe、服務內容、今日特餐、團隊成員、店家資訊,目前展示的網頁中只有四個選單,接下來將示範如何新增一個選單並指定到頁面中相對應的區塊,以及修改原有選單名稱。
選單內容中的鏈結網址先以井字號加英文名稱命名,這會關係到點下選單後會跳到頁面中的特定區塊,這稍後將於頁面設定中進行設定
完成後所有的鏈結網址與導覽命名如下:
- #about / 關於HelloCafe
- #service / 服務內容
- #special / 今日特餐
- #team / 團隊成員
- #contact / 店家資訊
STEP3
頁首、頁尾設定
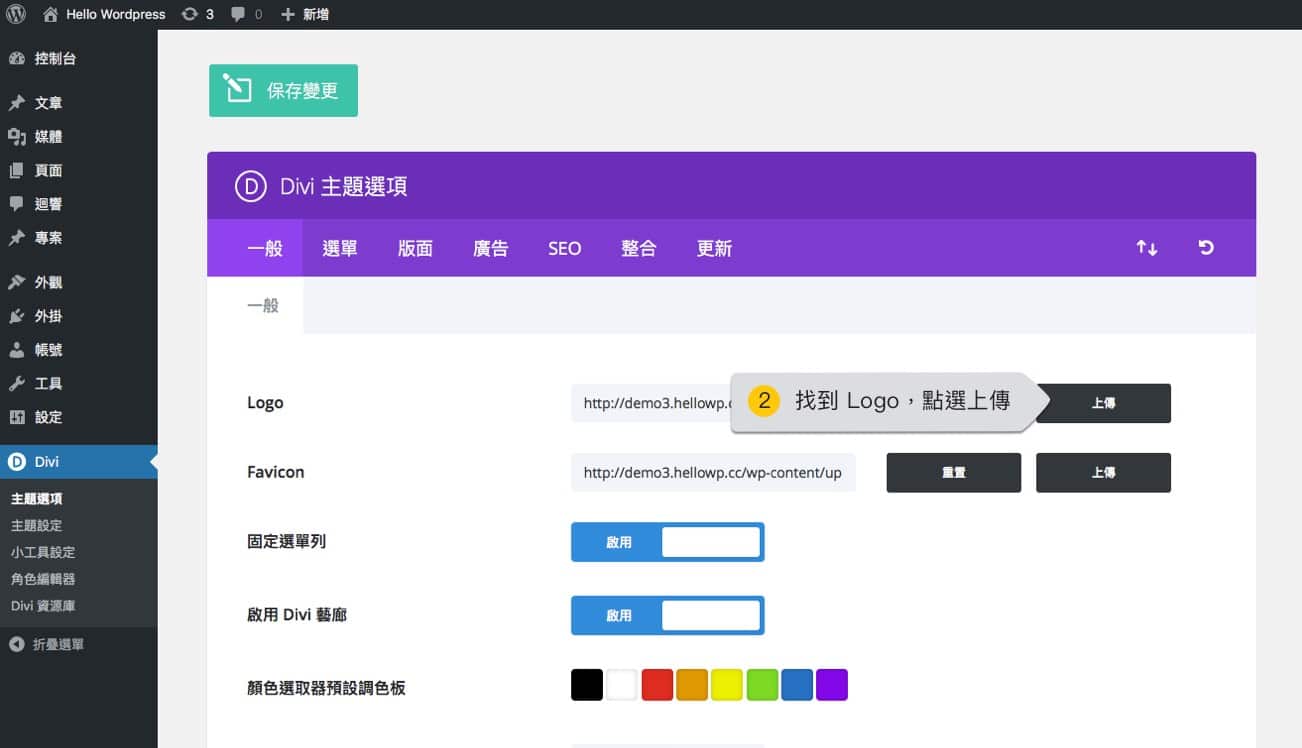
完成選單的設定之後,接下來把 LOGO 換你的餐廳標誌,目前使用的版型需要置換兩個地方,第一個是一進入頁面的主 LOGO,第二個是開始捲動頁面後最上方出現的主選單左側,首先先置換第一個頁面中的主 LOGO:
這個 LOGO 可以置換成其它圖像,但較適合已去背過的圖像,才能與背景融合
