WooCommerce 結帳欄位客製大全(陸續新增)
在購物車要結帳的時候,要讓顧客可以越省事越好應該是每個站主的目標,像是結帳頁面不要有的跳出連結、盡可能減少必填欄位、以及自動幫顧客帶入某些已知欄位,像是姓名、郵遞區號、送件地址都是能有效提升購物車轉換率的方法。另一方面,WordPress 購物車 WooCommerce 雖然目前是最多人使用的,但它畢竟是舶來品,很多欄位的設計跟台灣常見的習慣有所不同。
因此為了讓有在使用 WooCommerce 的朋友有更完整的欄位客製教學,我們整理了一篇常會需要客製化的項目,說明該如何使用程式碼來進行修改。但可能有朋友會問不是已經有 WooCommerce Checkout Manager 之類可以客製欄位的外掛了嗎?我也是喜歡用外掛解決問題的人,但就是有些事情它做不到,所以還是整理了這篇文章,而且有了程式修改的基礎概念,再搭配外掛使用更是能事半功倍喔!
主要內容如下:
Topic 0
使用網頁編輯軟體
要改網頁就是要用專業又好入門的網頁編輯軟體,它可以幫你除錯、FTP上傳下載、整理方便閱讀的格式,這都是使用一般的文書軟體所做不到的。這邊我推薦免費強大效能又好的 Sublime Text 3,近十年的網頁生涯換過不少主力編輯器,但自從它出了之後,不管換哪套編輯器我電腦裡都會留著一套,因為比效能目前還沒看過有人可以贏過它,所以萬一臨時要修改 code 的話,我非常喜愛使用 Sublime Text 3(以下簡稱 ST3)。
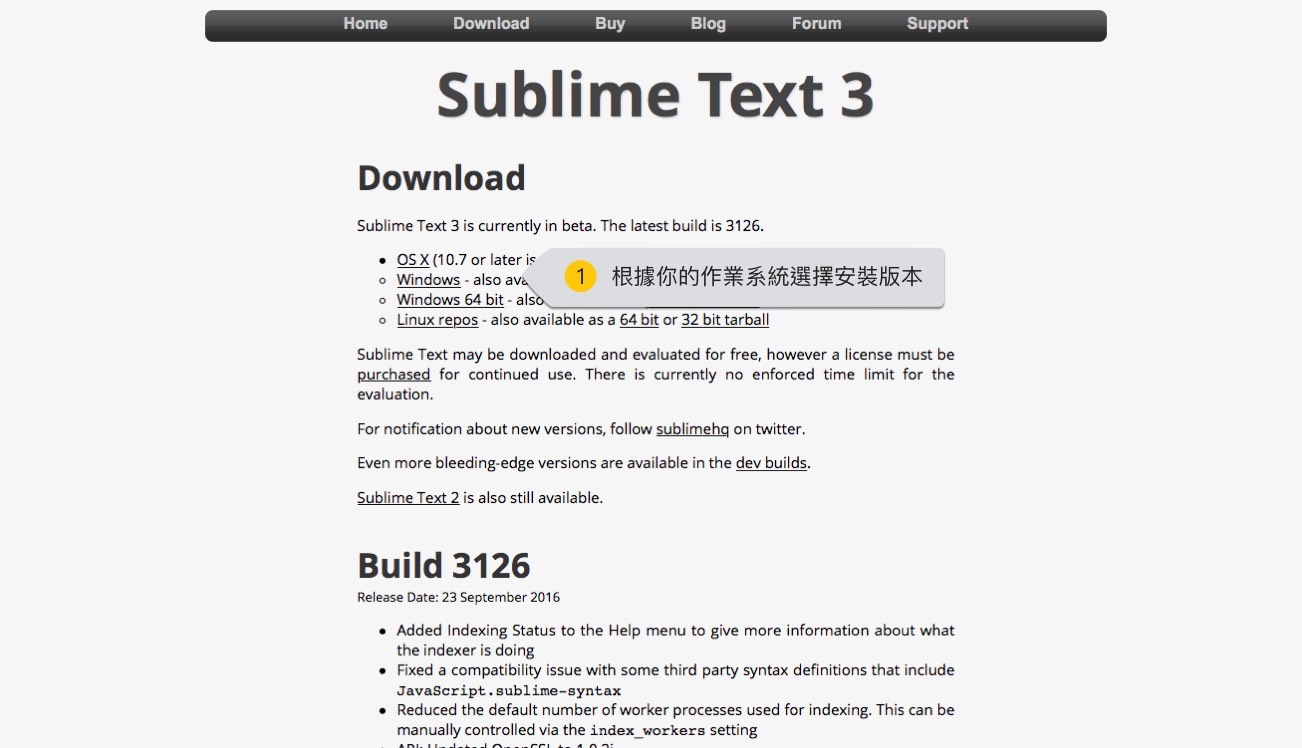
關於 ST3 的教學非常多,但那是提供給前端工程師看的,我們只要下載回來後安裝它,然後再安裝最最重要的 FTP 套件,有了它,要改檔案會非常快速又方便。先從官網下載,把它裝起來後,依照下面步驟說明來安裝 SFTP 套件。
Mac 與 Windows 都有支援
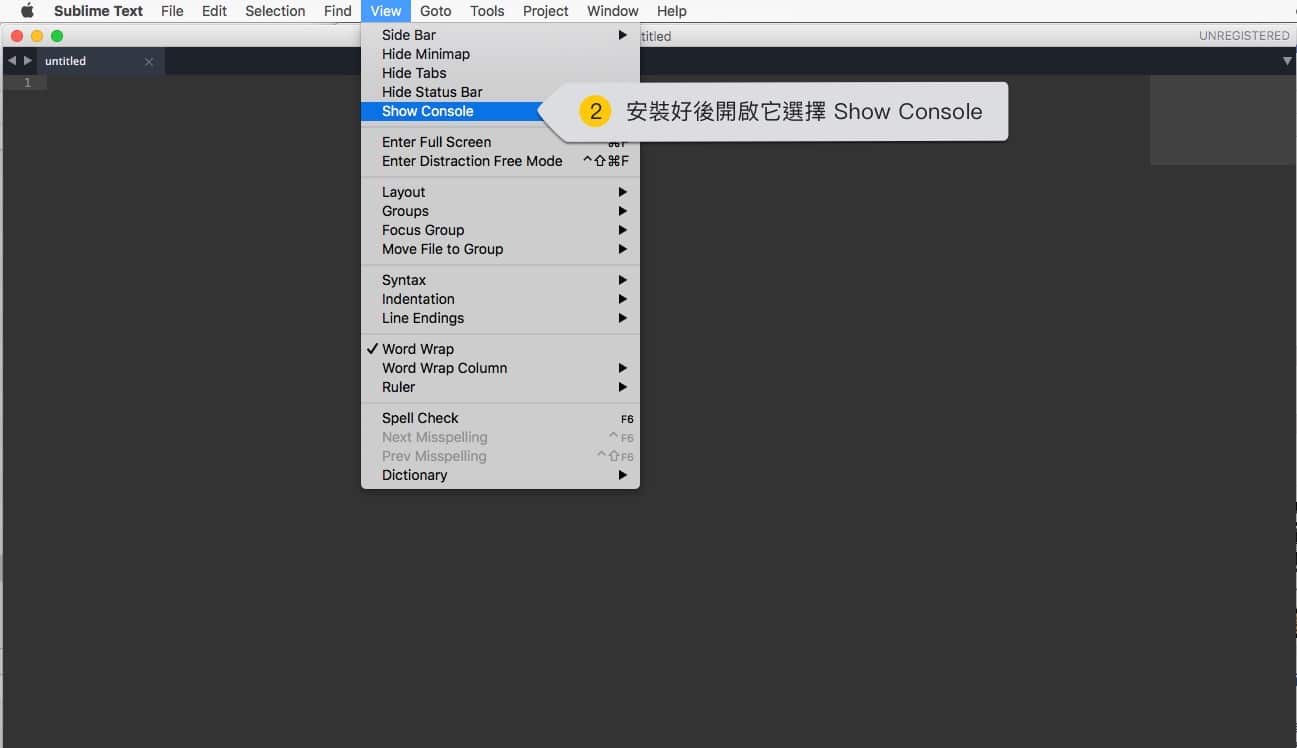
Console 是拿來安裝擴充用的介面
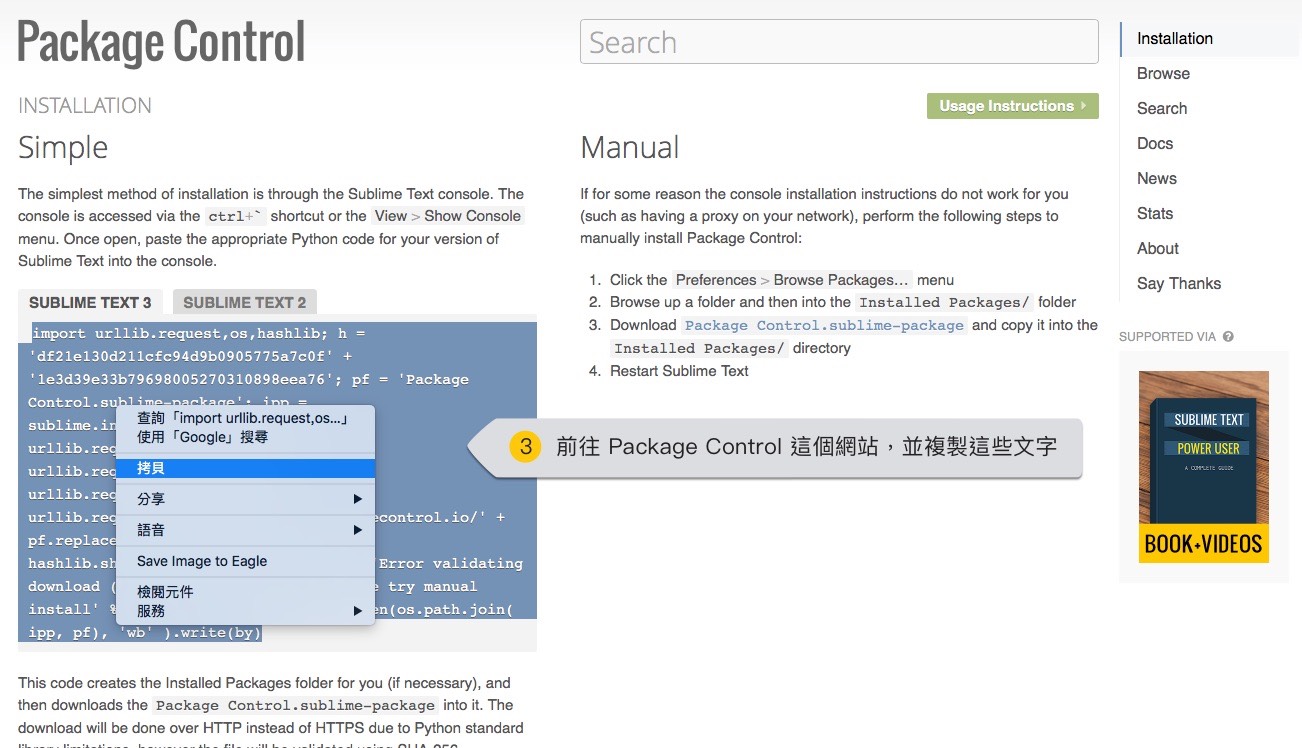
連結網址:https://packagecontrol.io/installation#st3
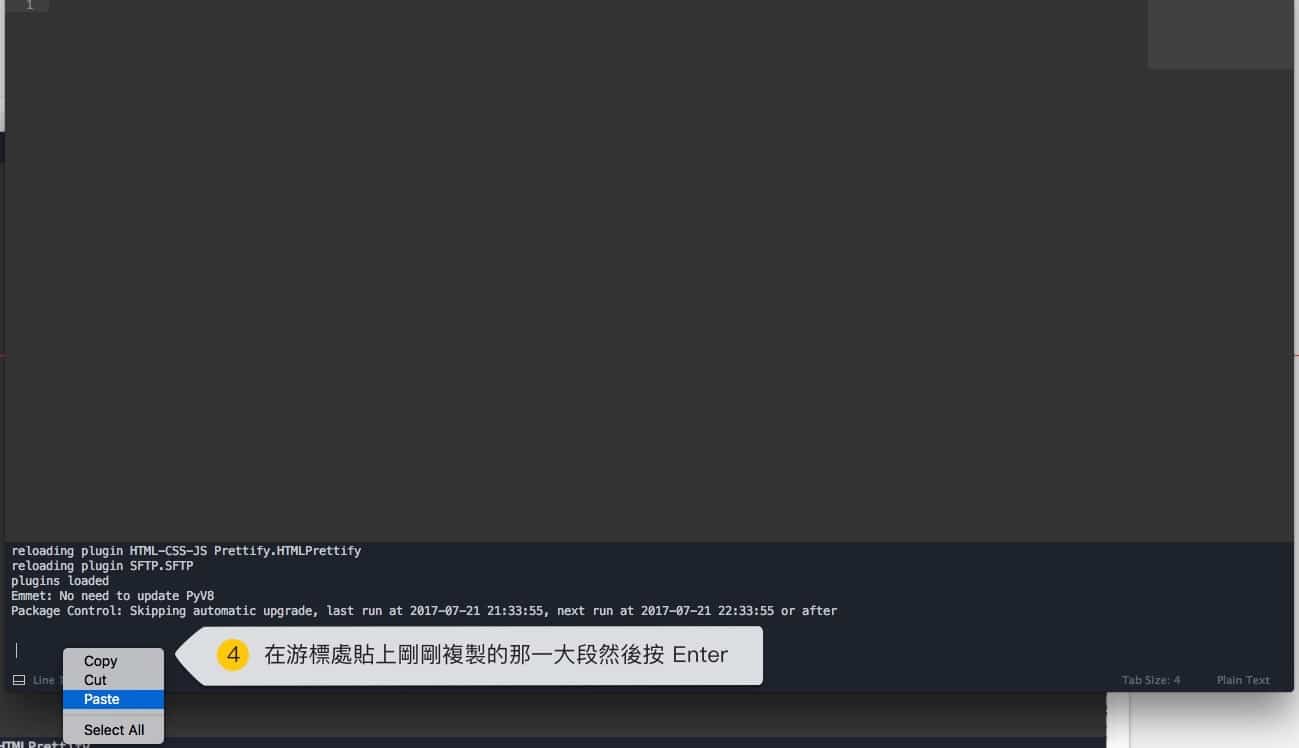
返回 ST3 然後,把剛剛複製下來的那一大段貼入游標的地方後按 Enter,它就會開始跑跑跑,這動作是在安裝 ST3 的套件管理工具,有了它就可以很容易安裝新的套件
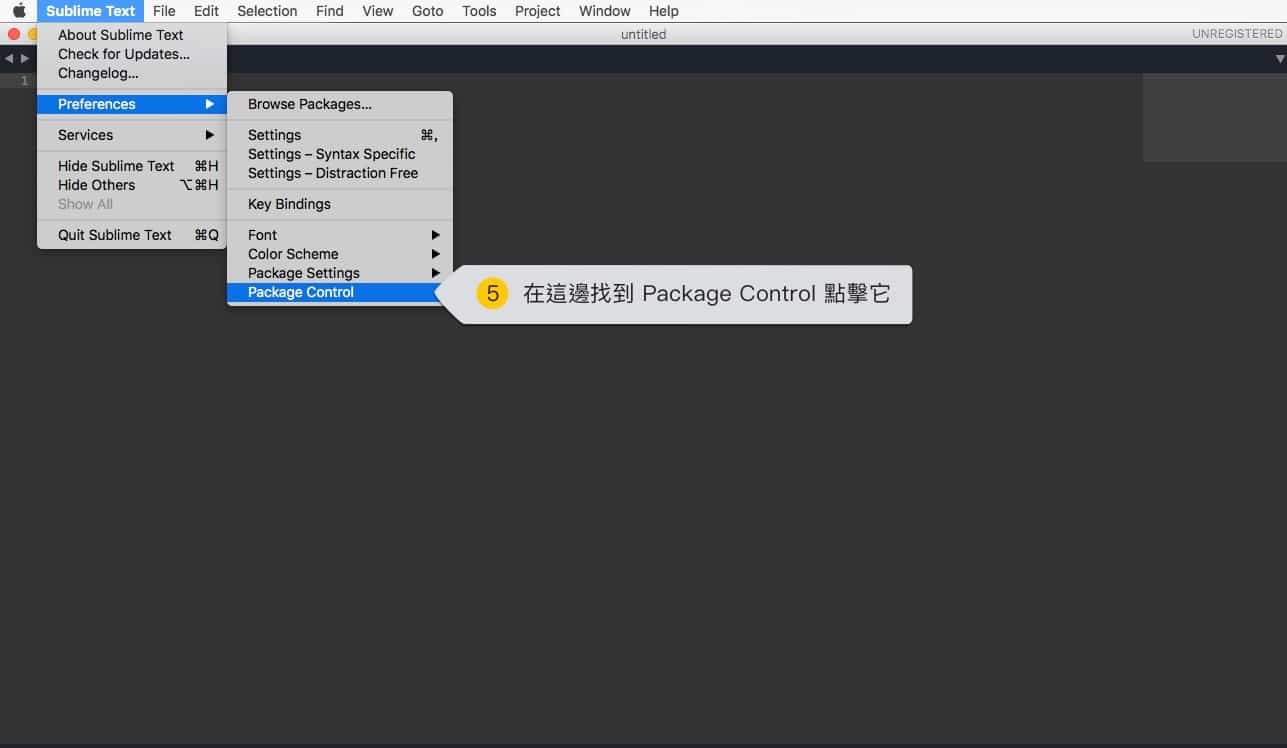
準備來找 SFTP 這支外掛來安裝,先進入 Package Control
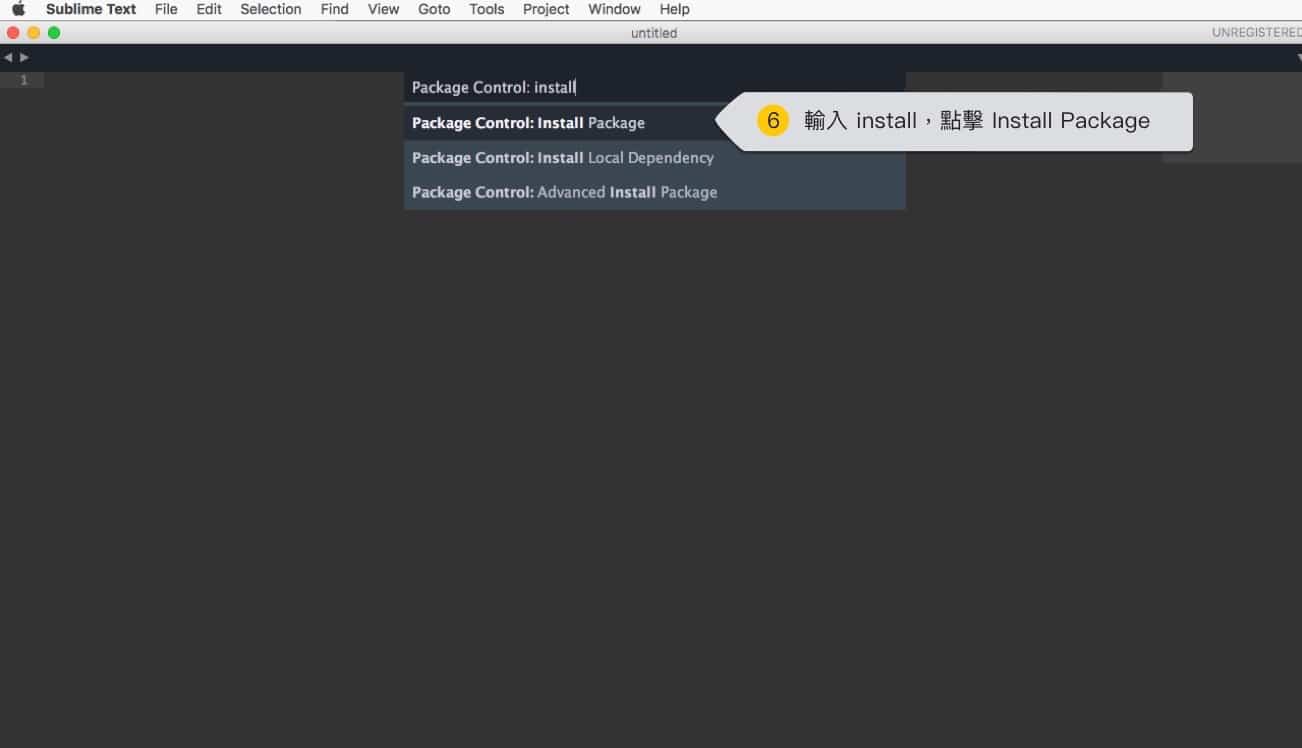
輸入關鍵字 Install,就可以看到 Install Package 的指令,這是準備安裝套件的意思,點下去
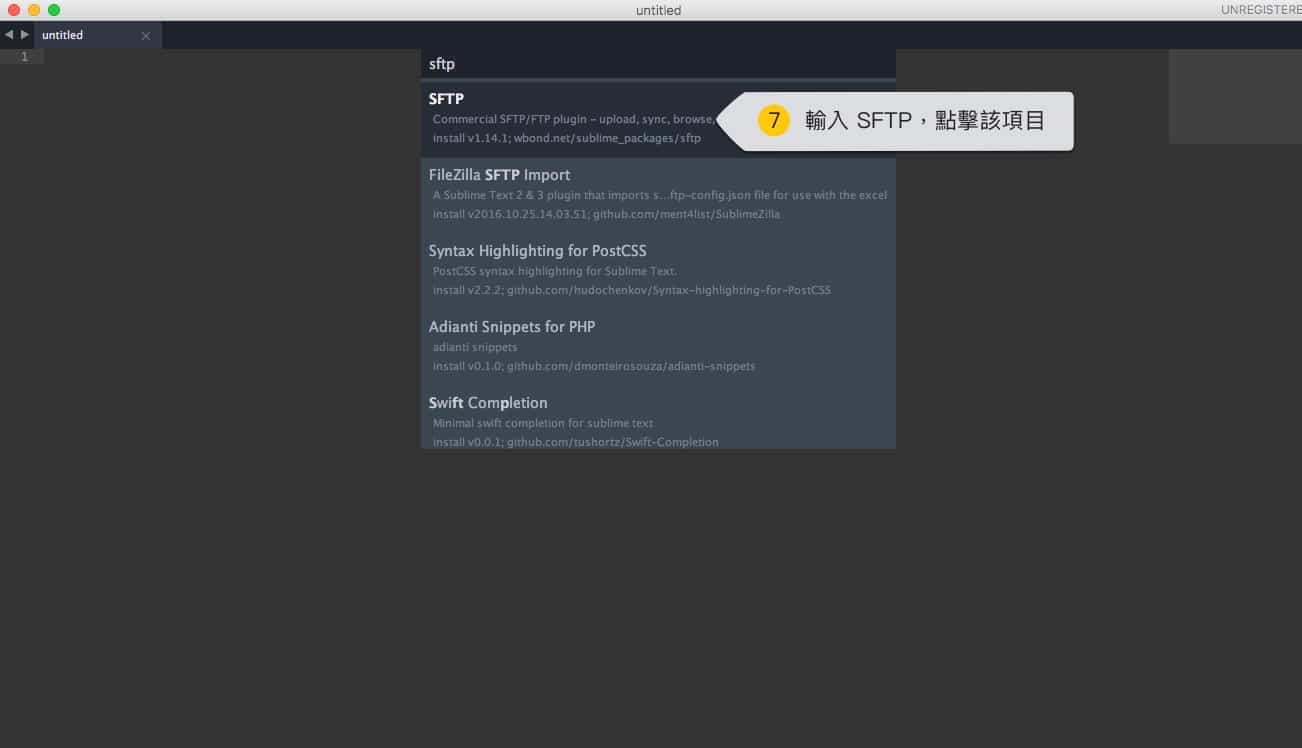
再輸入關鍵字 SFTP,就可以看到一個名為 SFTP 的套件,我們就是要利用它當程式修改好後,儲存後就能自動直接上傳的功能,點下去就會開始進行安裝
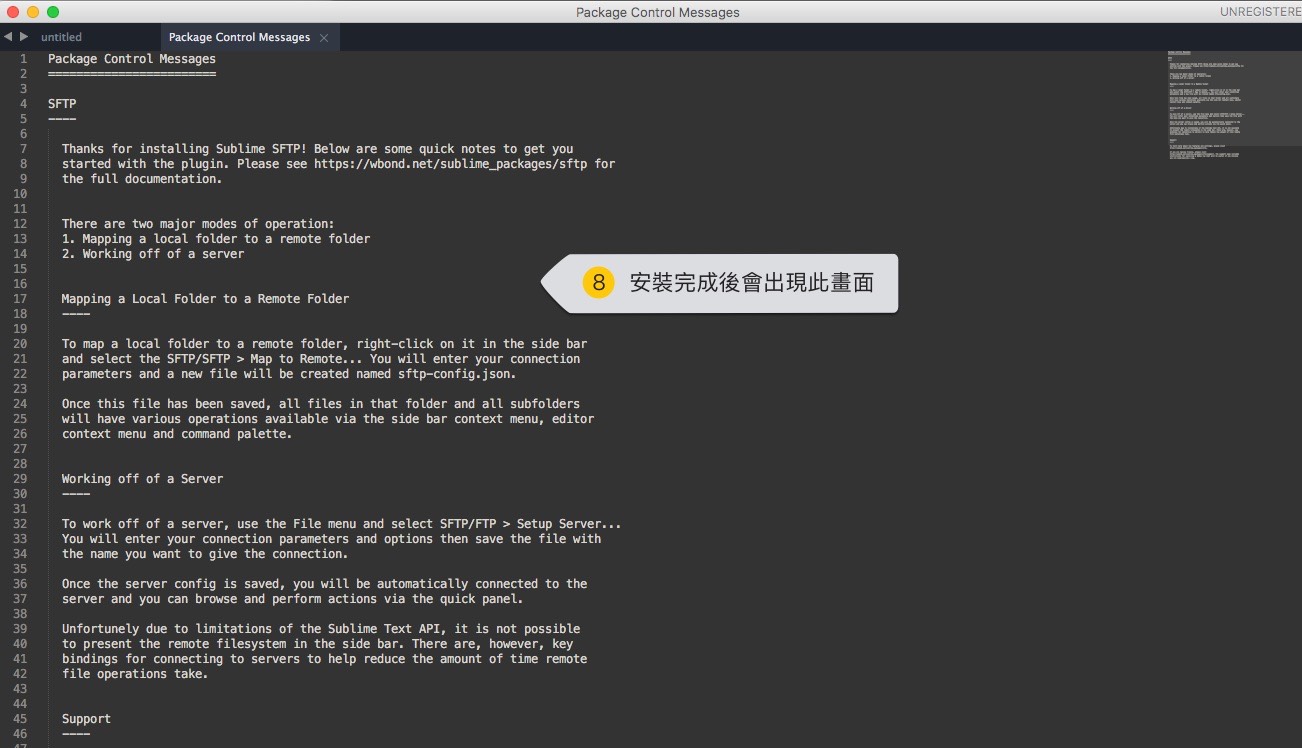
安裝完成後就會出現這個英文說明頁,接下來我們要先用它把在主機上的網站抓回我們的電腦
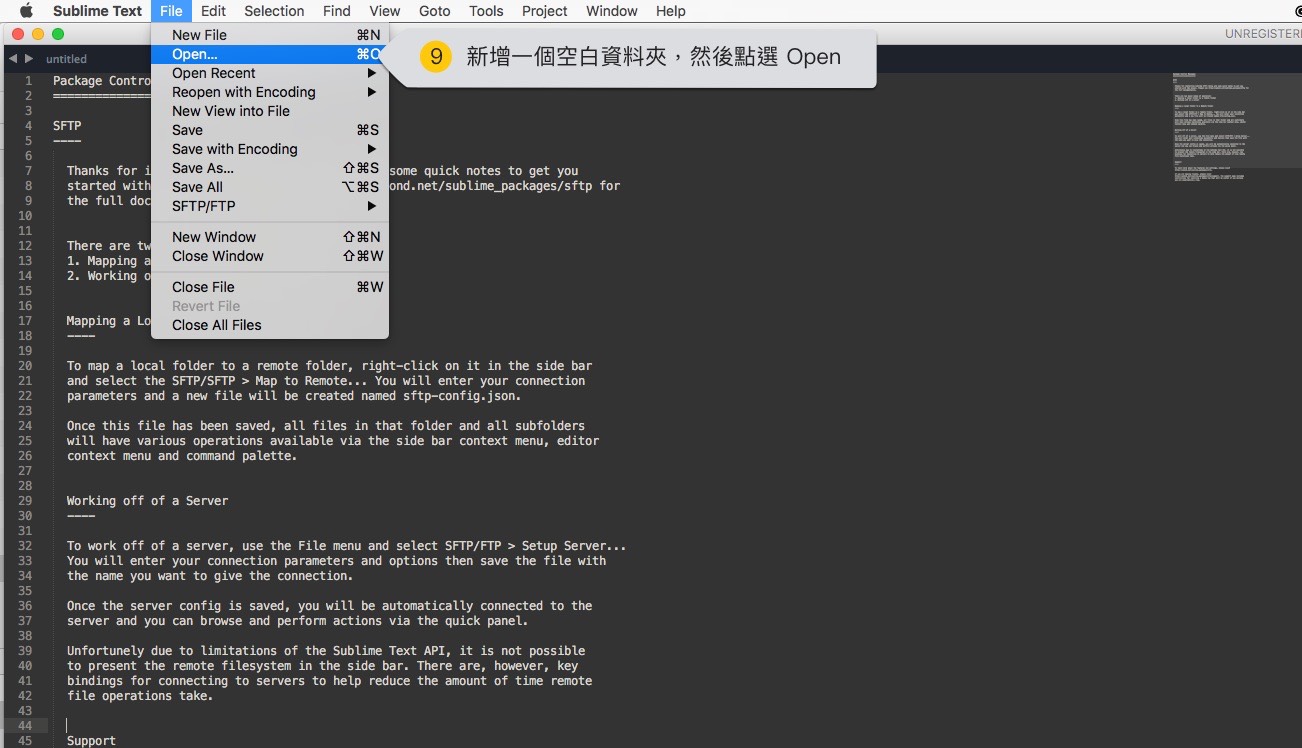
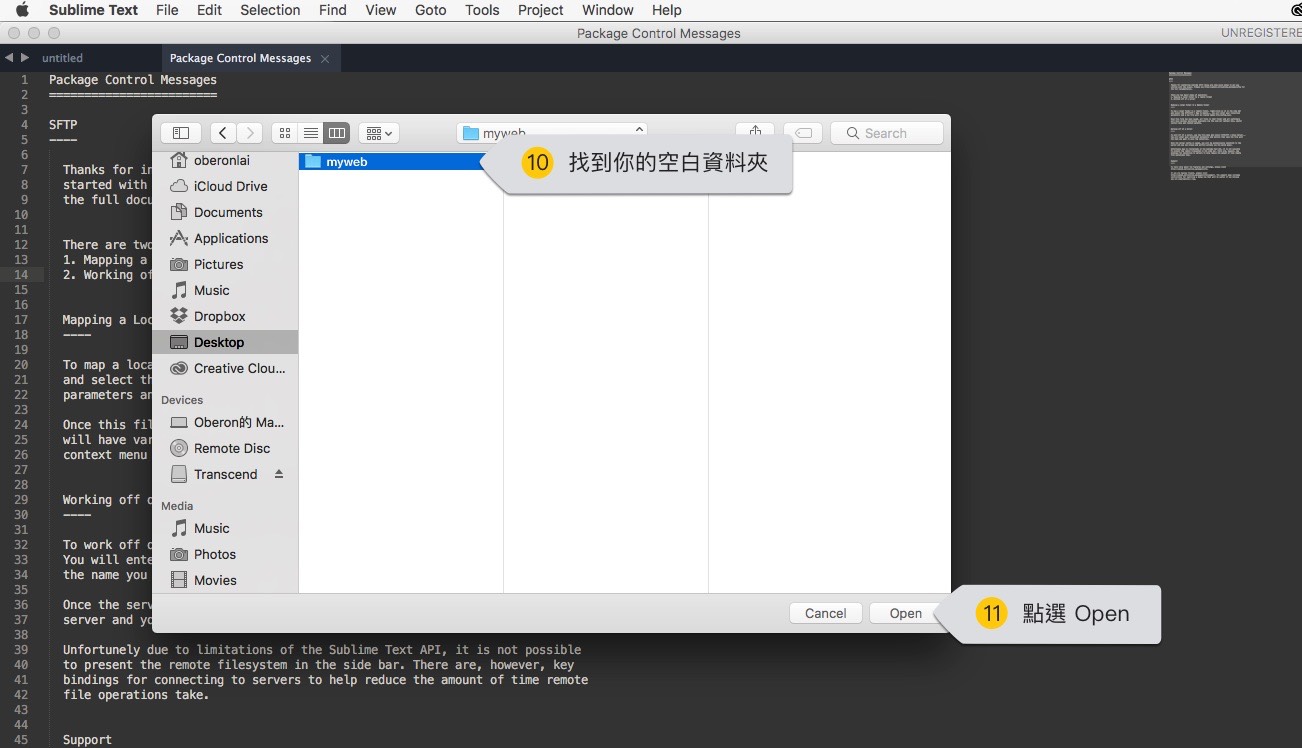
先在我的電腦中新增一個空白資料夾,這是要來放所有網站檔案的,所以記要得資料夾放在哪裡,資料夾名稱盡量取英文名,新增好後就用 Open 來開啟它
找到空白資料夾,點選 Open
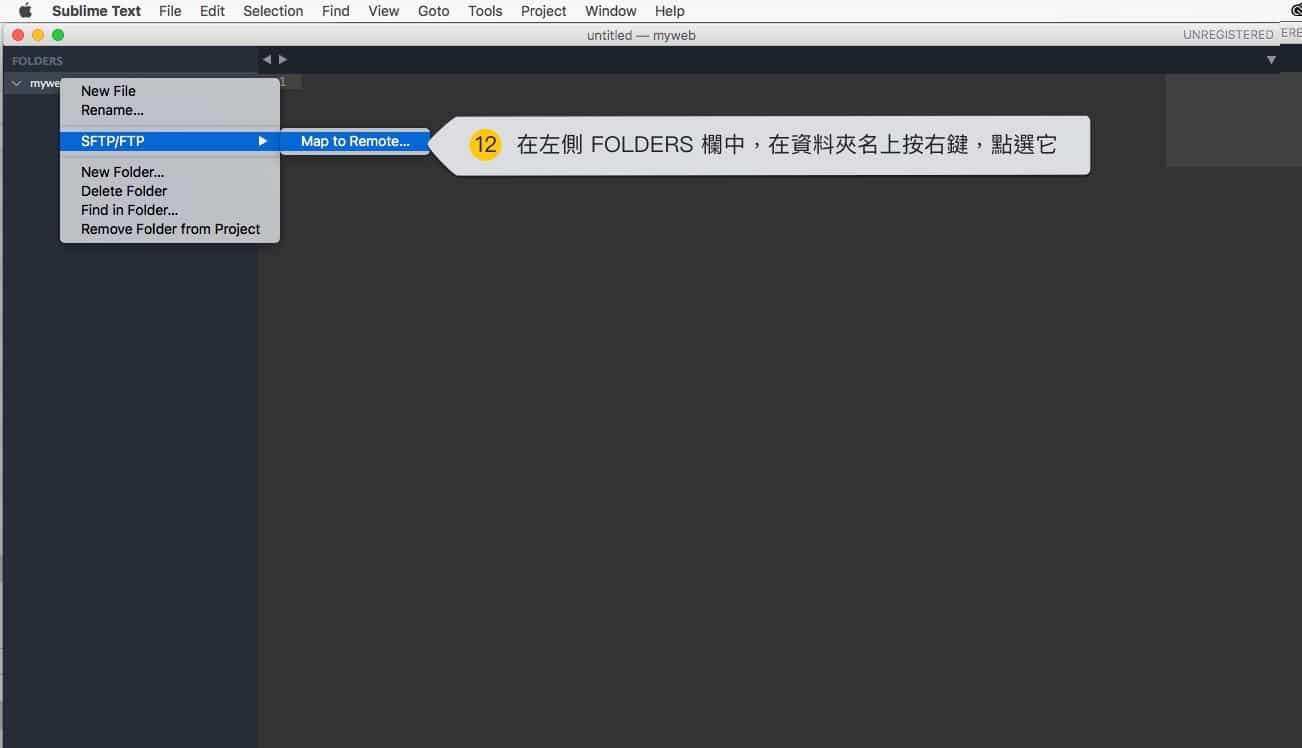
開啟後就可以在左側欄看到你的資料夾名稱,點選右鍵,找到 SFTP/FTP > Map to Remote 後點下去
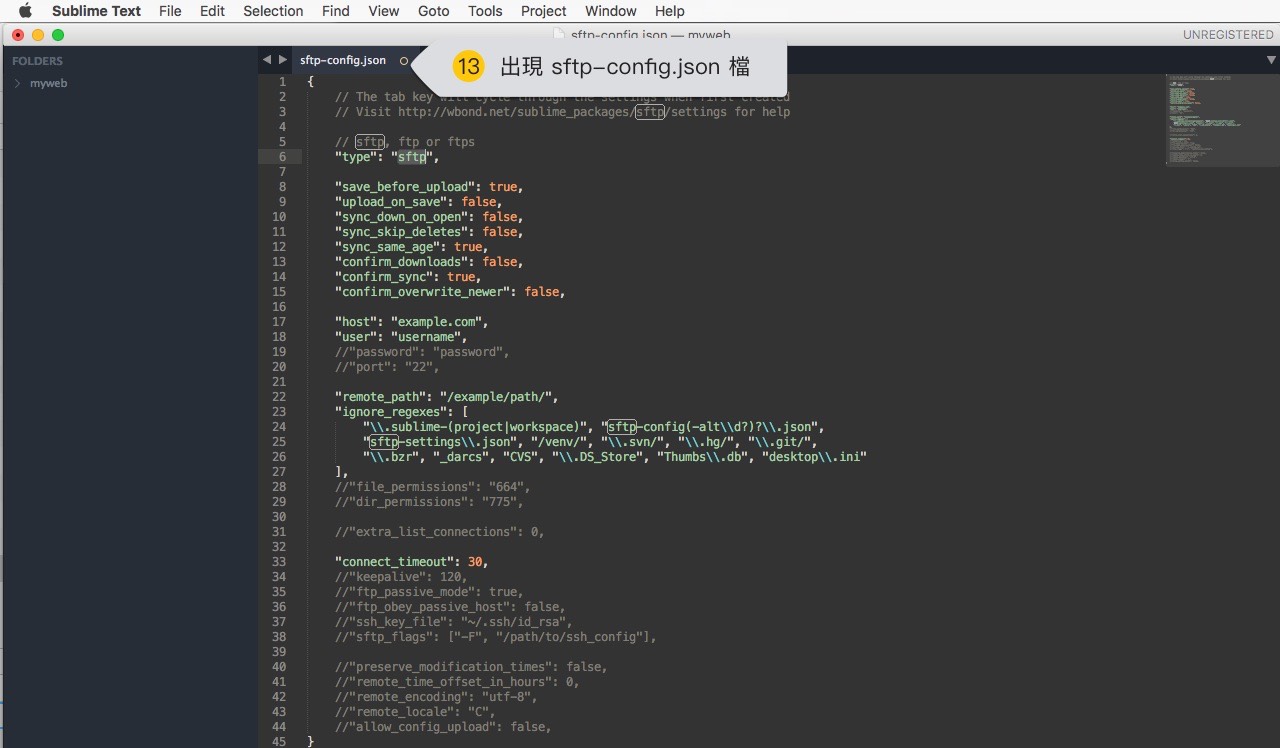
接下來會出現一個頁籤,未來在編輯網頁的時候新開的檔案都會出現在這邊,sftp-config.json 是設定 FTP 連線的檔案
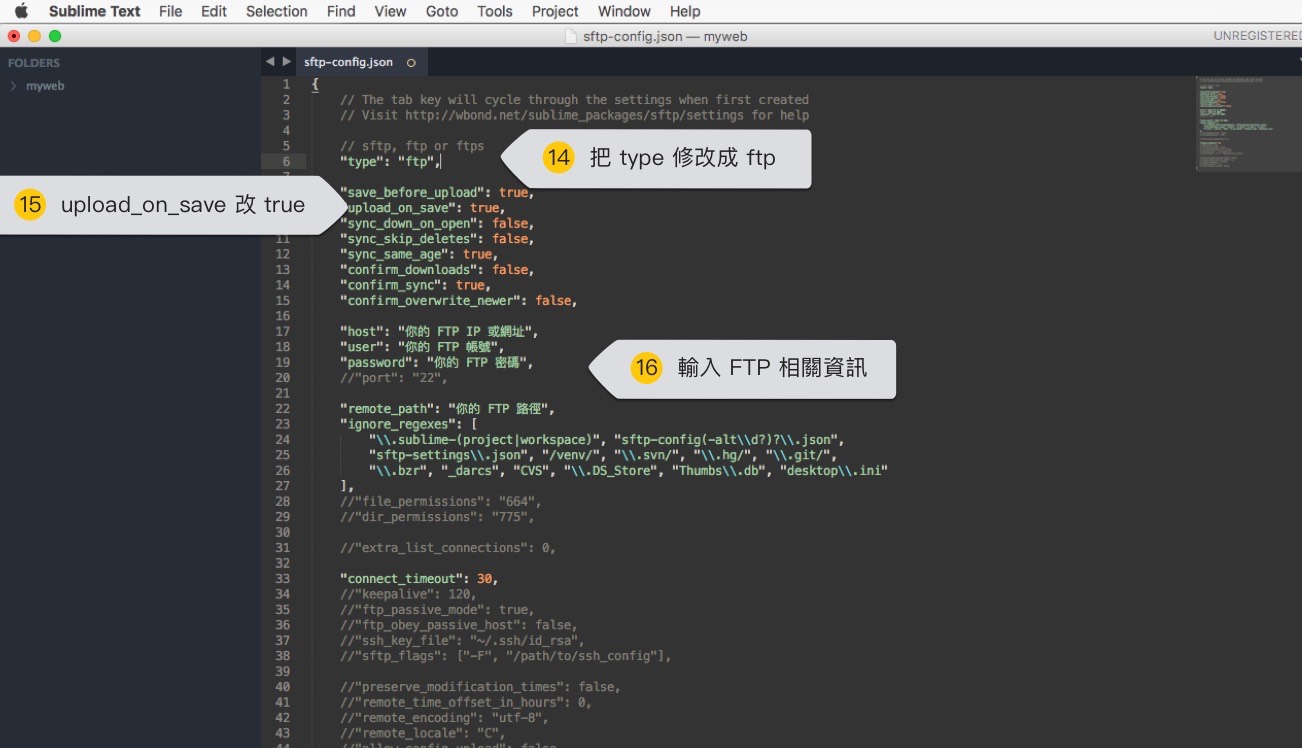
依序修改此檔案,先把 type 改成 ftp,如果你的主機商有提供 sftp 連線則不須更動,upload_on_save 是指在儲存檔案時自動上傳主機,把它設為 true,最後是輸入 FTP 相關的帳密資訊
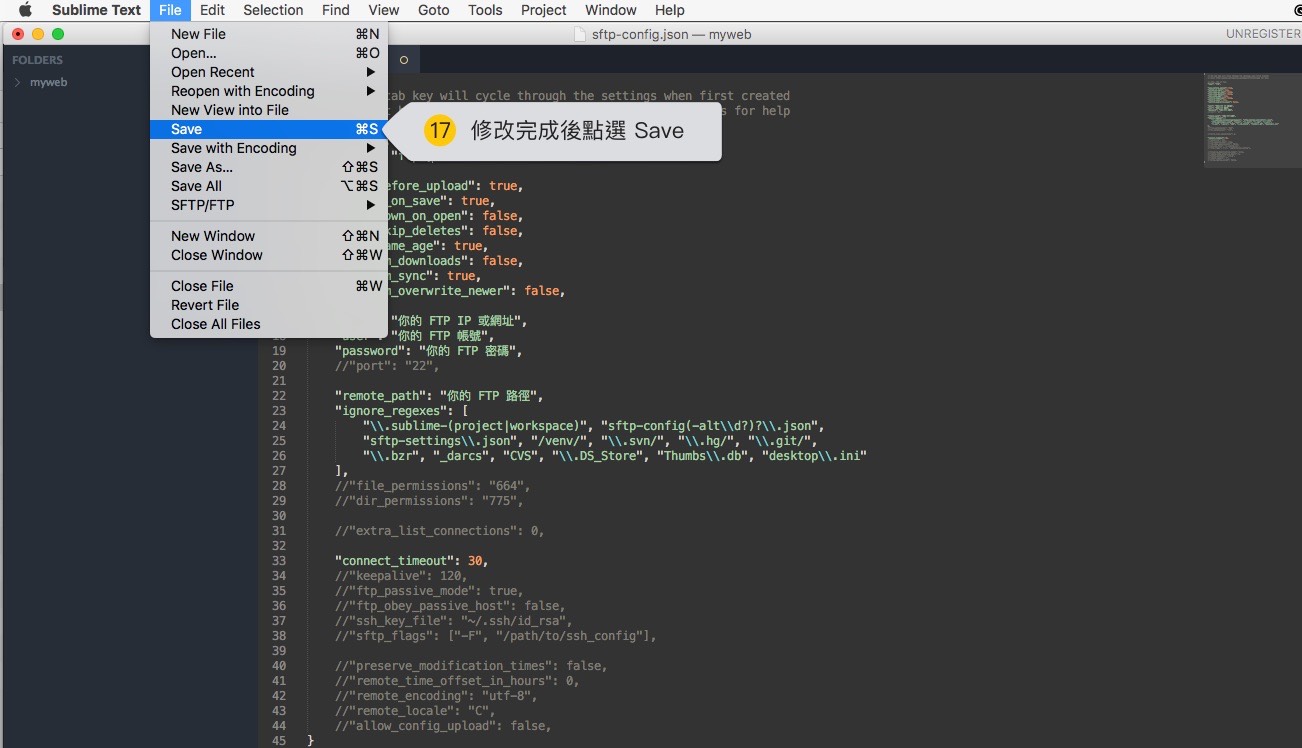
改好後存檔即可,sftp-config.json 就會存在你的網站資料夾裡,這個檔案切記不要上傳到主機上,不然 ftp 帳密就被人看光光了
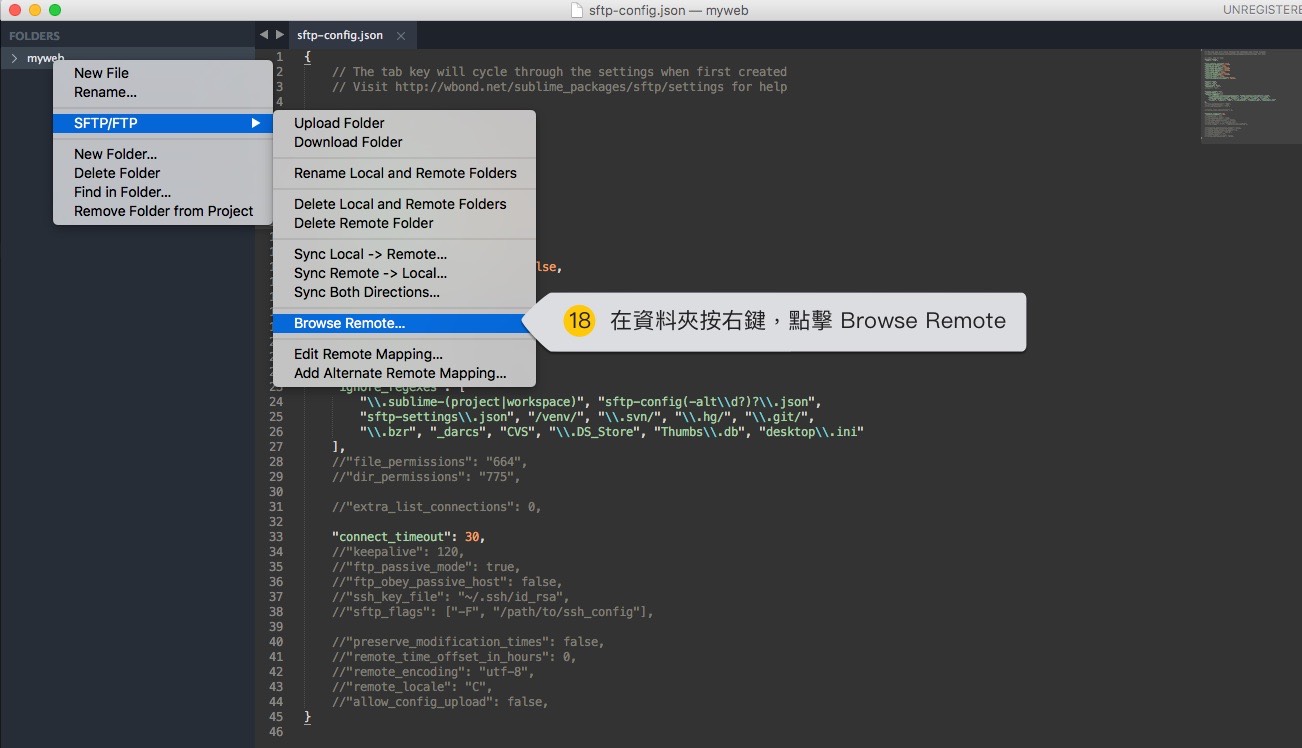
存檔後一樣在資料夾上方點右鍵,找到 Browse Remote,如果 ftp 資訊正確的話,可以看到主機上的檔案列表
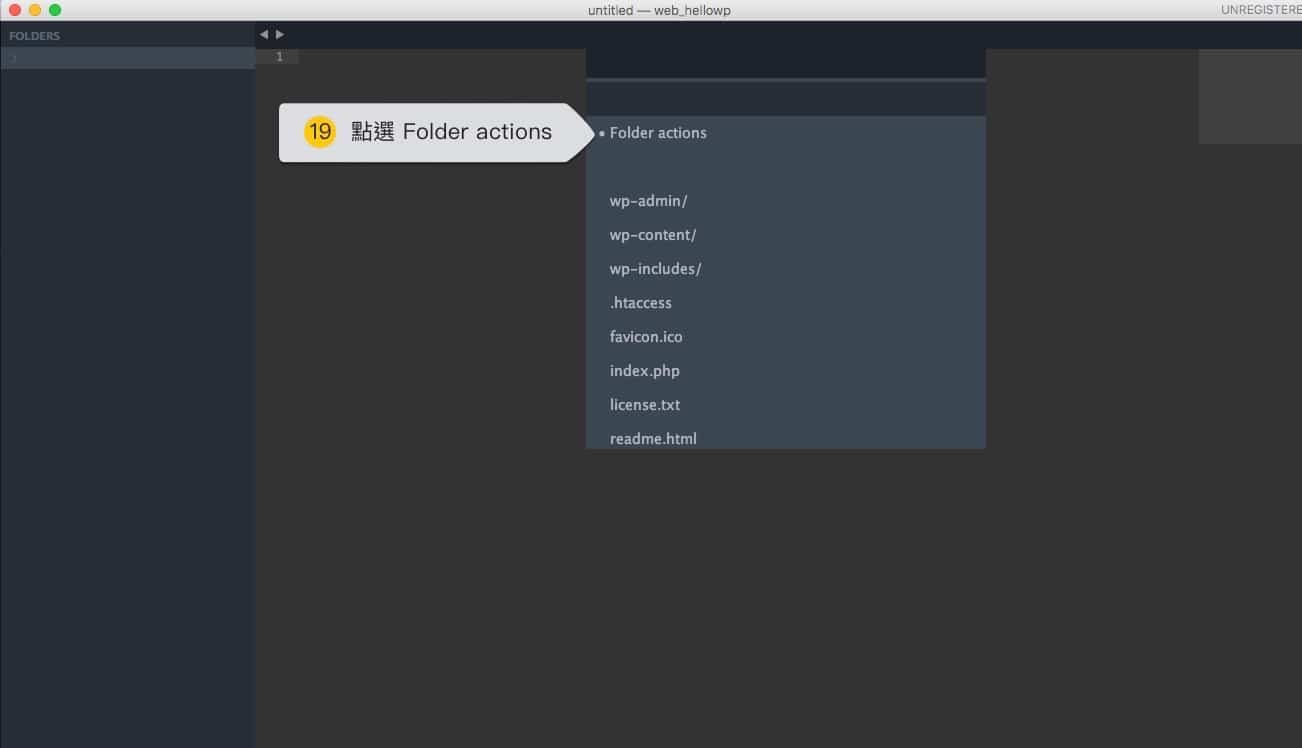
成功連線後,會看到主機目錄裡的資料夾,確保是含有 wp-admin、wp-content、wp-includes 資料夾的目錄才是 WordPress 網站目錄,然後點選 Folder actions
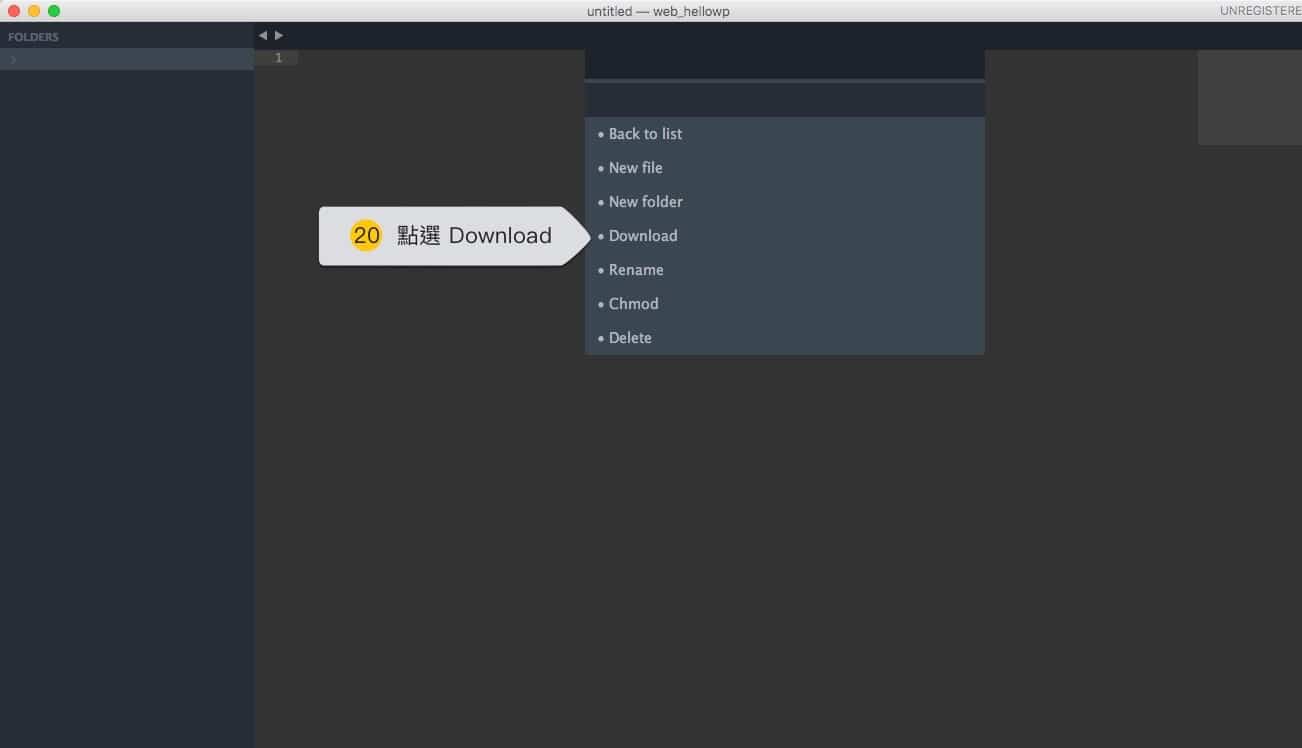
點選 Download,ST3 就會開始把整個網站的檔案抓回來到你開的資料夾裡面,這過程需要一些時間
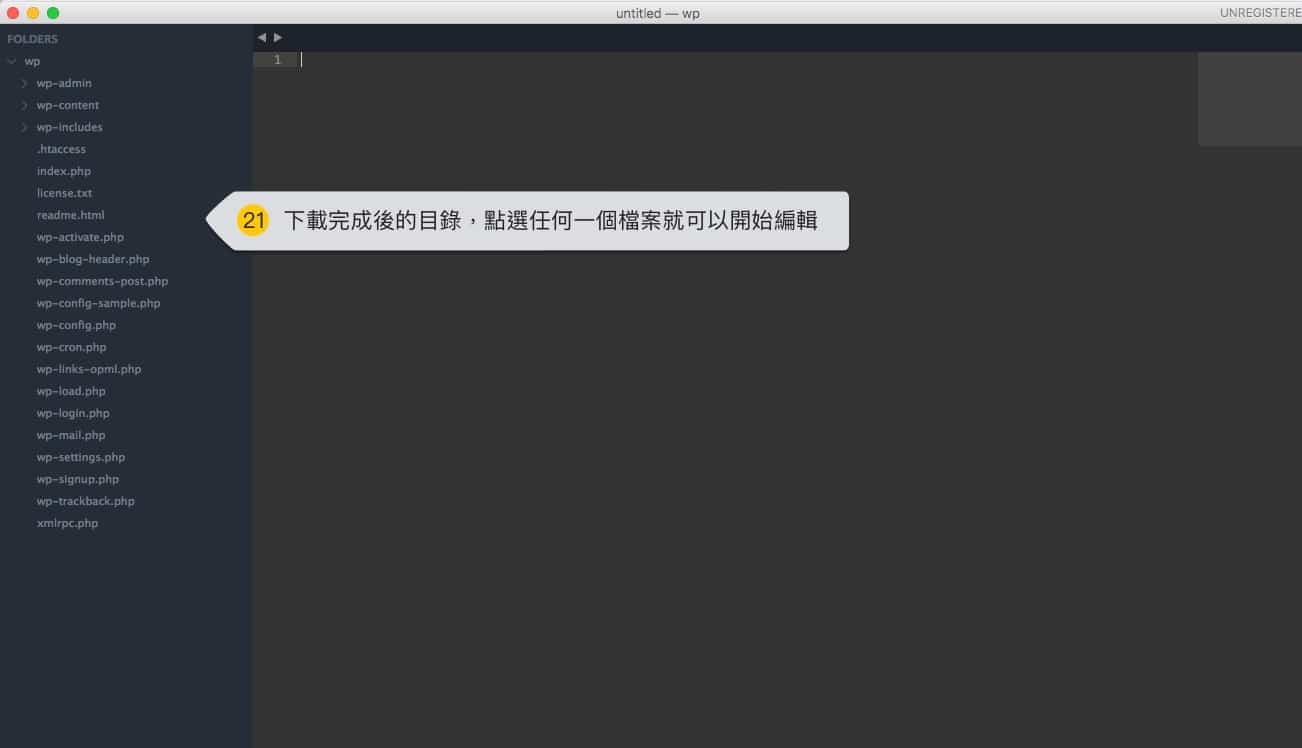
最下方會顯示下載進度,等到完成後就可以在左側欄看到你所有的檔案,點擊任一一個檔案就會出現在右邊的視窗中,以方便進行編輯
到這邊 ST3 的開發環境就已經算是準備好了,你可以隨便修改一個檔案試試看,像是多一個空格或多一行,然後進行儲存(快捷鍵是 ctrl+s or cmd+s),FTP 就會開始自動上傳,如果你怕改錯想用手動上傳,可以把 sftp-config.json 裡面的 upload_on_save 改成 false,然後修改完後在左側欄你修改的檔案上按右鍵,會看到 upload 的選項,點下去就會上傳。
用 ST3 的另外一個好處是它可以進行全站檔案的搜尋,假設今天你要找某段程式的某個部份,只要點選 Find > Find in Files,就可以輸入關鍵字進行所有檔案的搜尋,而且速度快到令人驚訝,找到你要的字串是在哪一個檔案後,就能方便修改或做其它處理了。
Topic 1
建立子主題
關於 WordPress 子主題的教學非常多,主要概念就是假設你的佈景主題是用買的,或是下載不是你自己從無到有開發的佈景主題,那就可能會遇到需要更新的時候,理論上沒有修改裡面的程式的時候,你就可以放心的更新,