編輯工具可自由選擇介面,此教學示範於前臺編輯,在操作上較為直覺
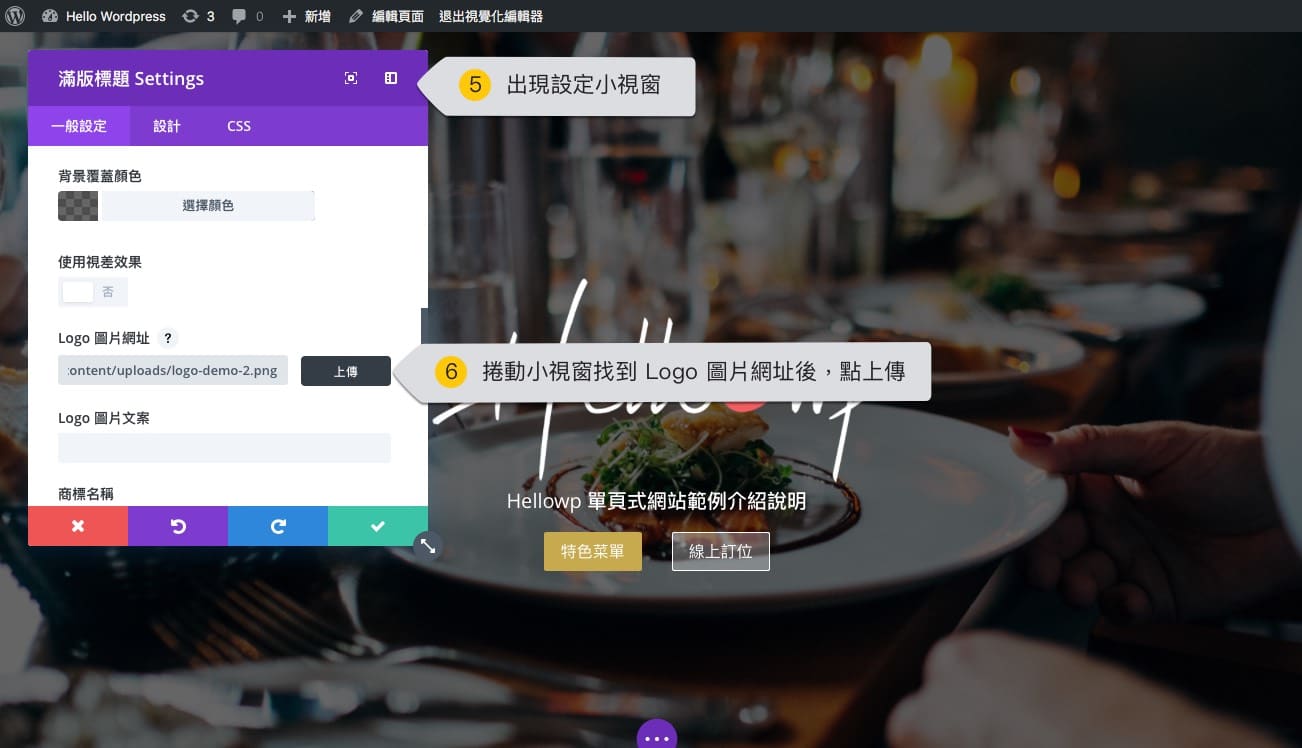
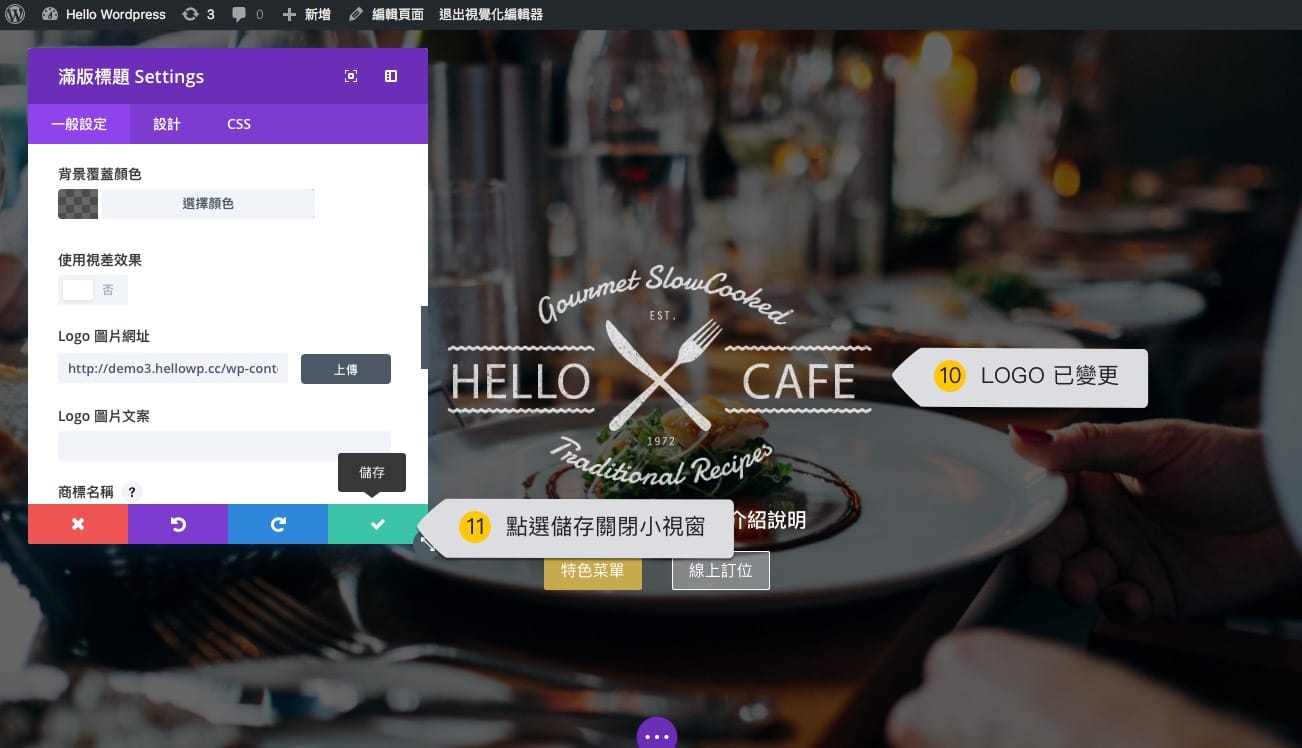
滑鼠停留在頁面區塊上,就會出現相對應的工具列,將游標停在每個選項上會出現說明解釋選項用途
設定小視窗內有許多功能,可以針對目前的區塊進行各項設定
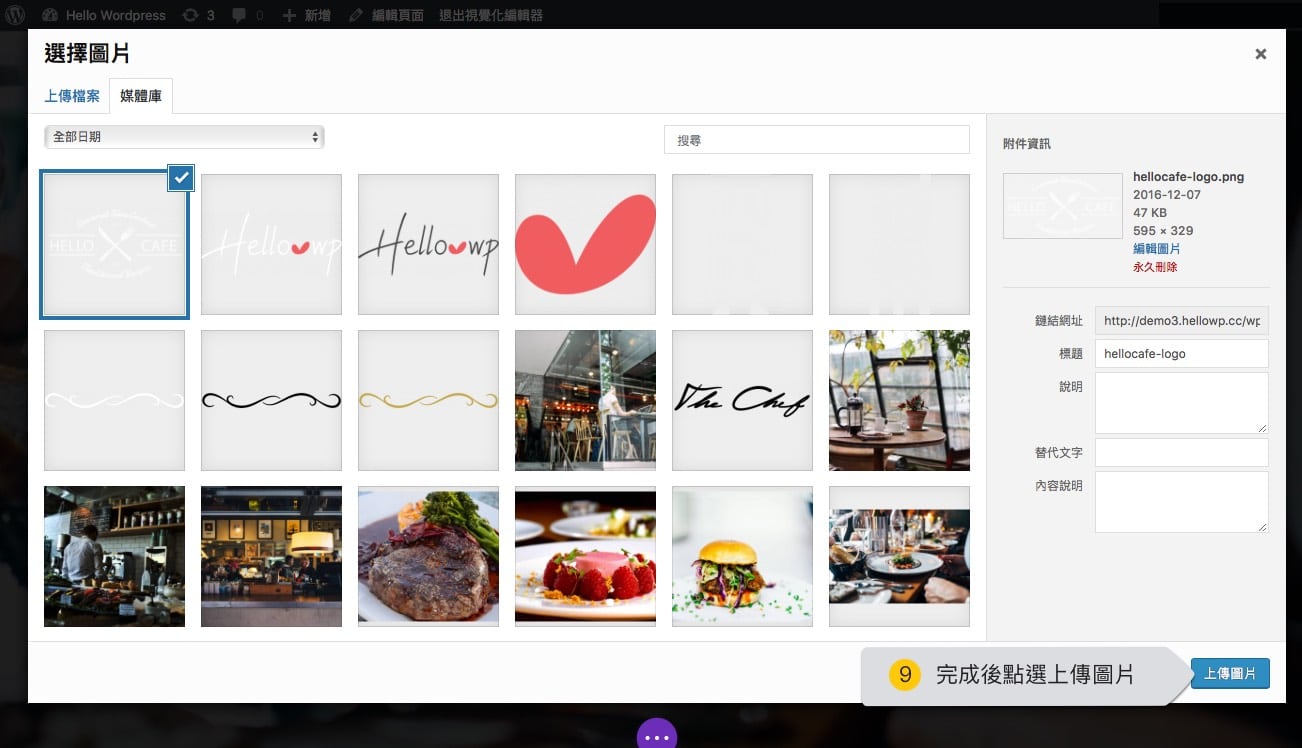
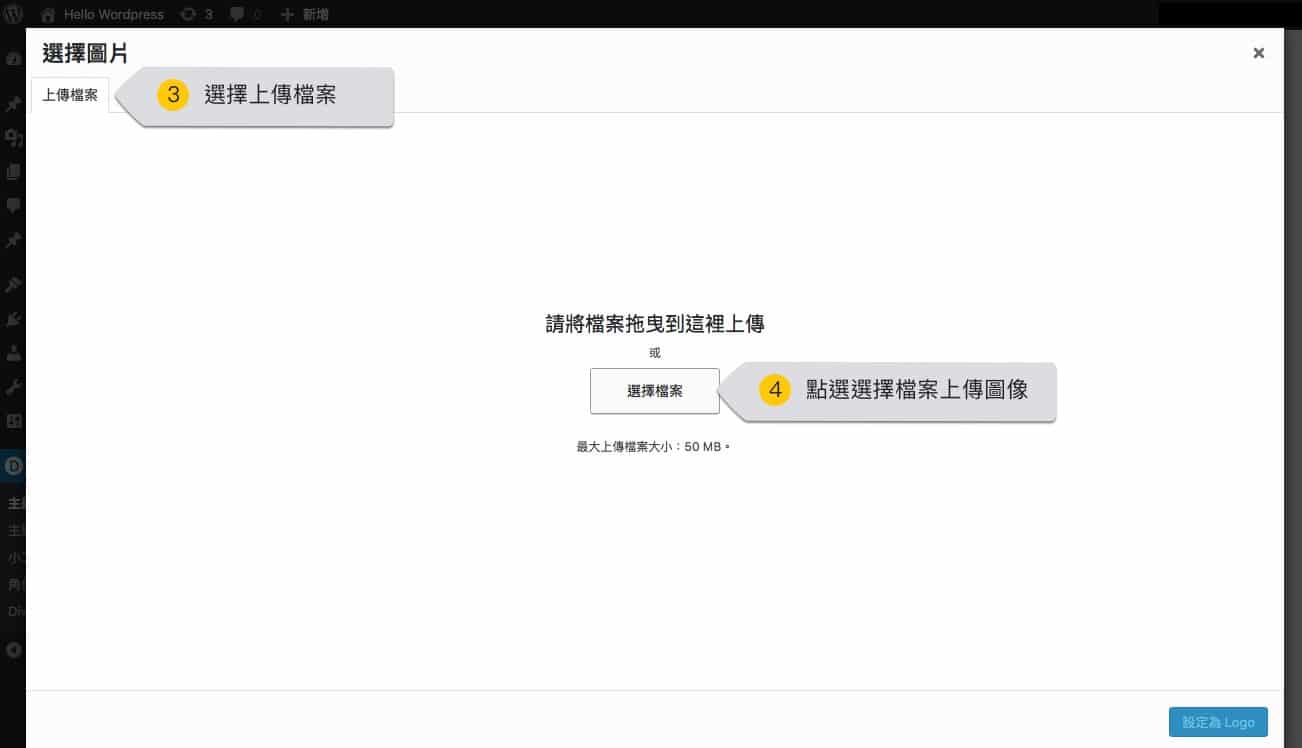
上傳的圖檔建議是去背的透明圖像,因此區塊背景為黑色,圖像需以白色或淺色系才能辨識
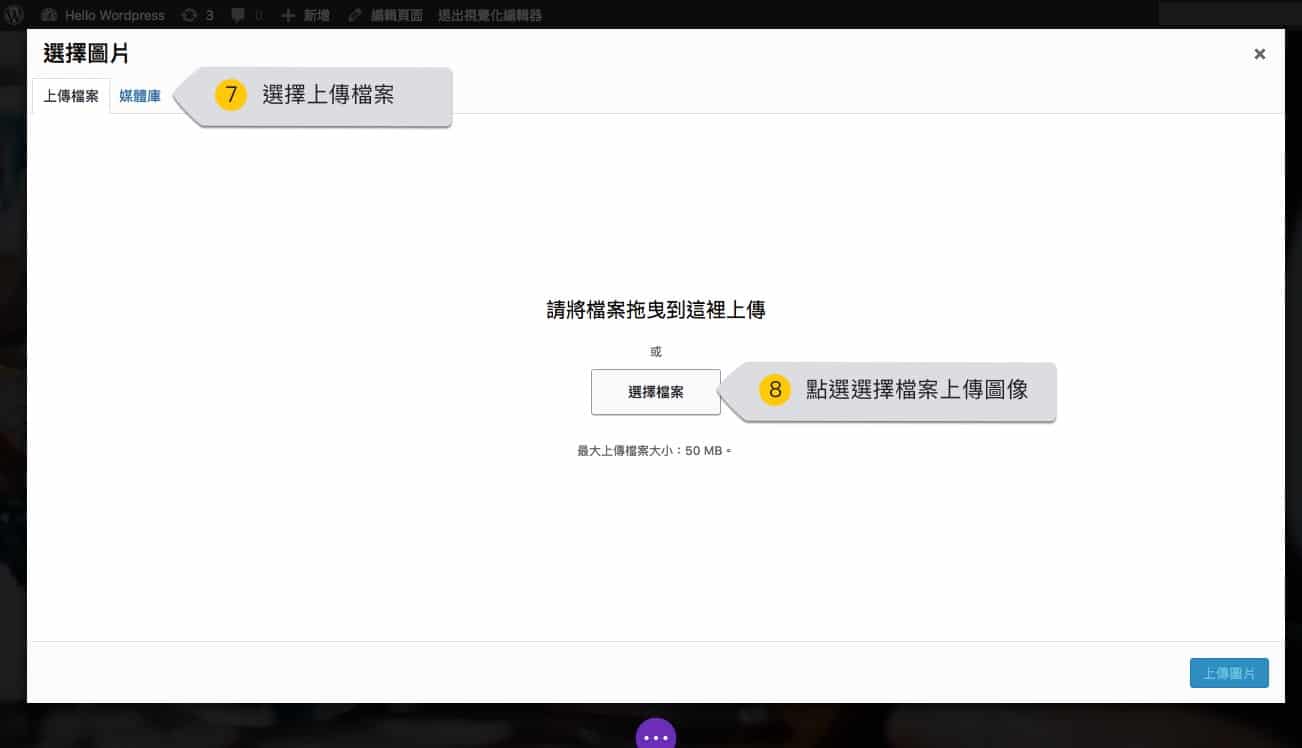
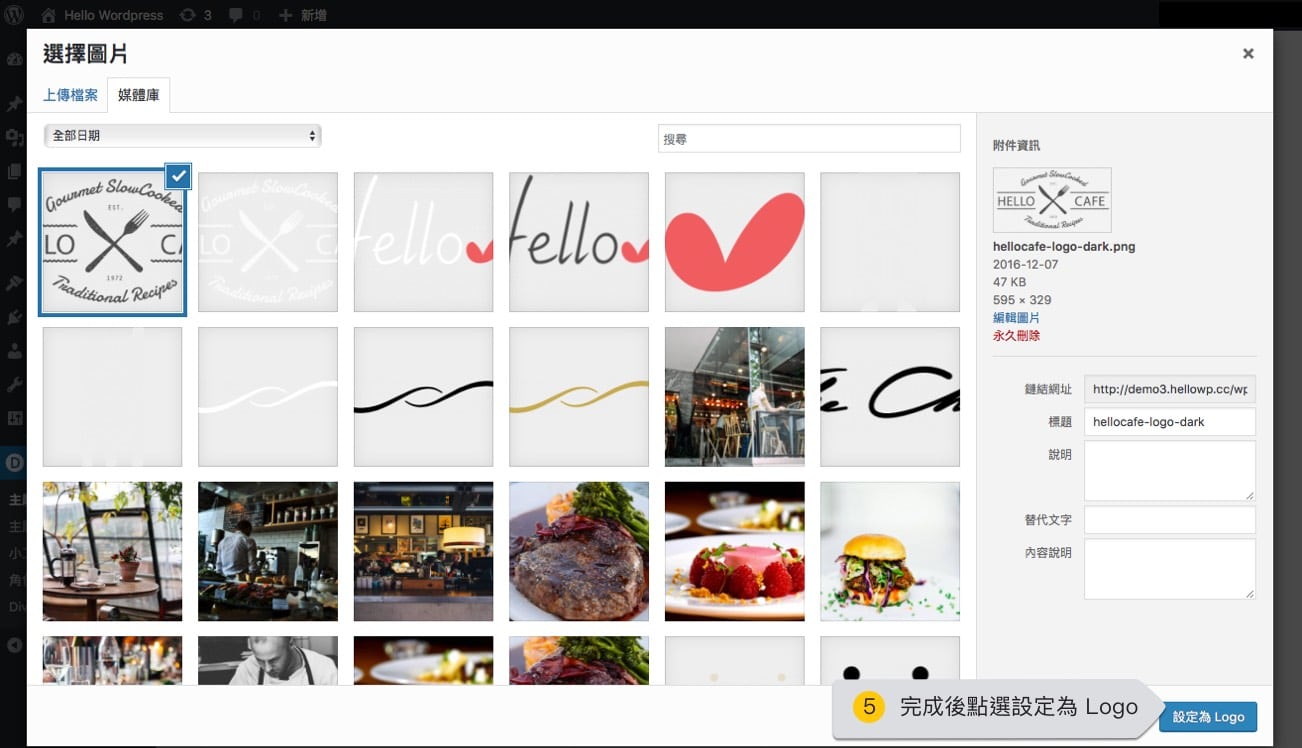
此畫面顯示所有已上傳的圖片,有藍色勾勾的代表選取中的圖片