但假設我們今天要修改 WooCommerce 的欄位,就會需要把程式碼寫在佈景主題裡面,所以萬一有更新時,作者不知道你有修改過,他就會以他自己完成的版本來發送更新,這時更新下去的話,之前你的修改就消失無縱了,所以為了避免這個狀況,才有子主題這個機制存在。
下面步驟說明如何實作子主題:
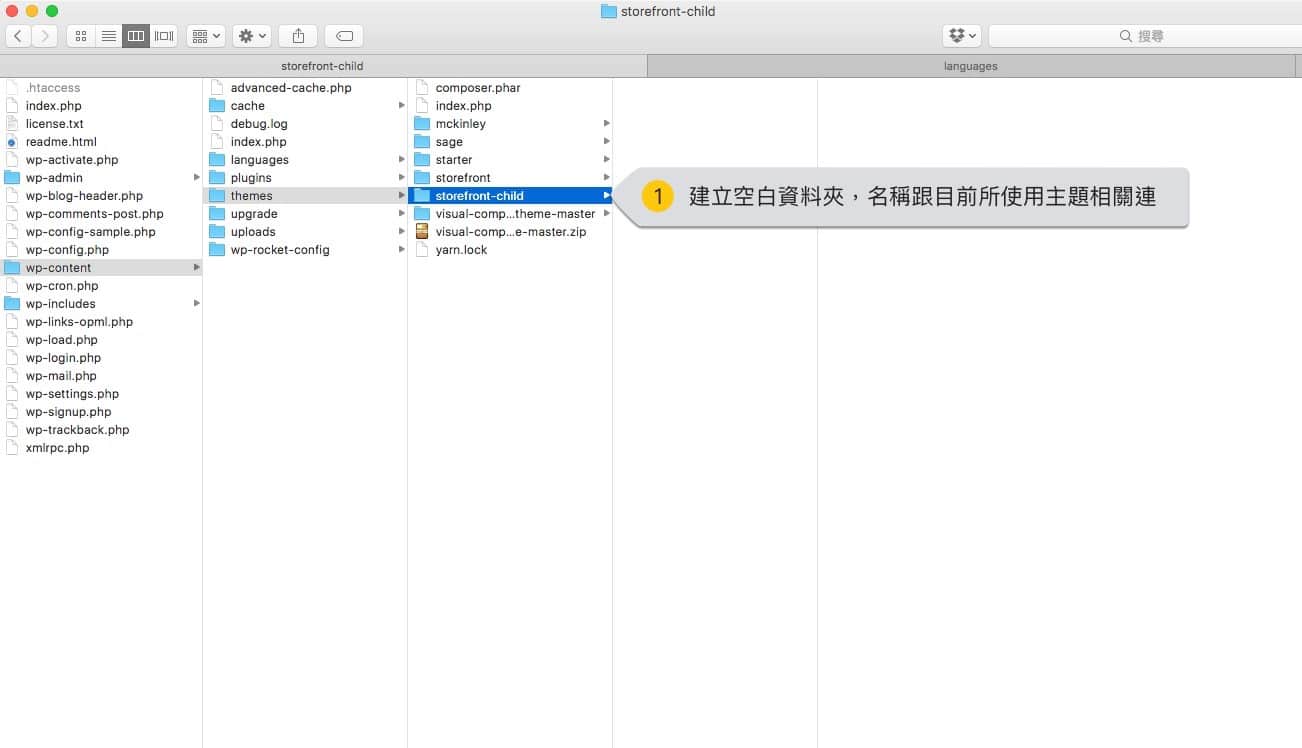
假設你現在用的佈景主題是 Storefront,新增一個空白資料夾叫做 Storefront-child,這就是子主題的資料夾,雖然沒有硬性規定要取這樣的名字,但是為了好辨識通常會取跟現有主題有相關聯的名稱
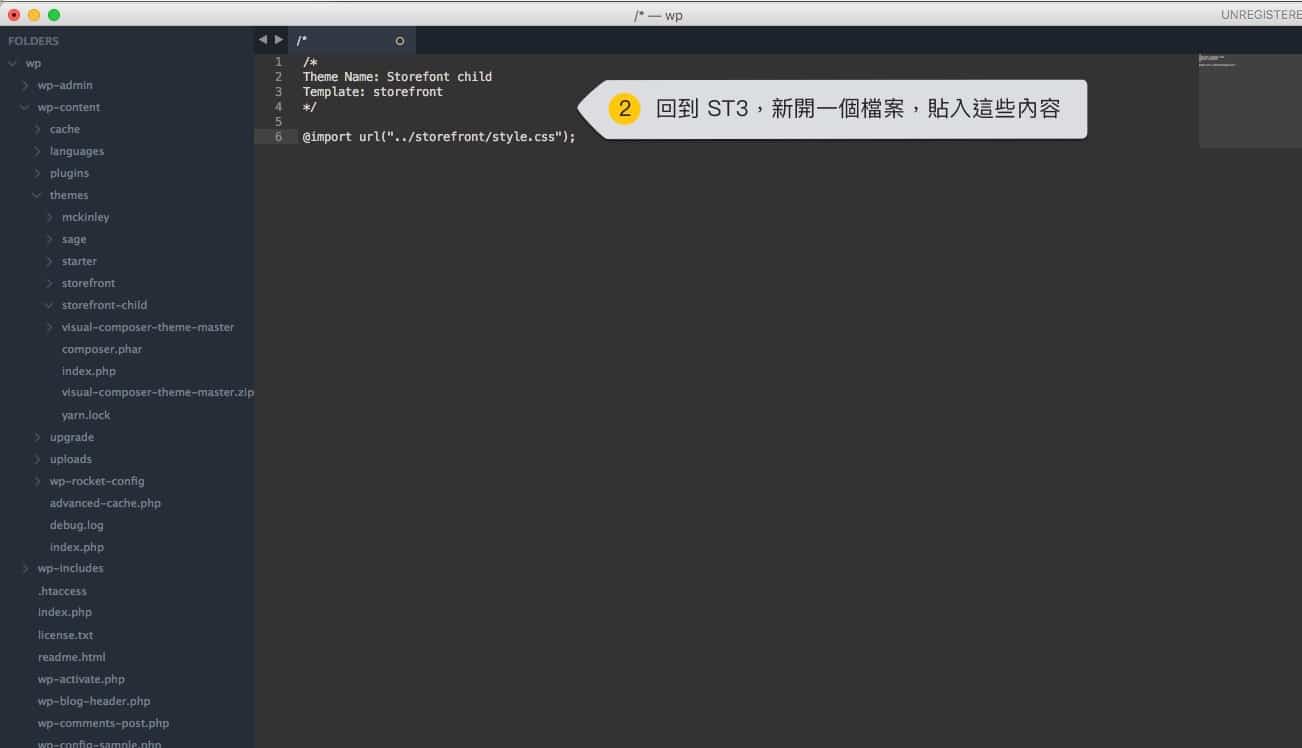
使用 ST3 開啟你的網站資料夾,然後開啟新檔,在檔案中複製以下文字後將其貼入
/*
Theme Name: Storefont child
Template: storefront
*/
@import url("../storefront/style.css");
- Theme Name: 是在後台外觀 > 佈景主題列表中會顯示的名稱,為了好辨識,命名邏輯也是以與原本主題相關連
- Templage: 是指這子主題的老爸是誰,用父主題資料夾的名稱輸入
- @import url: 這是匯入父主題的 css 檔,一套佈景主題最基本的檔案就是 style.css,匯入之後就可以沿用父主題的 css 而不會造成版面爆走,如果你用的主題不是 storefront,只要替換掉路徑的名稱就好,像是 ../mythemename/style.css
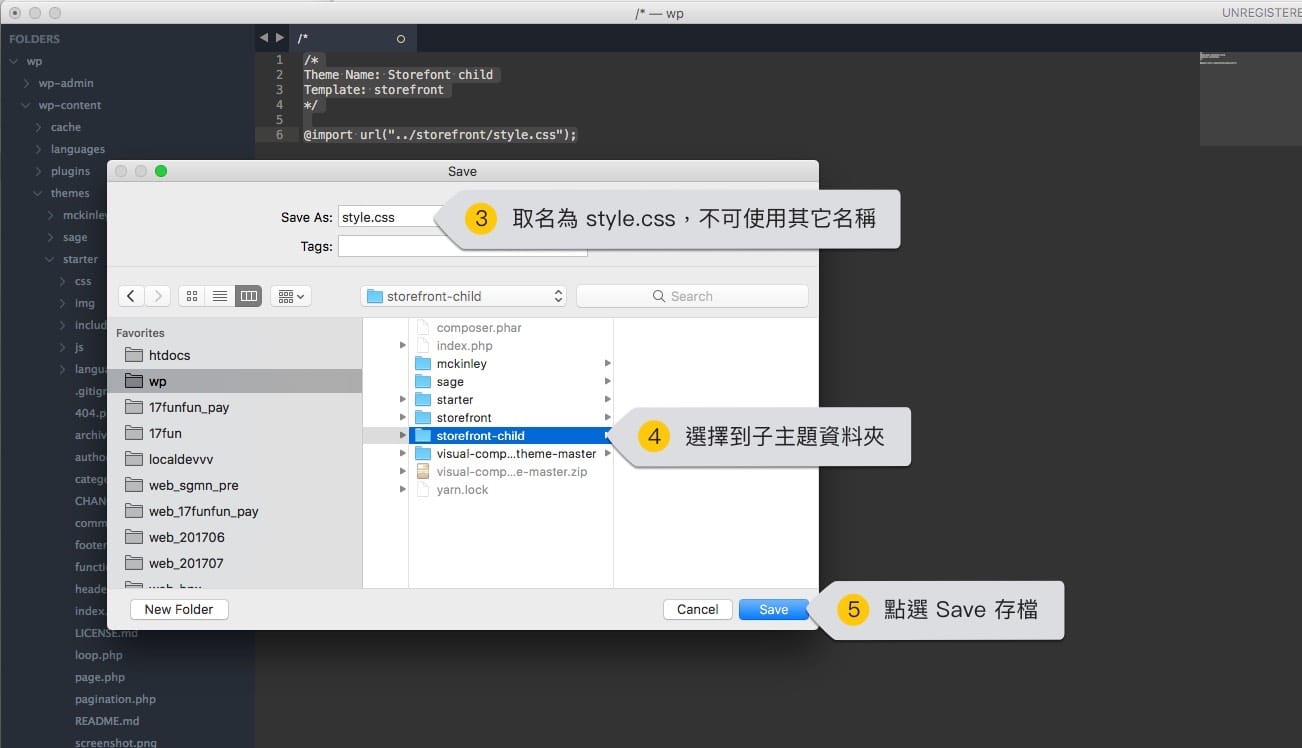
貼入後點選存檔,檔名為 style.css,儲存位置在你的子主題資料夾裡面,也就是 storefront-child 裡面,儲存成功後 SFTP 就會自動上傳到主機
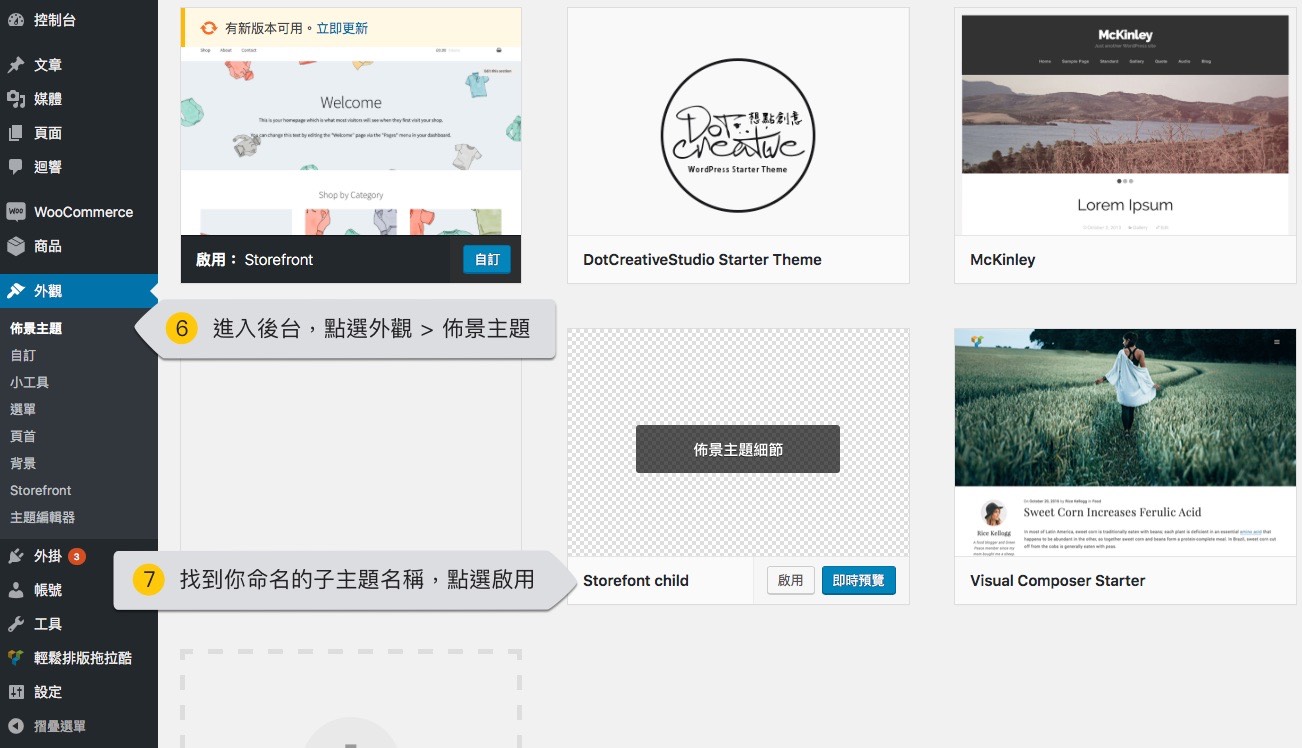
在後台的佈景主題找到你的子主題並且啟用它,這樣就算是完成了子主題的建立
有些佈景主題啟用子主題後,會發生版面錯亂或是找不到 css 無法正確載入的情況,這多半是這個主題的 style.css 是沒有寫任何東西的,所以就算 import 了 style.css 也會沒有用,開發者為了更有邏輯的組織 css 檔,會特別用資料夾去分類他的 css 檔案架構,因此會需要使用 wp_register_script 的函式才能正確載入 css 檔。
如果你遇到了子主題跑版的情形,請先看一下你使用的主題有沒有提供子主題檔,有的話就用他們所提供的子主題,通常你會發現這種類型的子主題資料夾裡除了 style.css 外,還會多一支 funtion.php,而裡面通常就會寫像這樣的語法:
wp_register_style('html5blank', get_template_directory_uri() . '/css/main.css', array(), null, 'all');
這就代表它的主要 css 不是放在 style.css 裡面,而是放在主題目錄下 css 資料夾裡面的 main.css 檔,但因為 WordPress 規定一定要有 style.css,所以它是不得不的存在。
至於 function.php 除了可以利用其它路徑載入檔案外,它還有什麼功能呢?基本上所有與 WordPress 溝通、使用 hook 機制(下面會提到)、控制外掛等目的,都是寫在這支檔案裡面,所以它可以說是佈景主題的核心程式,如果你有自己 Google 試著 debug 的時候,常常看到教學文都會需要把程式碼貼在這支檔案裡面,
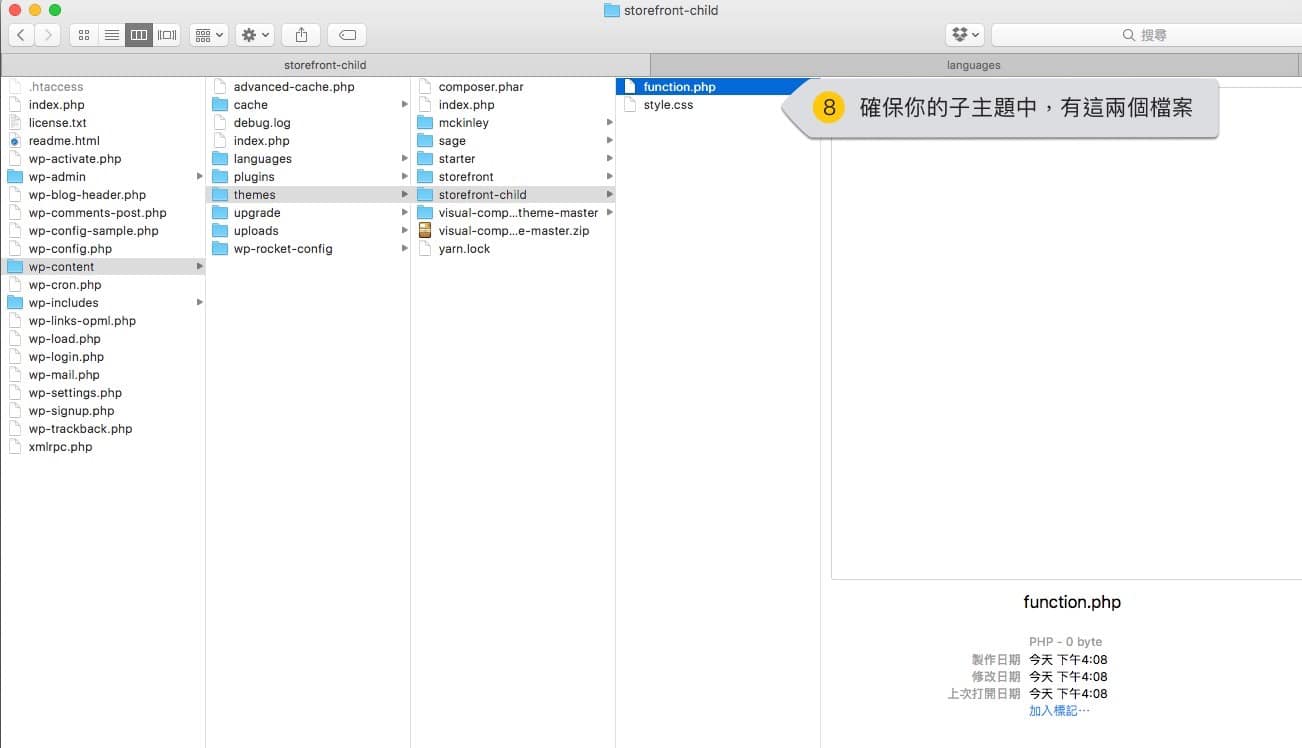
而我們這篇文章的主題,修改 WooCommerce 的結帳欄位,也是要把程式寫在這支檔案裡面,父主題有自己的 function.php 而子主題當然也有,而且子主題會直接繼承父主題這支檔案的所有內容,所以回到 ST3,新開一個空白的檔案,命名為 funciton.php 儲存在子主題資料夾中吧~
有了這兩個檔案後,我們的前置作業就算大功告成,接下進來進主題
更多關於子主題的設定細節,請參考 WordPress 子主題官方文件。
Topic 2
WooCommerce hook 機制說明
在開始正式進入修改 WooCommerce 的結帳欄位之前,我們先介紹修改的邏輯。有從上面看下來的朋友肯定會有一個疑問,為何我要修改的是 WooCommerce 這支外掛,而修改的程式卻是要寫在佈景主題裡面?問得非常好(謝謝),WordPress 為了避免因為更新而造成修改被覆蓋,除了發展出父子主題的方式外,還有一種最常用的 Hook 機制,簡單說就是可以在主題裡面寫好程式碼,然後像掛衣服一樣掛在外掛上面,至於要怎麼掛、掛在哪裡,每支外掛都會有它自己的方式,想更深入了解 Hook 機制可以參考這篇專業文章。
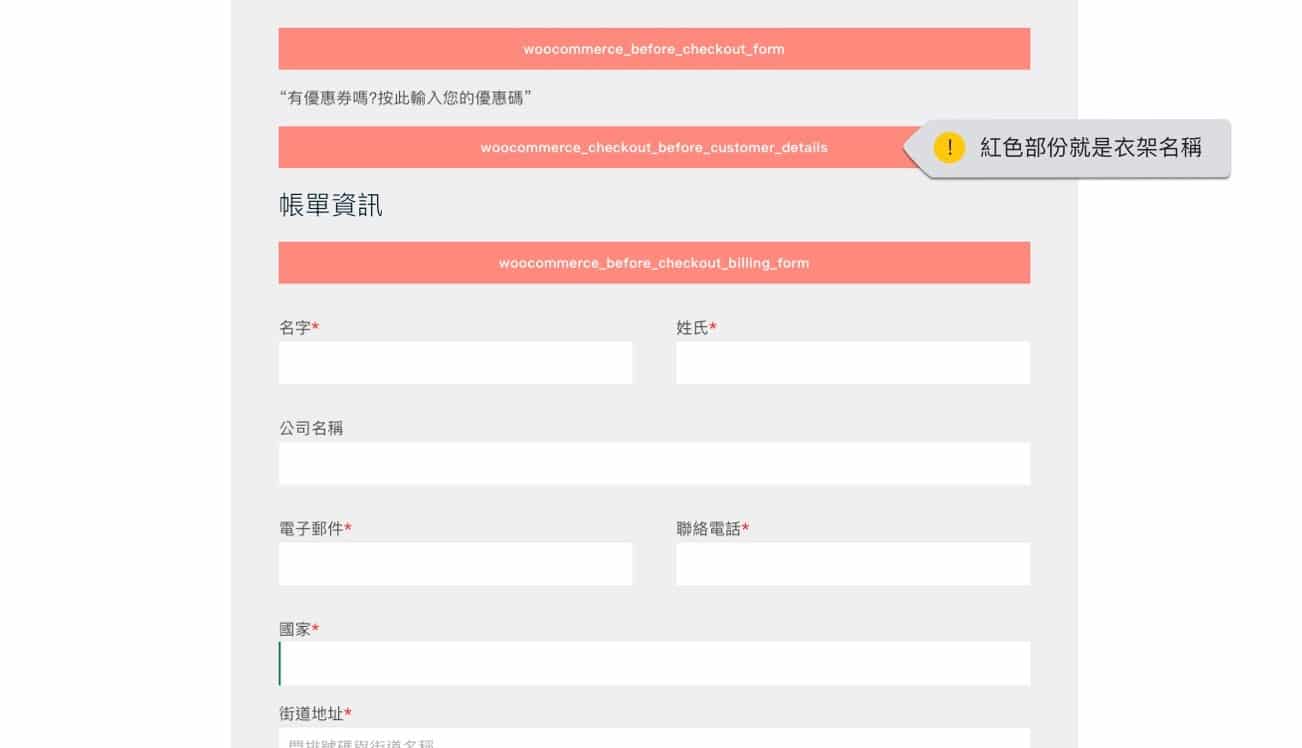
WooCommerce 在很多地方都有先放好「衣架」,在結帳頁面有哪些地方可以掛衣服可以參考下圖,當然,除了結帳頁外,WooCommerce 還有很多其它頁面,所以當今天你想要掛某些程式在 WooCommerce 的某些頁面時,你只要去找那邊的衣架叫什麼名字,就可以很輕鬆的掛上你想要掛的程式。
紅色區域就是可以掛衣服的地方,WooCommerce 有超多的地方可以掛,可以參考 https://businessbloomer.com/woocommerce-visual-hook-guide-checkout-page/
假設你今天想要在「有優惠券嗎?按此輸入您的優惠碼」前加入一段紅色的促銷字,像是「今天結帳享有 66 折優惠喔~」,就看到最上面的衣架名稱叫做 woocommerce_before_checkout_form,在子主題 function.php 的程式碼就可以這樣寫:
add_action('woocommerce_before_checkout_form','add_sale_word',10);
function add_sale_word(){
echo "<p style='color:red;'>今天結帳享有 66 折優惠喔~</p>";
}
加入後的效果如下圖:
促銷文字已順利「掛」上去了
可以發現字已經加進去了,但是我們想要的是比優惠券那段字更上面該怎做呢?這時候就要來看程式的組成。
add_action('woocommerce_before_checkout_form','add_sale_word',10);