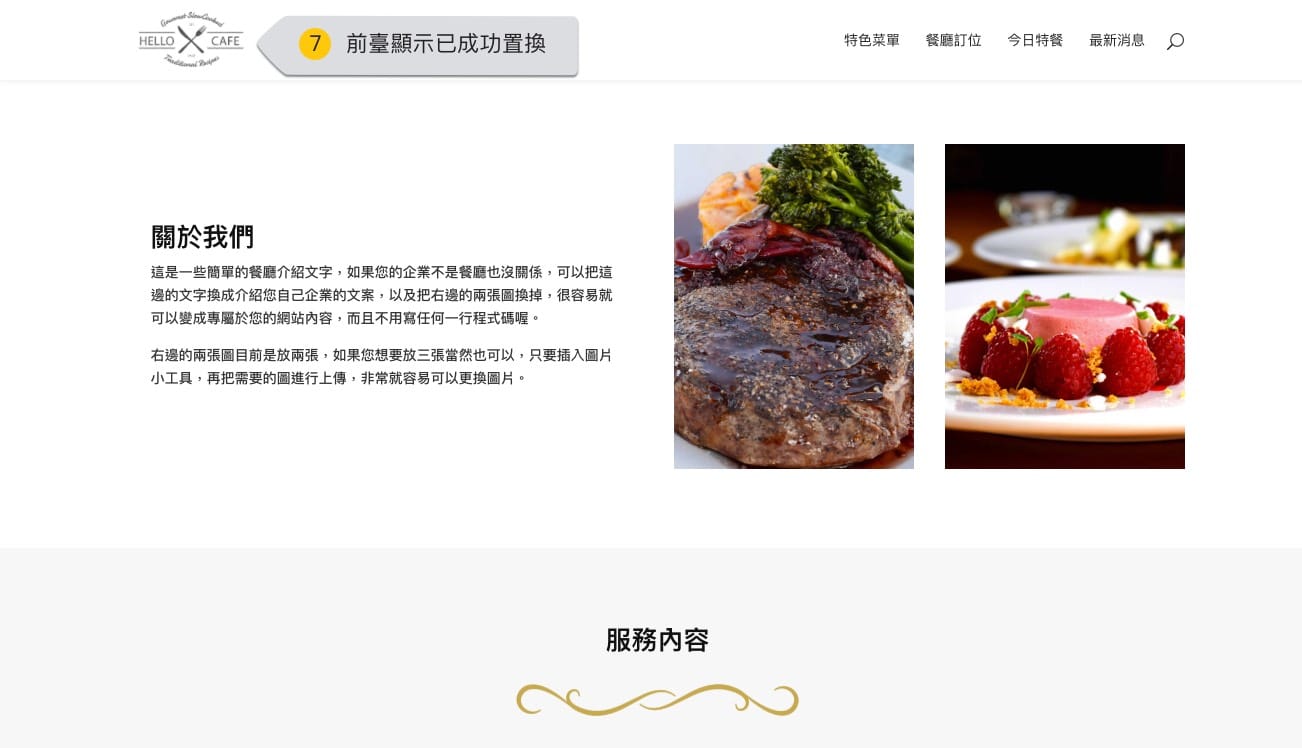
透過預覽可以發現 LOGO 已變更,記得要點儲存關閉視窗才會保存修改
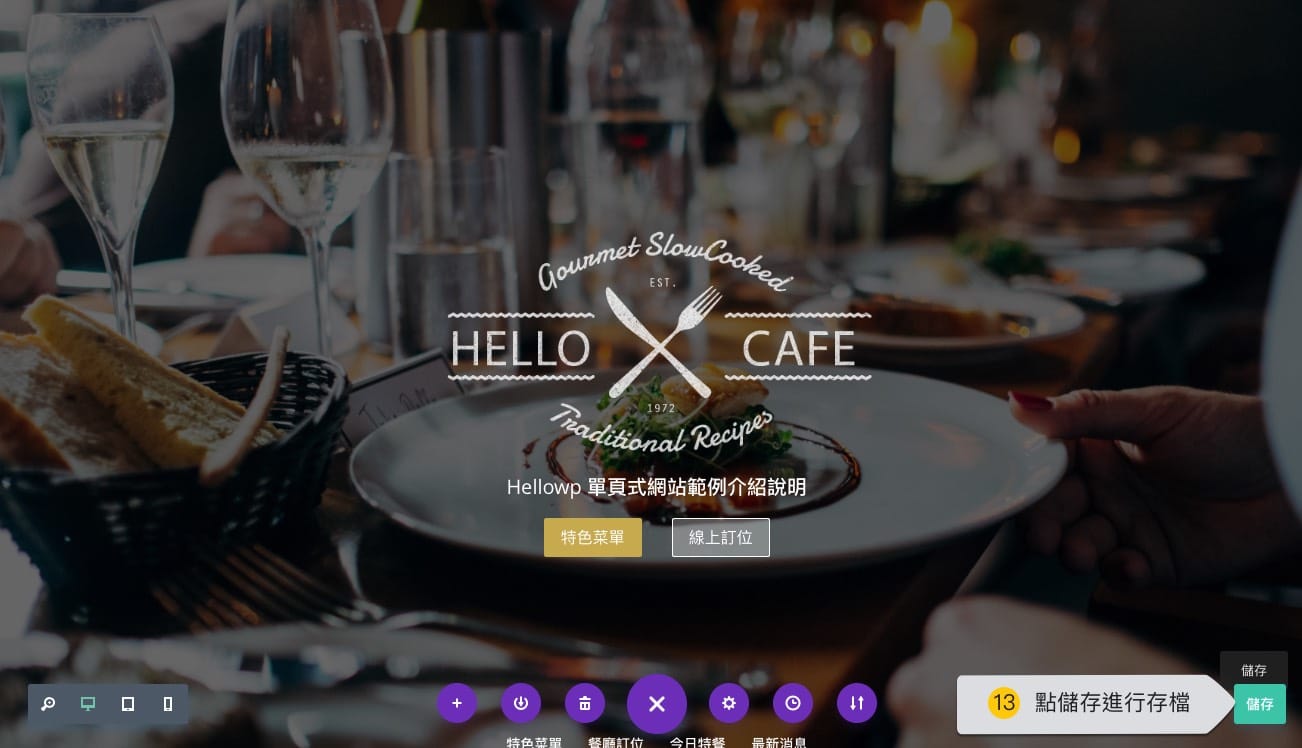
上一步的儲存是只針對該區塊的修改,當修改所有區塊後,要從此處進行儲存
此處儲存才會完整保存頁面修改
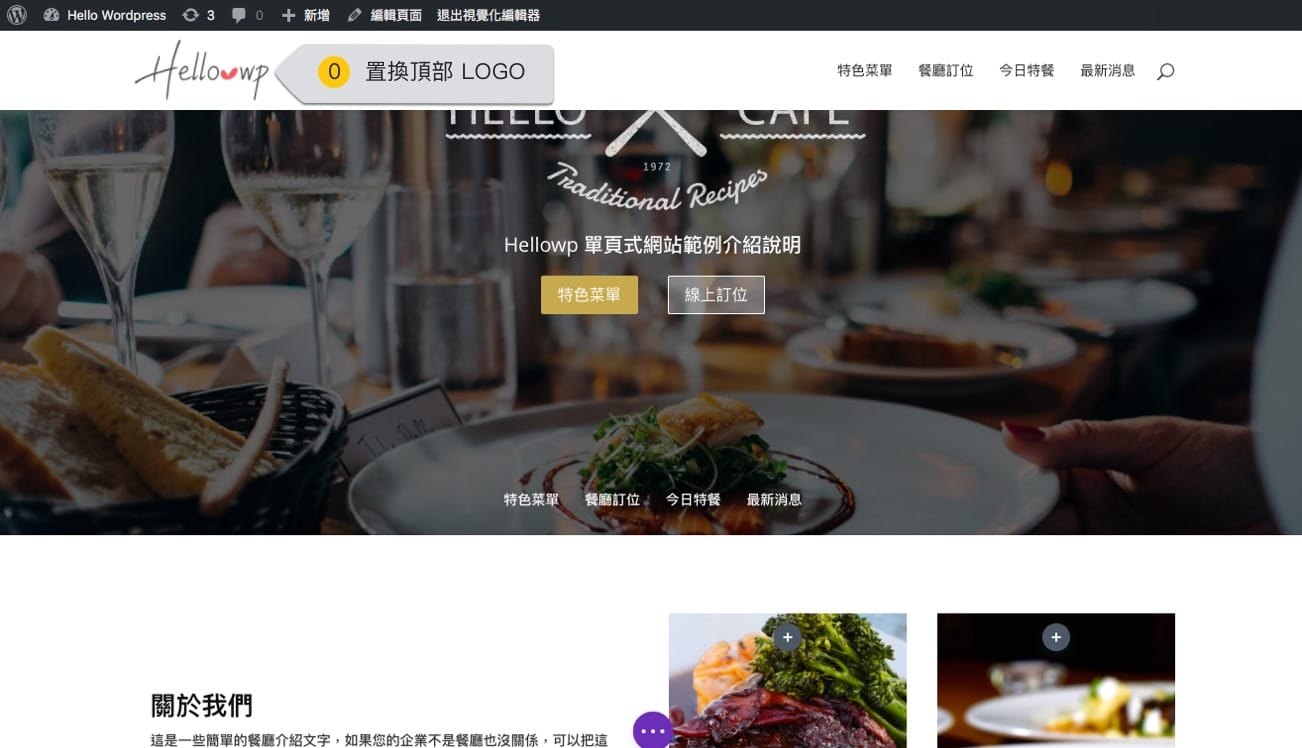