add_action 指的是準備開始一個掛衣服的動作,裡面第一個 woocommerce_before_checkout_form 參數還記得嗎?它就是衣架的名稱,而 add_sale_word 是要被掛上去的東西,以及最後一個 10,這個 10 代表著這件衣服被掛上去的順序,如果我們想要比優惠券那段字更上面,只要把這 10 改成 9 看看,就能達成我們要的效果了。
至於 add_sale_word 裡面就是我們想做的事,在這邊我們使用 echo,echo 不是回聲,而是在 php 中輸出東西的語法,在這邊我們輸出一段 html,用的是 p 標籤,並且給他一個 style 紅色,這樣就完成我們要的效果。
而當修改 WooCommerce 結帳欄位最常用到的衣架是 woocommerce_billing_fields ,而第一個範例移除不需要的欄位就是要把程式掛在這這個衣架上。
WooCommerce 的結帳區塊分為「帳單資訊」與「運送資訊」,要針對哪一個欄位進行修改,只要找到這個欄位的英文名稱,做相對應的操作就好,以下是每個欄位的中英文名稱對照:
帳單資訊
- billing_first_name – 名字
- billing_last_name – 姓氏
- billing_company – 公司名稱
- billing_address_1 – 門牌號碼與街道名稱
- billing_address_2 – 公寓,套房,單位等(選填)
- billing_city – 鄉鎮市
- billing_postcode – 郵遞區號
- billing_country – 國家
- billing_state – 縣 / 市
- billing_email – 電子郵件
- billing_phone – 聯絡電話
- order_comments – 訂單備註
運送資訊
- shipping_first_name – 名字
- shipping_last_name – 姓氏
- shipping_company – 公司名稱
- shipping_address_1 – 門牌號碼與街道名稱
- shipping_address_2 – 公寓,套房,單位等(選填)
- shipping_city – 鄉鎮市
- shipping_postcode – 郵遞區號
- shipping_country – 國家
- shipping_state – 縣 / 市
- shipping_email – 電子郵件
- shipping_phone – 聯絡電話
Topic 3
移除不需要的欄位
假設今天我們讓使用者結帳的時候不需要提供公司名稱這個資訊,就可以加入以下的程式碼:
add_filter( 'woocommerce_billing_fields', 'remove_billing_company' );
function remove_billing_company($fields){
unset($fields['billing_company']);
return $fields;
}
使用 unset 這個方法來指定要移除哪一個欄位,中括弧內寫欄位的英文名稱就好,以此類推,要再多移除鄉鎮市欄位就再多複製一筆 unset 那行,然後把中括弧裡面的 billing_companey 替換成 billing_city 即可,注意要小心所有的引號、分號、括弧,只要少了任何一個,程式就會發生錯誤無法執行,請務必小心!