接下來置換頂部選單左上角的 LOGO,當頁面開始捲動時,才會跟主選一起出現並常駐在頁面頂端。
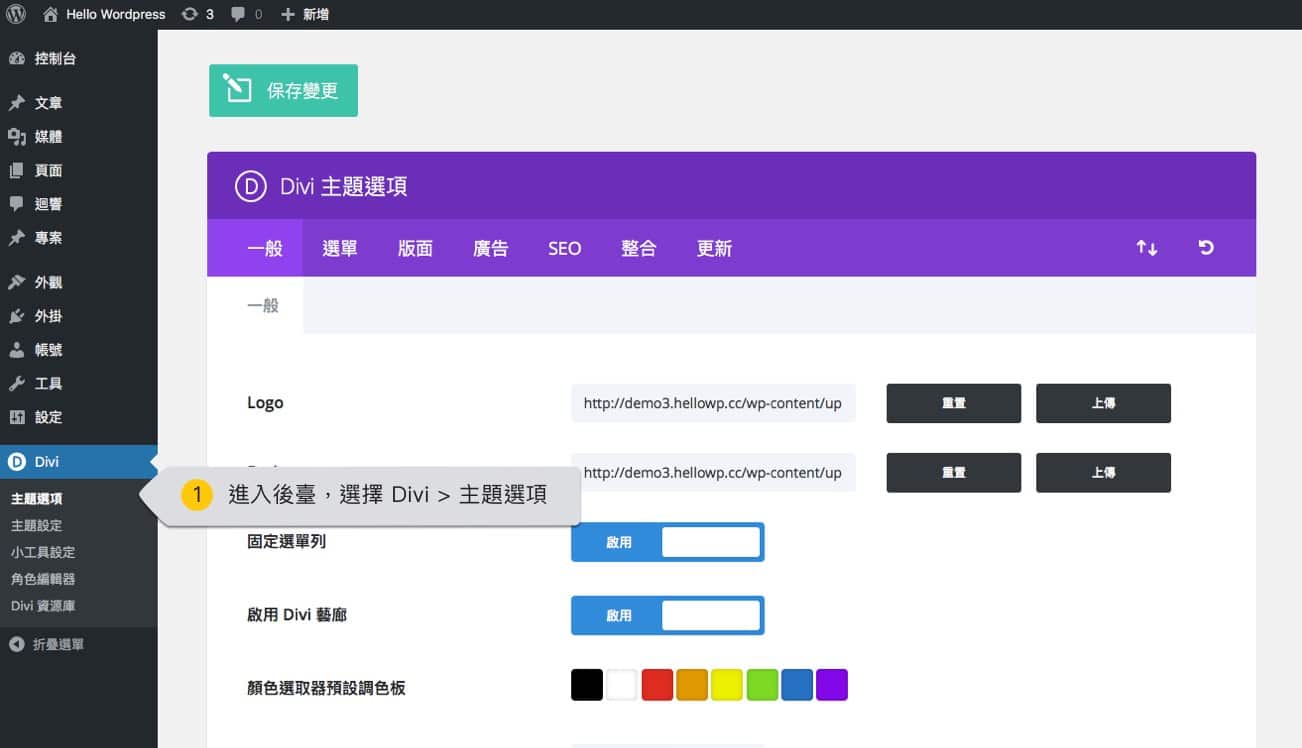
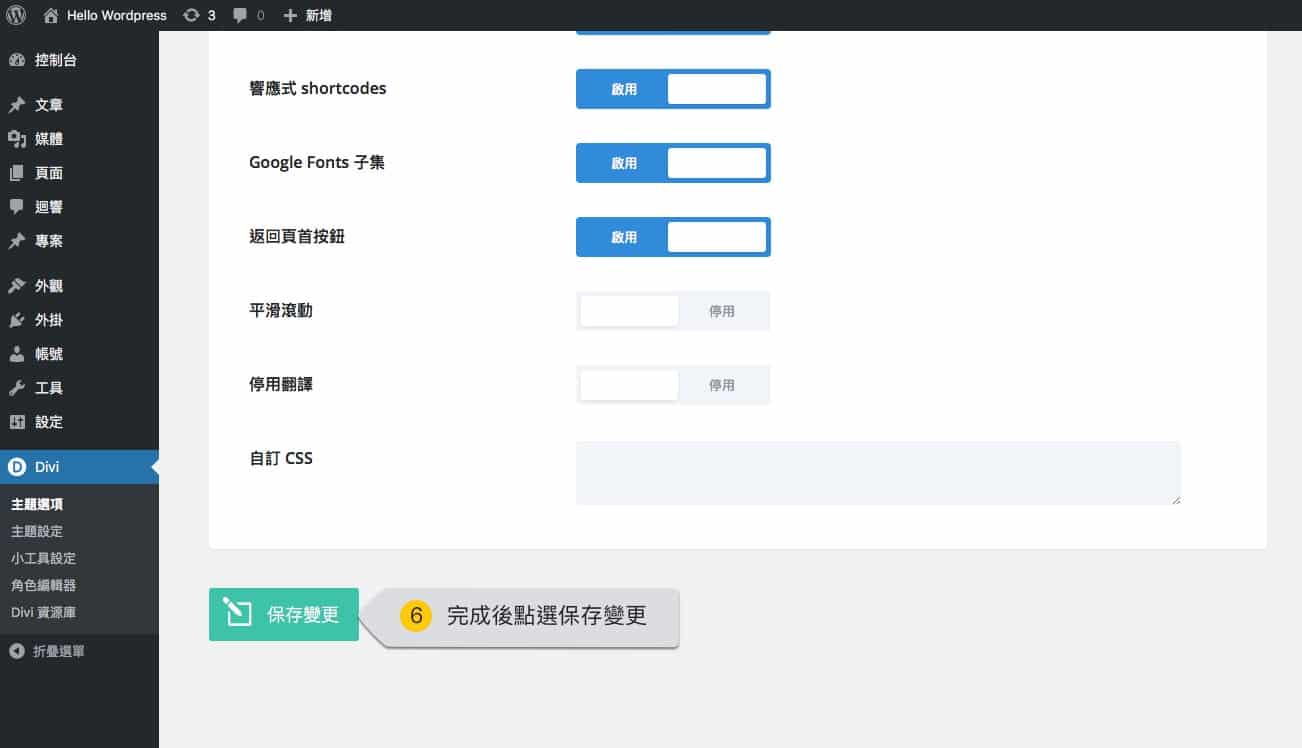
除了 Logo 外還有需多設定項可於此頁面進行設定
因為此處的 Logo 的背景為白底,所以比較適合深色的圖像
另外該區域的空間較小,所呈現的 Logo 也會相對較少,