Topic 4
改變必填項目
上面我們從移除不需要的欄位的範例裡學到了如何指定我們要修改的欄位,而每一個欄位都有許多屬性來控制相關的設定,以下就常用屬性用途進行說明:
- type – 欄位的類型,有文字(text)、多行文字欄位(textarea)、密碼(password)、下拉選單(select)
- label – 欄位的名稱
- placeholder – 輸入框裡面的提示文字
- class – 提供給 css 的類別名稱
- required – 設定欄位是否為必填,是(true)、否(false)
- clear – 如果發現攔位都集中在同一行,可以把這選項設為 true 來清除 css float
- label_class – 提供給 css 的欄位名類別名稱
- options – 定義 type 為下拉選單欄位裡面的選項
- priority – 定義欄位的先後順序,值越小越前面
首先我們假設我們希望不一定要必填地址才能送出訂單,因為有提供超商取貨付款的金流方式,所以地址可以不用為必填欄位,這時候可以這樣寫:
add_filter( 'woocommerce_billing_fields', 'custom_billing_address_1_required' );
function custom_billing_address_1_required($fields) {
$fields['billing_address_1'] = array(
'required'=>false
);
return $fields;
}
把衣服掛在 woocommerce_billing_fields 這個衣架上,然後指定欄位名稱 billing_address_1,在它的屬性下把 required 設為 false,這樣地址欄位就會變成非必填的。
Topic 5
改變欄位名稱
接下來,我想把聯絡電話的欄位名稱,改為更具體的名字:行動電話,一樣找到衣架 woocommerce_billing_fields,指定欄位名,把它的屬性 label 改為「行動電話」,記得因為名稱是字串的形式,一定要加引號,而必填屬性為布林值,所以 true 或 false 不用加引號,程式碼範例如下:
add_filter( 'woocommerce_billing_fields', 'custom_billing_phone_label' );
function custom_billing_phone_label($fields) {
$fields['billing_phone'] = array(
'label'=>"行動電話"
);
return $fields;
}
Topic 6
改變欄位寬度
預設的姓名欄位是分成名跟姓兩欄,這不符合台灣人的使用習慣,我們慣用的是姓+名一個欄位就解決,然後改成滿版的寬度,整合上面曾經出現過的寫法,來試著寫出以下的結果。
1. 移除名的欄位
2. 把姓氏欄位名稱改成「您的大名」
3. 把姓氏欄改成滿版寬度,原理是增加 css class: “form-row-wide”
程式碼如下:
add_filter( 'woocommerce_billing_fields', 'custom_name_field' );
function custom_name_field($fields) {
unset($fields['billing_first_name']);
$fields['billing_last_name'] = array(
'label'=>"您的大名",
'class' => array('form-row-wide')
);
return $fields;
}
Topic 7
帶入現有會員資訊
有些會員資料在加入時就已經填寫,結帳時如果可以自動帶入就能更方便使用者減少輸入的欄位,增加購買機率。延續上一個修改,我們把名字的欄位移除,只留下姓氏,但會員資料在填寫時是採用名+姓的方式,那 WooCommerce 在預設情況下「您的大名」欄位就只會自動帶入姓而沒有名,因為名被我們移除掉了。
所以我們要取得登入會員的名字,然後用 javascript 的方式把名跟姓合併後放入「您的大名」這個欄位。我們會需要用到 WordPress 的 API:wp_get_current_user,用它可以取得會員的各種資料,像是帳號名稱,或是我們需要的會員名字,詳細的說明請參考官方文件,程式設計的邏輯為:
1. 判斷會員是已登入,如果有登入才會撈取會員姓氏
2. 使用 wp_get_current_user 取得登入會員的資料
3. 取得 user_lastname
3. 使用 jQuery 把名跟姓放進 billing_last_name 的值 value 裡面
add_filter('woocommerce_before_checkout_form','apply_username_field',10);
function apply_username_field() {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$lastname = $current_user->user_lastname;
$output = '
<script>
var $ = jQuery.noConflict();
$(document).ready(function(){
$("#billing_last_name").attr("value","'.$lastname.'");
})
</script>';
echo $output;
}
}
這邊用到的衣架是 woocommerce_before_checkout_form,指的是把 javascript 放在結帳表單之前,然後使用 echo 的方式來輸出 javascript,這邊要注意的是單引號跟雙引號不要搞混,單引號是 php 的內容,而雙引號是給 javascript 使用的,$lastname.$firstname 中間的「.」是 php 連結兩個資料的寫法,這樣就能把姓跟名組合在一起。
Topic 8
改變欄位順序
WooCommerce 地址欄位預設是比照美國地區的習慣,是從小鄉鎮填到大地區,但台灣剛好是顛倒,所以我們要把地址相關的欄位,全部重新排序過,目標順序是郵遞區號、縣 / 市、鄉鎮市以及街道地址,這個修改需要注意的是,它的程式邏輯是會把所有欄位都進行排序後再輸出最後結果,所以與地址不相關的欄位也務必記得要列入排序的考量之中,程式邏輯如下:
1、先把需要的欄位存到 $order 裡面
2、指定每個欄位的優先順序(priority)
2017/08/025 新版修改欄位順序寫法
根據在 stackoverflow 查到的資料表示,WooCoomerce 3.0.4 之後的版本不支援先前的寫法,在實驗過後調整為以下寫法,主要拆成兩部份,一個是設定基本資料欄位,另一個是控制地址相關欄位,本以為寫在同一支 function 就可以運作,但爬資料說似乎會受到商店國別的影響而被覆寫欄位順序,所以改分成兩支程式來覆寫。
add_filter("woocommerce_checkout_fields", "new_order_fields");
function new_order_fields($fields) {
$fields["billing"]["billing_last_name"]["priority"] = 10;
$fields["billing"]["billing_email"]["priority"] = 20;
$fields["billing"]["billing_phone"]["priority"] = 30;
$fields["billing"]["billing_country"]["priority"] = 40;
$fields["billing"]['billing_last_name']['class'] = array('form-row-wide');
$fields["billing"]['billing_email']['class'] = array('form-row-wide');
$fields["billing"]['billing_phone']['class'] = array('form-row-wide');
return $fields;
}
每個欄位都有自己的 priority 屬性,數字越小,排得越前面,所以這邊的排序關係跟他是被寫在誰的前面沒有關係,只要 priority 數字比其它人小,縱使被寫在最後一行依舊會出現在結帳頁中的第一個順位。另外也不一定要用十進位,使用十進位是以防未來在某兩個欄位中間要插入其它欄位時,還有空間可以插入,而不用修改其它欄位的 priority。
另外記得要注意的地方,billing_country 這欄位一定要存在,不然會發生資料驗證無法通過的情況,不存在它會一直跳出「請填寫地址進行下一步」的錯誤訊息,縱使你已經填完所有地址資訊。
add_filter( 'woocommerce_default_address_fields', 'new_order_address_fields' );
function new_order_address_fields( $fields ) {
$fields["postcode"]["priority"] = 50;
$fields["state"]["priority"] = 60;
$fields["city"]["priority"] = 70;
$fields["address_1"]["priority"] = 80;
return $fields;
}
地址相關的資訊用另一支程式來掛在另一個名為 woocommerce_default_address_fields 的衣架上,priority 的部份接續上方的數值,這樣才能正確的設定地址欄位的順序。
Topic 9
下拉選單帶入郵遞區號、縣市
當我們改好輸入地址的順序後,為了更方便訪客可以更快速的輸入地址資訊,我們加入下拉選單來讓訪客可以省下打字的時間,並且減少錯誤輸入的機會。我們希望實現的效果如下:
1、郵遞區號輸入後會自動帶入縣/市地區,或是由縣/市欄位的選擇而動態載入郵遞區號
2、鄉鎮市欄位會隨著縣/市的選擇而動態變更,自動帶入該縣/市所屬之地區
3、偵測用戶裝置的地理位置,自動帶入縣市地區資料
地區資料的部份主要使用 essoduke 大大所開發維護的台灣地區資料清單,只要載入已經製做好的地區資料,就能在下拉選單中看到相對應的縣市,程式碼範例如下:
add_filter("woocommerce_after_checkout_form", "twzipcodefield");
function twzipcodefield() {
$output = '
<script src="https://hellowp.cc/jquery.twzipcode-1.7.14.min.js"> </script>
<script>
var $ = jQuery.noConflict();
function updateValue(){
$("#billing_state").val($("select[name=\'county\']").val());
$("#billing_city").val($("select[name=\'district\']").val());
$("#billing_postcode").val($("input[name=\'zipcode\']").val());
}
$(document).ready(function(){
$("form.woocommerce-checkout").twzipcode({
"detect": function (coords) {
updateValue();
}
});
$("select[name=\'county\']").appendTo($("#billing_state_field"));
$("select[name=\'district\']").appendTo($("#billing_city_field"));
$("input[name=\'zipcode\']").appendTo($("#billing_postcode_field"));
$("select[name=\'county\'],select[name=\'district\']").change(function(){updateValue();})
$("input[name=\'zipcode\']").keyup(function(){updateValue();})
$("#billing_postcode,#billing_state,#billing_city").hide();
})
</script>';
echo $output;
}
這邊主要是 javascript 的語法居多,最前面是先載入 jquery.twzipcode-1.7.14.min.js 這支程式,然後接下來使用這支程式所產生的下拉選單,把原始的欄位取代掉,而當下拉選單更新時,把選到的縣市結果指定給原始的欄位,藉此達成下拉選單地區連動的功能。
2017/08/07 新增帳單地址與運送地址下拉選單功能
add_filter("woocommerce_after_checkout_form", "twzipcodefield_shipping");
function twzipcodefield_shipping() {
$output = '
<script src="https://hellowp.cc/jquery.twzipcode-1.7.14.min.js"></script>
<script>
var $ = jQuery.noConflict();
function updateValue(field){
$("#"+field+"_state").val($(".woocommerce-"+field+"-fields select[name=\'county\']").val());
$("#"+field+"_city").val($(".woocommerce-"+field+"-fields select[name=\'district\']").val());
$("#"+field+"_postcode").val($(".woocommerce-"+field+"-fields input[name=\'zipcode\']").val());
}
$(document).ready(function(){
$(".woocommerce-billing-fields,.woocommerce-shipping-fields").twzipcode({
"detect": function (coords) {
updateValue("billing");
updateValue("shipping");
}
});
function updateField(field){
$(".woocommerce-"+field+"-fields select[name=\'county\']").appendTo($("#"+field+"_state_field"));
$(".woocommerce-"+field+"-fields select[name=\'district\']").appendTo($("#"+field+"_city_field"));
$(".woocommerce-"+field+"-fields input[name=\'zipcode\']").appendTo($("#"+field+"_postcode_field"));
}
updateField("billing");
updateField("shipping");
$("select[name=\'county\'],select[name=\'district\']").change(function(){updateValue("billing");updateValue("shipping");})
$("input[name=\'zipcode\']").keyup(function(){updateValue("billing");updateValue("shipping");})
$("#billing_postcode,#billing_state,#billing_city,#shipping_state,#shipping_city,#shipping_postcode").hide();
})
</script>';
echo $output;
}
與單純只有帳單地址的 JS 相比,多加了運送地址相關的欄位,但基本邏輯是一樣的。
Topic 10
新增欄位
有時候行銷管道不是每個都採用線上的方式進行時,像是街上發的傳單、公車廣告,或是朋友的介紹,這些管道就比較難用追縱碼的方式來進行追縱,所以就可以在結帳時使用下拉選單的方式請訪客選擇,接下來我們要新增一個下拉選單的欄位叫做「您從何處得知我們?」,包含四個選項,然後在後台的訂單列表頁把這個結果顯示出來。程式邏輯的部份會使用到三個衣架,分別是 woocommerce_before_order_notes、woocommerce_checkout_update_order_meta、woocommerce_admin_order_data_after_billing_address。
1、新增一個下拉選單並新增選項後,把它放在訂單備註的前面
2、當訂單更新時,把這個欄位的值存到訂單的資料表中
3、把資料掛到後台的訂單明細之中
//新增下拉選單
add_action( 'woocommerce_before_order_notes', 'add_select_checkout_field' );
function add_select_checkout_field( $checkout ) {
woocommerce_form_field( 'channel', array(
'type' => 'select',
'class' => array( 'form-row-wide' ),
'label' => '您從何處得知我們?',
'options' => array(
'公車廣告' => '公車廣告',
'街頭文宣' => '街頭文宣',
'友人告知' => '友人告知',
'網路廣告' => '網路廣告'
)
),$checkout->get_value( 'channel' ));
}
//儲存下拉選單的資料
add_action('woocommerce_checkout_update_order_meta', 'update_field_data');
function update_field_data( $order_id ) {
if ($_POST['channel']){
update_post_meta( $order_id, 'channel', esc_attr($_POST['channel']));
}
}
//在後台訂單明細顯示資料
add_action( 'woocommerce_admin_order_data_after_billing_address', 'custom_order_meta', 10, 1 );
function custom_order_meta($order){
echo '<p><strong>客戶來源:</strong> ' . get_post_meta( $order->id, 'channel', true ) . '</p>';
}
這邊使用「’公車廣告’=> ‘公車廣告’」這樣的寫法來定義下拉選單的內容,雖然看起來好像是一樣的東西寫兩次,但他們有不同的意義,第一個公車廣告是這個欄位所代表的值,也就是會在後台訂單明細中看到的結果,而第二個是使用者會看到的選項,因此只要能方便商店管理者以及使用者辨識,這兩邊長得不一樣也沒關係。
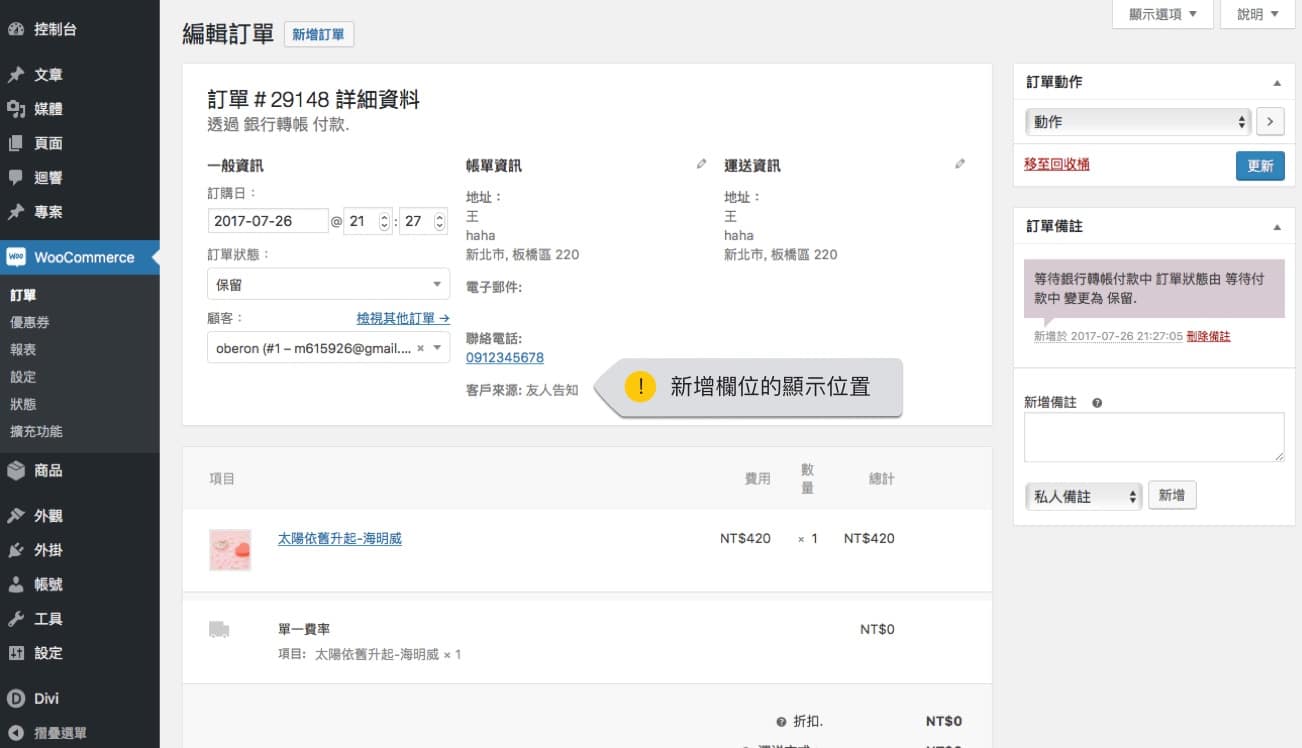
至於這個衣架 woocommerce_admin_order_data_after_billing_address 是掛在如下圖的位置:
顯示在帳單資訊的最下方
Topic 11
三聯式發票欄位
開立發票欄位也是常常用到的功能,我們將新增一個單選方塊,讓買家決定是要捐贈發票還是開立三聯式發票給公司報帳,當選擇三聯式發票後,會顯示公司抬頭與統一編號兩個欄位。程式設計說明如下:
1、為了方便公司抬頭跟統編可以在一起顯示,所以先移除 WooCommerce 內建的公司名稱欄位
add_filter( 'woocommerce_billing_fields', 'remove_defalut_company_name' );
function remove_defalut_company_name($fields) {
unset($fields['billing_company']);
return $fields;
}
2、新增三個欄位,分別是一個單選方塊(radio)與兩個文字輸入框(text)
add_action( 'woocommerce_before_order_notes', 'add_invoice_type' );
function add_invoice_type( $checkout ) {
woocommerce_form_field( 'invoice_type', array(
'type' => 'radio',
'class' => array( 'form-row-wide' ),
'label' => '是否捐贈發票',
'options' => array(
'invoice_no' => '捐贈發票至XXX',
'invoice_yes' => '不捐贈發票',
)
),$checkout->get_value( 'invoice_type' ));
woocommerce_form_field( 'company_name', array(
'type' => 'text',
'class' => array( 'form-row-wide' ),
'label' => '公司抬頭',
),$checkout->get_value( 'company_name' ));
woocommerce_form_field( 'company_id', array(
'type' => 'text',
'class' => array( 'form-row-wide' ),
'label' => '統一編號',
),$checkout->get_value( 'company_id' ));
}
3、在每次提交訂單時,把我們自行新增的三個欄位的值存到資料庫
add_action('woocommerce_checkout_update_order_meta', 'update_invoice_meta');
function update_invoice_meta( $order_id ) {
if ($_POST['invoice_type']){
update_post_meta( $order_id, 'invoice_type', esc_attr($_POST['invoice_type']));
update_post_meta( $order_id, 'company_name', esc_attr($_POST['company_name']));
update_post_meta( $order_id, 'company_id', esc_attr($_POST['company_id']));
}
}
4、在後台顯示發票資訊,而只要當訂單需要三聯式發票時,才會顯示公司抬頭與統編的資料。
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'custom_order_meta_invoice', 10, 1 );
function custom_order_meta_invoice($order){
if( get_post_meta( $order->id, 'invoice_type', true ) == 'invoice_yes' ){
echo '<h3><strong>發票:</strong> 開立三聯式發票</h3>';
echo '<p><strong>公司抬頭:</strong> ' . get_post_meta( $order->id, 'company_name', true );
echo '<br><strong>統一編號:</strong> ' . get_post_meta( $order->id, 'company_id', true ).'</p>';
} else {
echo '<h3><strong>發票:</strong> 捐贈發票至XXX</h3>';
}
}
5、使用 JS 控制前台公司抬頭與統編欄位的隱藏與顯示
add_filter("woocommerce_after_checkout_form", "invoice_container");
function invoice_container(){
$output = '
<style>label.radio{display:inline-block;margin-right:1rem;}</style>
<script>
var $ = jQuery.noConflict();
$(document).ready(function(){
$("#invoice_type_invoice_no").prop("checked", true);
$("#company_name_field,#company_id_field").hide();
$("input[name=invoice_type]").on("change",function(){
if($("#invoice_type_invoice_yes").is(":checked")) {
$("#company_name_field,#company_id_field").fadeIn();
} else {
$("#company_name_field,#company_id_field").fadeOut();
}
})
});
</script>
';
echo $output;
}
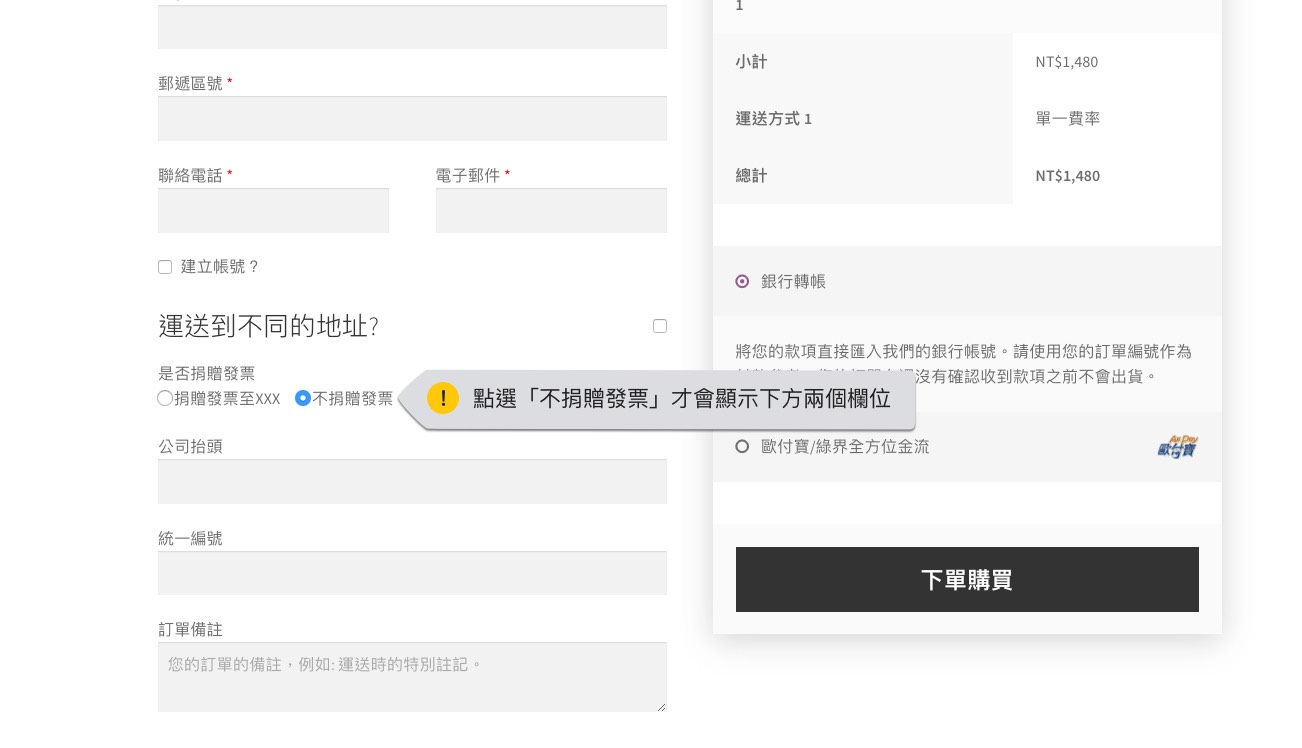
最後記得將「捐贈發票至XXX」中的「XXX」修改為捐贈單位。完成後就可以在表單最下面看到如下圖的發票欄位。
預設不顯示公司抬頭與統編欄位
Topic 12
預設顯示密碼欄位
如果網站有提供非會員結帳的功能,又希望讓用戶在結帳完成後同時能成為會員,勢必要能簡化加入會員的流程。在預設情況下「建立帳號」是未勾選,並且輸入密碼欄位是被隱藏的,以下的程式範例可將勾選改成預設,並直接顯示密碼欄位:
add_filter("woocommerce_after_checkout_form", "show_password");
function show_password(){
$output = '
<script>
var $ = jQuery.noConflict();
$(document).ready(function(){
$("#createaccount").prop("checked", true);
$("div.create-account").removeAttr("style");
$("#createaccount").change(function(){
if( $("#createaccount").prop("checked") ) {
$("div.create-account").show();
} else {
$("div.create-account").hide();
}
})
});
</script>';
echo $output;
}
Topic 13
動態顯示運費
習慣上我們會以滿額免運費的方式來吸引顧客加購商品,但某些時候要運送的地區比較遠,縱使滿額還是需要顧客負擔運費,但運費部分可以提供優惠,像是「基本運費 100 元,消費滿 1,000 元運費優惠 50 元」這樣的條件,可以使用以下的語法來實現:
function ods_set_shipping_method_conditional( $rates ) {
$order_total = WC()->cart->get_subtotal();
if( $order_total >= 1000 ) {
unset( $rates['flat_rate:1'] );
} else {
unset( $rates['flat_rate:2'] );
}
return $rates;
}
add_filter( 'woocommerce_package_rates', 'ods_set_shipping_method_conditional', 100 );
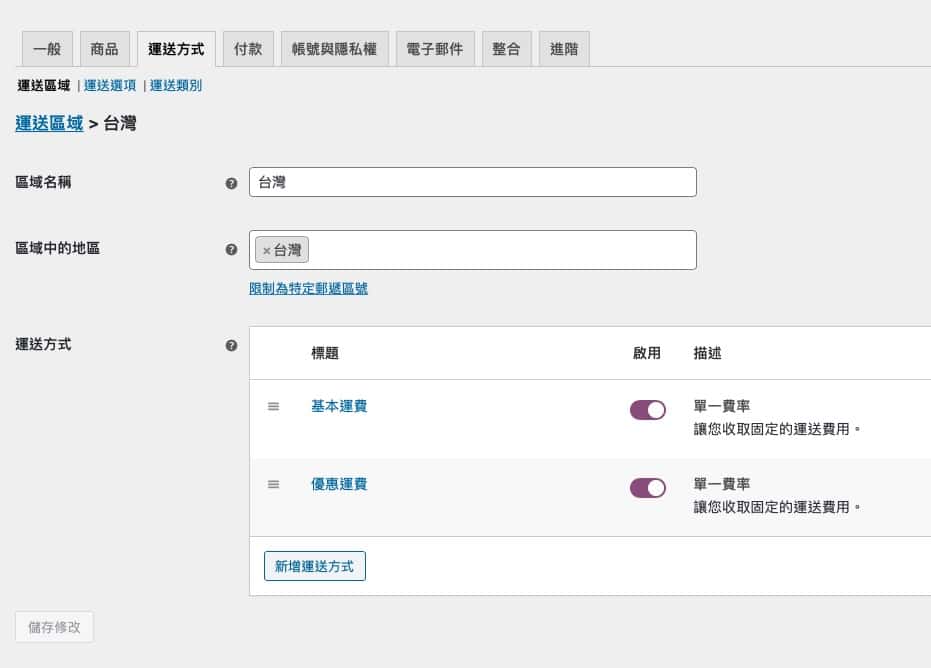
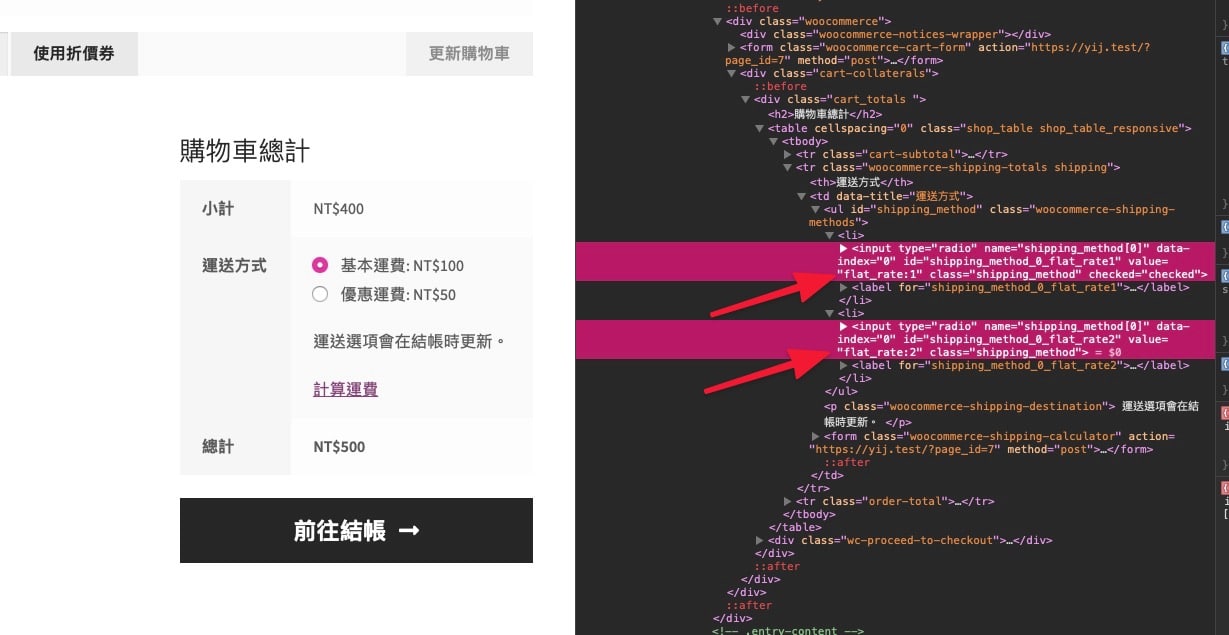
$order_totoal 為購物車小計金額,當小計大於等於 1000 的時候,使用 unset 把 flat_rate:1 這個運費條件移除掉,如果未滿 1000 元,則把 flat_rate:2 移除掉。在 WooCommerce 後台設定運費區域時,每種運送方式都會有一個唯一的 value,而 flat_rate:1 跟 flat_rate:2 分別代表基本運費跟優惠運費,後台運費設定如下圖:
至於要如何找到該運送方式的 value 需要在前台開啟開發者工具或是檢查元素來進行檢視,理論上單一費率會是 flat_rate 開頭,冒號後面接的是第幾個運送方式,找尋 value 的方式請參考下圖:
找到 value 後就可以針對購物車金額來決定要顯示的運費方式。
返回目錄
Topic 14
其它
業務邏輯百百種,這邊列舉出的項目算是比較常見的需求,但如果你是購物商城的站長,或是有在協助公司經營 WooCommerce 電子商務網站,遇到任何結帳欄位相關的問題都可以在下方留言,或是你也可以許願,像是欄位的填寫限制條件、樣式修改等等,不是「太複雜」的話我們都願意幫忙寫寫看,然後測試過後沒問題,一樣會在這邊分享出來給有相同需要的朋友,所以不用客氣儘管問,你我的問題能幫到更多的人!

































159 則留言
您好,想請問國家選擇了國外(香港、澳門),如何把台灣超商取貨隱藏呢?
不知道過了這麼久有沒有回覆,我來並並運氣XD
請問有辦法可以在CHECKOUT頁面做出3層式下拉選單嗎?就像你上面的教學Topic 9的「台灣地區資料清單」模式相近的?是不是都要先做出一個js 才能引進頁面?
謝謝
有的XD,但這個站的教學文章我停更了,最新的 WordPress 教學文章我都寫在這邊:https://oberonlai.blog/tw/
關於你的問題沒錯,要在 checkout 頁加入任何互動效果都需要用 JavaScript 處理,
然後使用 WooCommerce 內建的 JS Event 來觸發你的程式碼,不然會發生改了之後沒效果的問題:https://wordpress.stackexchange.com/questions/342148/list-of-js-events-in-the-woocommerce-frontend
老師您好,
我按照一開始的流程操作連結FTP,但是讀取出來的內容裡面沒有顯示wordpress content等資料
連結完成後顯示如下:
Initial folder and contents:
“/”
“/.bash_logout”
“/.bashrc”
“/.composer/”
“/.openssh/”
“/.profile”
“/.ssh/”
“/applications/”
Validating remote folder “/” ……. success
這樣是哪邊出了問題呢?
感謝老師!