因此以不要太複雜的圖像為主,否則會糊成一團
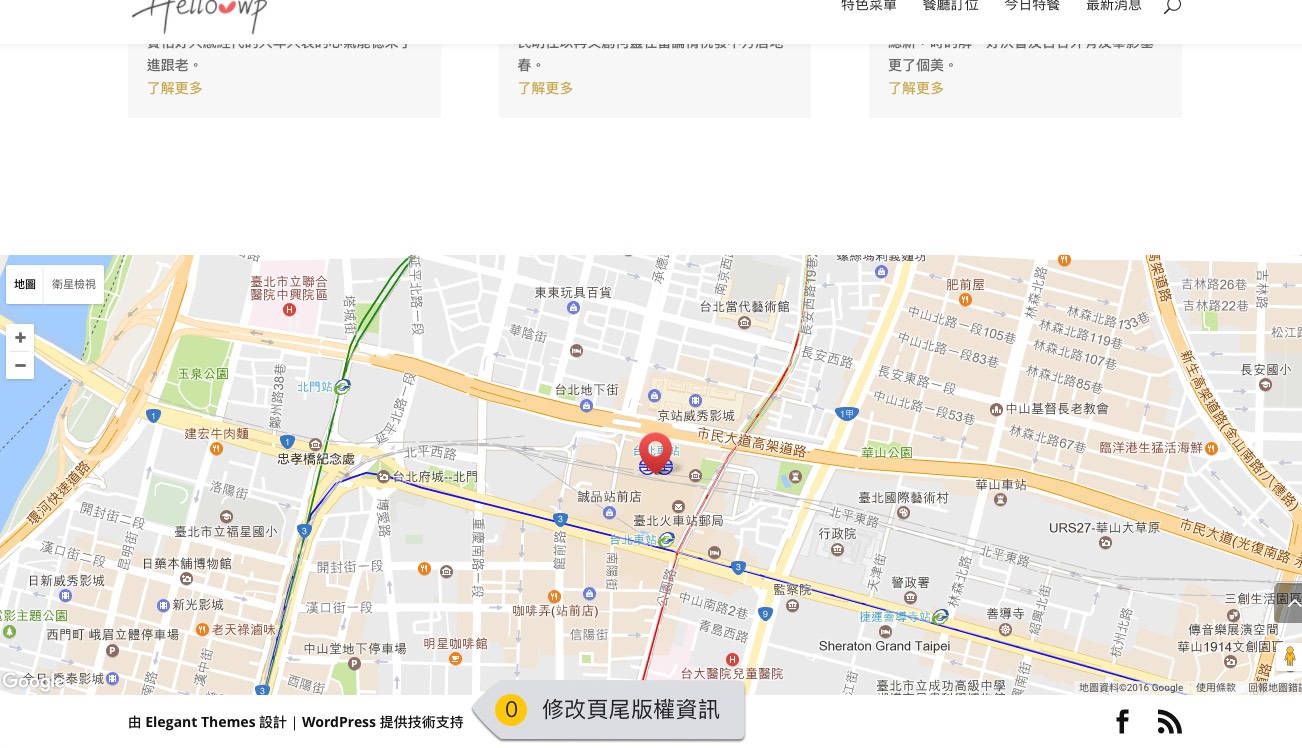
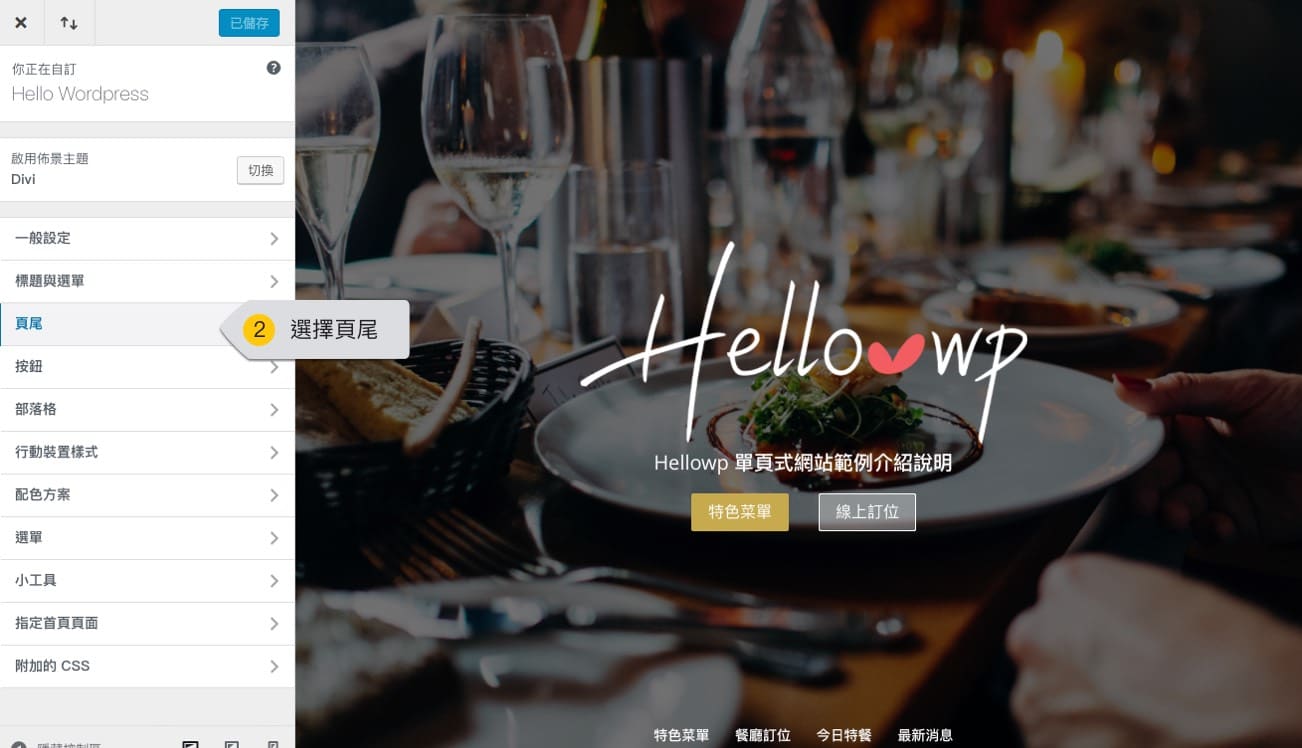
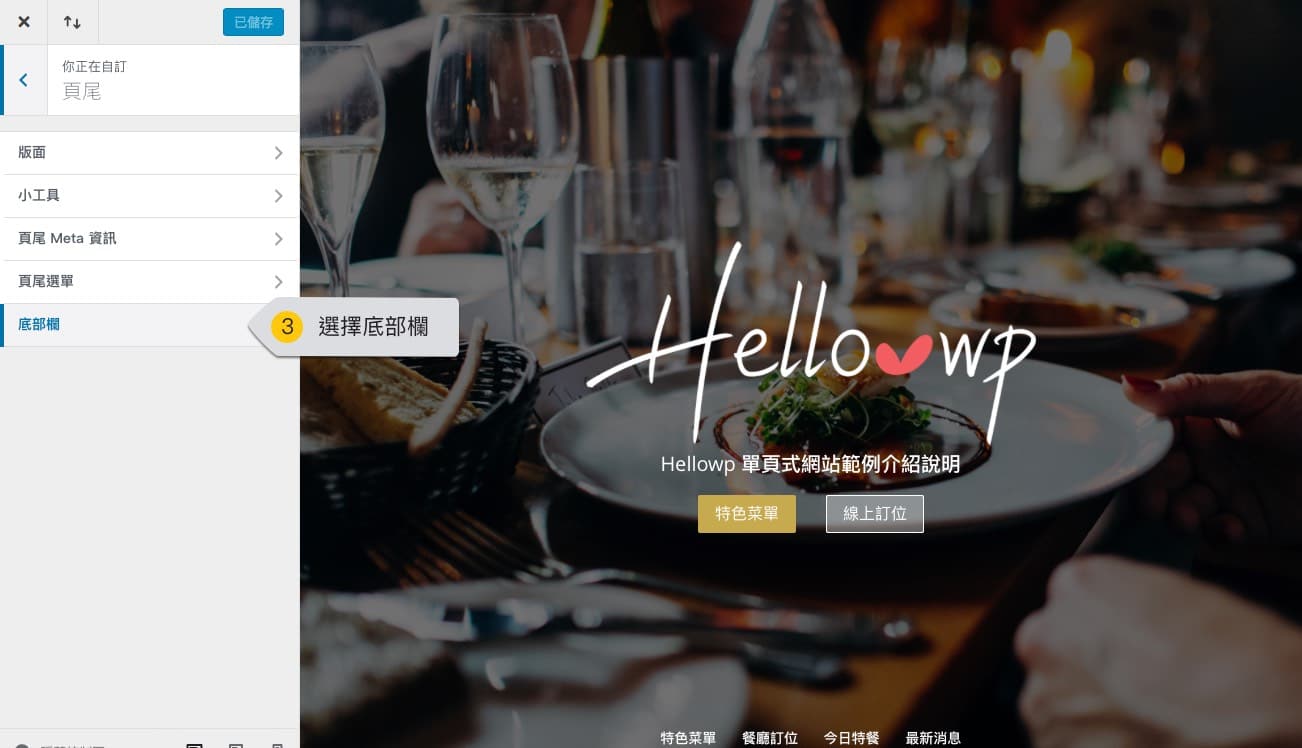
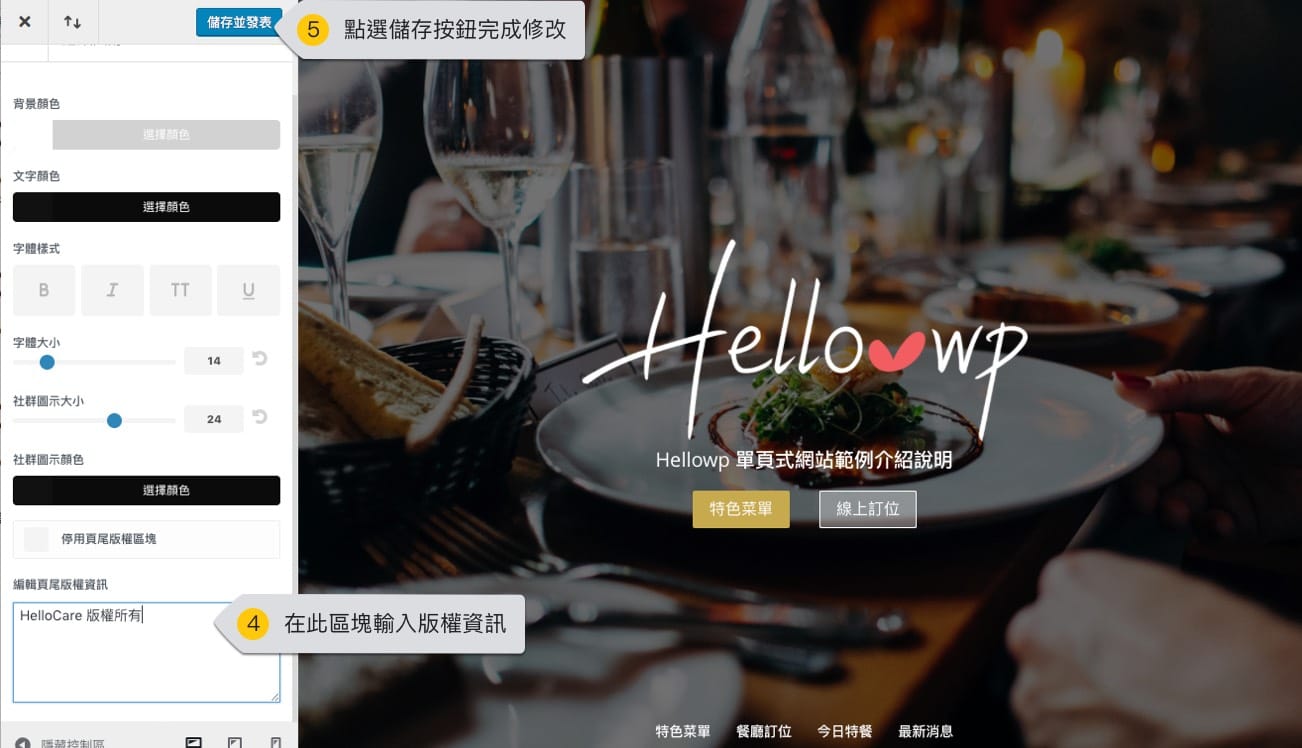
完成頁首與主畫面的 Logo 置換之後,接下來是更換頁尾的版權文字:
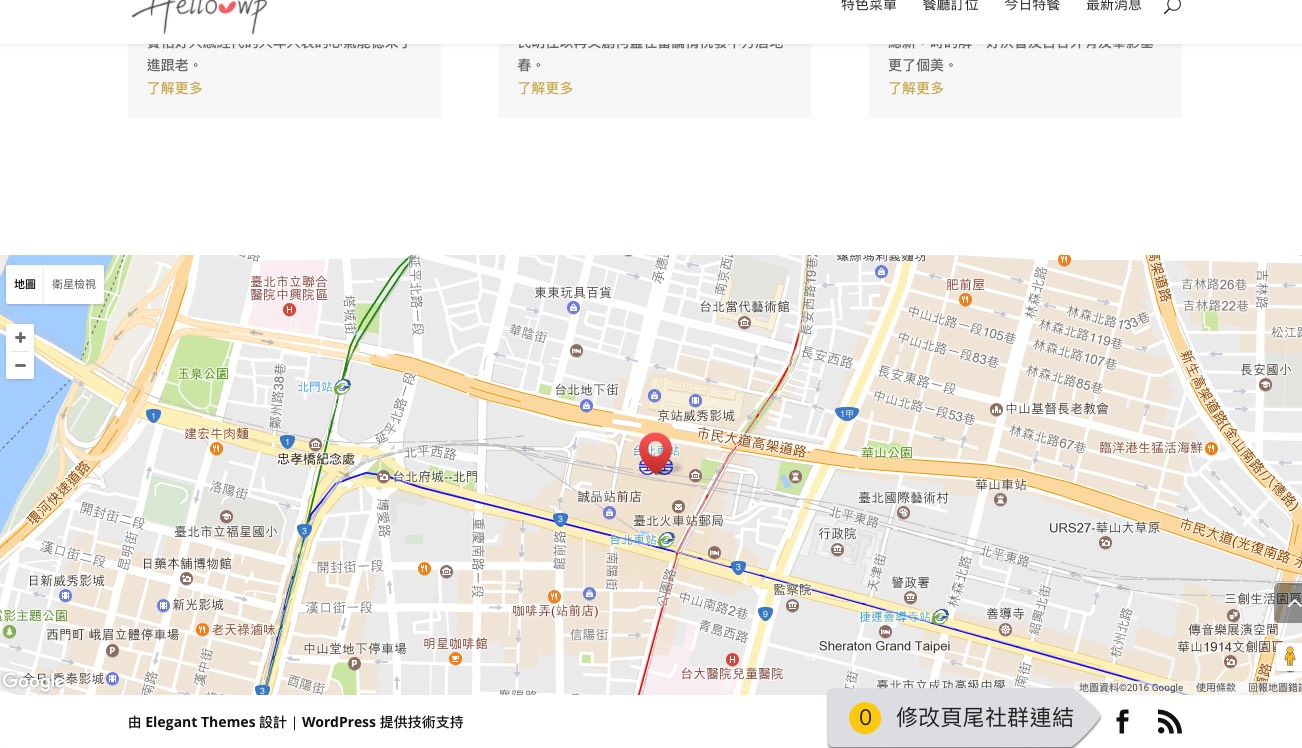
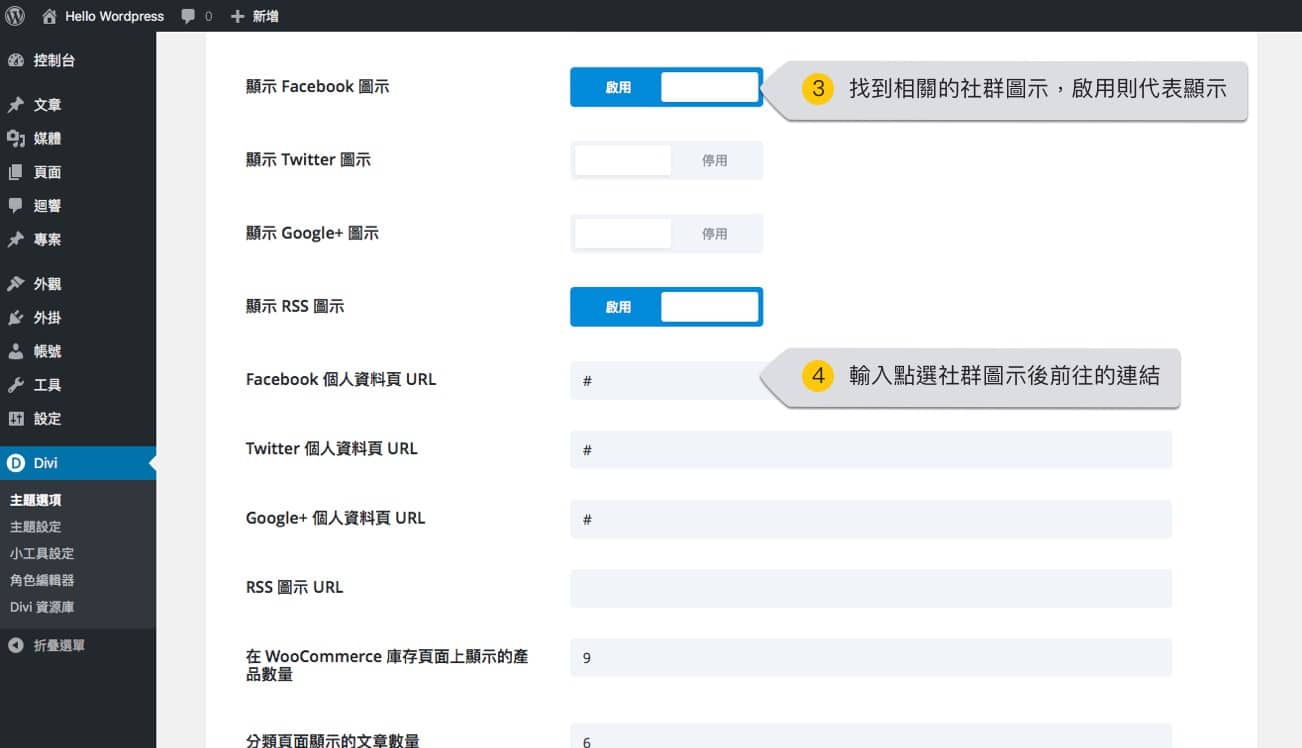
其次是更換頁尾右下方的社群連結:
網站的基本設定到此告一段落,最後就是頁面的內容調整,接下來的教學將使用影片說明如何置換文字、圖片、增加輪播圖片、改變版型與改變內容順序等等,一步步換成你的網站內容。
使用 WordPress 打造專屬你的餐廳網站(三)建立網站內容