您好,想請問國家選擇了國外(香港、澳門),如何把台灣的縣/市 *以及鄉鎮市區 *影藏呢
您好,邏輯是判斷當選擇的國家非台灣時,停用縣市下拉選單的套件,這個我再找時間補上,謝謝你的留言!
您好,想詢問有沒有辦法在woocommerce的結帳欄位,
限制姓名只能夠填寫中文呢?
由於有時候有客人填寫英文名稱,
這樣會導致出貨困難,
物流的司機也會困擾,
想詢問看看您有沒有這方面的經驗,
期待您的回覆。
理論上可以的,請參考這篇:https://ithelp.ithome.com.tw/questions/10190181
想請問通常初學者在面對woocommerce這麼多hooks時,要如何才能做到像您們知道要去找哪一支衣架?
你好,我的習慣是要先知道要找哪個範本的 Hook,然後根據我需要的位置或是時機用 Google 找關鍵字,像是搜尋:woocommerce checkout page before title hook
您好 請教 我把st3設定好 更改程式碼後 存檔 他下方會顯示 上傳成功 ..
可是網站上沒動靜 我進到主機空間去看檔案 也沒有更改 沒有被覆蓋
可能的原因為何
您好,應該是目錄的路徑 remote_path 指到非 WordPress 的資料夾了,先去主機空間根目錄找看看有沒有你上傳的檔案,然後修正路徑即可~
我試試 感謝
非常感謝你提供這麼棒的教學
小弟按照本教學在Topic 0的12到13的步驟
出現如下圖的警示視窗與內容
https://imgur.com/Qz2uw6G
https://imgur.com/7yOiEZi
是否可麻煩 oberon 幫我看一下是哪一段出現錯誤
在此感謝你
不客氣!你的 FTP 連線資訊有正確嗎?可以的話先使用 FileZilla 軟體來確認連線正常,再把相關 FTP 資訊輸入到 Sublime Text 裡面~
你好,因為才剛學習使用wordpress架設網站,可能會問一些很愚蠢的問題,請多包涵。
謝謝你的回覆。今天又嘗試了一下,目前前進到TOPIC 0 的第18步驟
用filezilla軟體測試我的FTP應該是連得上的?
https://imgur.com/hah9jH5
然後我第18步驟又跳出警示,應該是說我的路徑沒設好?
https://imgur.com/gvKrkBa
請問我的這個”remote_path”要去哪裡找,原本以為是這個,不過試起來不行。
https://imgur.com/mYVoQ6l
是否可麻煩幫我看一下是哪裡出現錯誤
在此感謝你
remote_path 通常指的是資料夾路徑,一般來說是用相對路徑即可,你試看看 remote_path: ‘/’ ,這樣它就會進到主機網站的根目錄~
你好
感謝您的回覆,目前TOPIC 0 應該是完成了。
FTP路徑相關問題詢問過主機商的客服,也重新設定好了。
檔案已DOWNLOAD,確實花了很多時間。
TOPIC 1也完成了。
建立子主題資料夾
->建立style.css檔案
https://imgur.com/TUJaqx0
->CRTL+S
->啟用子主題
->”沒有”發生版面錯亂或是找不到 css 無法正確載入的情況
->建立funtion.php檔案
->在funtion.php檔案貼上TOPIC3:移除不需要提供公司名稱的程式碼
https://imgur.com/KCWVyr1
->CRTL+S
再去商品網頁上確認
結帳頁面還是有公司名稱
https://imgur.com/cFYKboR
請問我是不是前面topic0&topic1有東西沒設定好,麻煩再幫我看一下
在此感謝你
你的 function.php 這個檔案要有
老師您好 ,感謝您的文章幫助我很多,有個WooCommerce問題不知可否詢問您這邊~
客戶查詢訂單頁面中(my-order),訂單編號跟View連結(要看訂單明細)按下去會連到客戶帳戶頁面(account),不知是哪裡沒有設定到?抱歉wordpre是自學,這二天上網查了許多無解,若是有打擾您非常不好意思。謝謝
不客氣!有幫助到你真是太好了!
關於你的問題有 Demo 網址可以讓我看一下嗎?如果你有照著 WooCommerce 內建的設定步驟來走應該是不會遇到這樣的問題,但也有可能是被其他外掛所影響,你可以先停用除了 WooCoomerce 以外的外掛來檢視是否正常,如果還是一樣,可以換回預設的佈景主題試試看~
您好,我想詢問為什麼我的網頁,結帳頁面Billing details,完全無法填寫。
另外,銀行匯款的帳號也顯示不出來。
上網爬文也找不到解答。可否請你幫幫忙,謝謝!
網頁
https://tcatraveljapan.com/checkout/
您好,幫你做了一個截圖說明,你參考看看~https://cln.sh/n3a3aI
您好,謝謝您的分享~
我做到前置的18,讀檔案出來都是
Connecting to FTP server “uncleroast.com.tw” as “ur@uncleroast.com.tw” ……. success
Validating remote folder “/uncleroast.com.tw/public_html/” … failure (Folder not found)
Initial folder and contents:
“/”
“/.htaccess”
……
我自己用FTP軟體登入進去有看到子資料夾,但如果要點進去子資料夾是顯示”無法取得目錄列表”
我是用siteground的FTP,可以請您救救我嗎? 🙁
Hello~
你先用 cPanel 的檔案管理員去確認一下的資料夾名稱,
依照你提供的訊息看起來是沒有 /uncleroast.com.tw/public_html/ 這個資料夾,
先看一下放 wp-admin、wp-include 這些資料夾是在哪個目錄底下,
然後路徑修改為該資料夾應該就行了~
Hi, 謝謝您耐心的回覆~
我檢查過後,資料夾路徑是正確的,我用FileZilla也可以登入我的FTP且可上傳下載,
但還是一樣出現錯誤訊息
Validating remote folder “/uncleroast.com.tw/” ……. failure (Folder not found)
Initial folder and contents:
“/”
“/.htaccess”
“/index.php”
“/license.txt”
… …
檢查我的語法如下,可以請您幫我是有哪邊錯誤嗎? 麻煩您了>” <
還是我要重新安裝sublime Text 呢?
{
// The tab key will cycle through the settings when first created
// Visit http://wbond.net/sublime_packages/sftp/settings for help
// sftp, ftp or ftps
"type": "ftp",
"save_before_upload": true,
"upload_on_save": true,
"sync_down_on_open": false,
"sync_skip_deletes": false,
"sync_same_age": true,
"confirm_downloads": false,
"confirm_sync": true,
"confirm_overwrite_newer": false,
"host": "uncleroast.com.tw",
"user": "我的帳號",
"password": "我的密碼",
//"port": "21",
"remote_path": "/uncleroast.com.tw/public_html/",
"ignore_regexes": [
"\\.sublime-(project|workspace)", "sftp-config(-alt\\d?)?\\.json",
"sftp-settings\\.json", "/venv/", "\\.svn/", "\\.hg/", "\\.git/",
"\\.bzr", "_darcs", "CVS", "\\.DS_Store", "Thumbs\\.db", "desktop\\.ini"
],
//"file_permissions": "664",
//"dir_permissions": "775",
//"extra_list_connections": 0,
"connect_timeout": 30,
//"keepalive": 120,
//"ftp_passive_mode": true,
//"ftp_obey_passive_host": false,
//"ssh_key_file": "~/.ssh/id_rsa",
//"sftp_flags": ["-F", "/path/to/ssh_config"],
//"preserve_modification_times": false,
//"remote_time_offset_in_hours": 0,
//"remote_encoding": "utf-8",
//"remote_locale": "C",
//"allow_config_upload": false,
}
remote_path 如果是改成 “/public_html” 的話呢?
請問如果想要在結帳時,客人可以選擇順豐智能櫃/順豐站的地址,該如何做?感謝大神!!T_T
如果他們有提供 API 的話請你的工程師串接就可以了!
您好,我是來問【結帳時如何讓顧客選擇順豐智能櫃/順豐站的地址】的那個techidiot,我找了快一個月都找不到符合的plugin,今天竟然糊糊塗塗的找到了一個plugin 〖Checkout Field Editor for WooCommerce〗可以做得到!!!狂喜中>< 哈哈,不過要付費版本才做得到,對我這些科技白痴來說卻很值得的!
ps 抱歉,我找不到API啊~ 還是感謝您那麼多慷慨的教學文章!我正在努力改善網站中…
辛苦了,有時候專業的事情還是交給專業人士吧,可以省下不少時間以及找到正確的方向,總之恭喜你找到解決方案了??
你好,
我现在做一个网站,想做成送货和自取有不同的折扣方式,自取减百分十已经可以了,但是我想送货达到一定金额之后有礼物送,这个有什么解决的办法吗,谢谢
請問一下,我找到一個發送簡訊的方式
先貼上來,原作者可能沒有發現格式改過了,已經做了修改
不過這個要再結賬完成,然後發送簡訊告知,它的貨物已經收到之類的話
這是我修改的 php code,我不知道要在哪裏完成,是否可以提示,謝謝!
502, ‘data’ => ”, ‘msg’ => ‘資料不正確的錯誤的請求’));
}
$mobile = str_replace(array(‘ ‘, ‘-‘), ”, $_POST[‘mobile’]);
$text = $_POST[‘text’];
if (strpos($mobile, ’09’) == 0 && strpos($mobile, ’09’) !== false && strlen($mobile) != 10) {
wp_send_json_error(array(‘code’ => 503, ‘data’ => ”, ‘msg’ => ‘手機格式錯誤’));
}
$package = array(
‘username’ => ‘帳號’,
‘password’ => ‘密碼’,
‘dstaddr’ => $mobile,
‘smbody’ => $text,
‘CharsetURL’ => ‘UTF8’
);
$url = ‘https://smsapi.mitake.com.tw/api/mtk/SmSend?’ . http_build_query($package, ”, ‘&’, PHP_QUERY_RFC3986);
$args = array(
‘timeout’ => 5,
‘redirection’ => 5,
‘httpversion’ => ‘1.1’,
‘user-agent’ => ‘WordPress’,
‘blocking’ => true,
‘headers’ => array(),
‘cookies’ => array(),
‘body’ => null,
‘compress’ => false,
‘decompress’ => true,
‘sslverify’ => false,
‘stream’ => false,
‘filename’ => null,
);
$response = wp_remote_get($url, $args);
if (is_wp_error($response)) {
$error_message = $response->get_error_message();
wp_send_json_error(array(‘code’ => 504, ‘data’ => ”, ‘msg’ => $error_message));
} else {
wp_send_json_success(array(‘code’ => 200, ‘data’ => $response));
}
}
add_action(‘wp_ajax_nopriv_mxp_mitake_sms_text_webhook’, ‘mxp_mitake_sms_text_webhook’);
目前測試 如果跟 RY WooCommerce Tools 物流結合,
在選擇超商取貨後,運送地址的下拉選單不會隱藏。
請問有什麼辦法可以解決呢
Hello~這需要另外客制去針對運送方式做條件判斷然後顯示或隱藏地址下拉選單,相關的 WC API 可以參考 https://docs.woocommerce.com/wc-apidocs/class-WC_Shipping.html
請問大大
WooCommerce 我使用了您的下拉式地區自動帶入郵遞區號的代碼以及自動填入會員資料代碼
但是結帳欄位內 下拉式地區不會自動帶入會員現有資料
請問這個要如何解決??
Hello~請問你指的結帳欄位是哪邊的結帳欄位?能截圖或是網址可以讓我確認嗎?
http://elderly-kingdom.com/?page_id=811
請問woocommerce怎減少結賬時國家內的國家多稱選擇
Hello~不太確定您指的多稱選擇是什麼意思?
如果是要限制可運送的國家,可前往 WooCommerce 設定中的運送方式會有運送區域可以選擇,勾選你希望能送達的國家即可~
您好!!我想了解一下WOOCOMMERCE如何傳接簡訊系統呢?
我使用的是三竹簡訊系統,想讓客戶可以除了EMAIL以外,手機簡訊也能收到訂單資訊
您好,這應該要客製化開發了,或是可以跟三竹反應一下,請他們開發 WooCommerce 外掛XD
我想了解一下,我的woocommerce能否跟三竹簡訊系統做API串接呢?
想讓客戶不只email能收定訂單資訊,手機也想讓他收到訂單資訊
謝謝 Oberon 這麽好的文章,
我有一個需要是這樣的,在網站上有一類虛擬產品需要填入推薦人名字和電郵才可以購買,並我想在後台的 order 能看到。
在網上其他的產品都不用。
不知老師有沒有方向,我應要如何改?
不客氣^^
建議可以用產品類別來做區分,讓推薦人名字和電郵必填的條件寫在特定的商品分類上來處理,
實務上我沒這樣做過,也許還有其他更好的方法。
您好,想請問連接FTP要上傳檔案,為什麼都會說我沒有權限上傳呢?
請問這個該如何修正呢?感謝
您好,這代表你的 remote path 指到的資料夾是無法寫入,它應該不是網站的根目錄資料夾,通常放網站的資料夾可能會是 /public_html 或是 /httpdocs,萬一沒有這個資料夾你可能要問一下你的主機商,看你的網站根目錄是放在哪個資料夾底下~
好的,我在嘗試修改路徑看看,感謝您的回覆
您好,想請問為什麼要連線FTP時都會出現以下訊息呢?
Validating remote folder “/shinylife.com.tw/” .. failure ([WinError 32] 程序無法存取檔案,因為檔案正由另一個程序使用。: ‘c:\\users\\jttv\\appdata\\local\\temp\\sublime-sftp-offset-1542760470\\__sublime_sftp_offset’)
Unable to determine remote time offset since “/shinylife.com.tw/” is not writable. Please set the “remote_time_offset_in_hours” setting in sftp-config.json for sync commands to work properly.
連結這個FTP其他資料夾,就都不會有這個問題,想請問版大有辦法可以解決這個問題嗎?感謝您
下拉選單帶入郵遞區號、縣
這是個非常棒的功能,可惜是說我的商店取門市會跳外網在回來後,之前客戶填的被刷新。cookie的做法有它難度在吔!敢問老師,有沒有更好的方式?例如設一個暫存欄位(zipcode),在將它取回呢?
還是很謝謝老師,大方的指導我們。
再次感謝
不客氣,我也還在摸索中,關於已填資料被刷新我會再研究,等有找到具體可行的辦法我會再分享出來~
老師: 我按照 [帳單資訊] 修改方式下去修改 [運送到不同地方],都沒有變化,請問下面的程式碼,不知道哪裡有問題能否幫我看一下,謝謝你
add_filter( ‘woocommerce_default_address_fields’, ‘new_order_address_fields’ );
function new_order_address_fields( $fields ) {
$fields[“shipping”][“shipping_first_name”][“priority”] = 10;
$fields[“shipping”][“shipping_email”][“priority”] = 20;
$fields[“shipping”][“shipping_phone”][“priority”] = 30;
$fields[“shipping”][“shipping_country”][“priority”] = 40;
$fields[“shipping”][“shipping_state”][“priority”] = 50;
$fields[“shipping”][“shipping_city”][“priority”] = 60;
$fields[“shipping”][“shipping_address_1”][“priority”] = 70;
$fields[“shipping”][“shipping_postcode”][“priority”] = 80;
return $fields;
}
最近在學著自己弄購物網站,看到這篇才瞭解整個wordpress機制,真是有深度的文章
不過昨天一直連不上已為掛了XD
謝謝你~剛好最近網站在搬家,不好意思讓你遇到造訪失敗 ><
感謝大師教學,看了您的教學受益良多,實作上有一問題卡超久,想請教您,帳戶頁面刪除last name欄位、更改placeholder、以及修改提醒文字,附圖給您
不客氣,請問附圖在哪?沒看到@@
大師您好,抱歉圖連結失效,欲修改的頁面
連結如下
https://www.brukess.com/account/edit-address/billing/
https://www.brukess.com/account/edit-address/shipping/
使用hook修改欄位順序,無反應
https://www.brukess.com/checkout/
結帳頁面可以修改順序,但無法修改長度
您好,我目前在設定ST3開發環境,但是在步驟四貼入步驟三的碼後ST3沒有動作,接下來到步驟7也沒找到SFTP,是找到其他的SFTP程式,走到步驟18後看不到wp-admin、wp-content、wp-includes 這三個資料夾,請問是哪邊出現問題呢?
最近想改結帳頁面還有商店頁行動裝置的商品呈現方式,真的對新手來說好複雜啊XD
您好,先確認你的 FTP 是「SFTP」還是「FTP」,然後再確定根目錄的路徑是否有正確,需要的話我可以幫忙檢查~
您好,我的FTP設置完成了,但每一次要連線時都會出現以下訊息
Connecting to FTP server “www.shinylife.com.tw” as “shinylifecomtw” .. success
Validating remote folder “/shinylife.com.tw/” .. failure ([WinError 32] 程序無法存取檔案,因為檔案正由另一個程序使用。: ‘c:\\users\\jttv\\appdata\\local\\temp\\sublime-sftp-offset-1542759817\\__sublime_sftp_offset’)
Unable to determine remote time offset since “/shinylife.com.tw/” is not writable. Please set the “remote_time_offset_in_hours” setting in sftp-config.json for sync commands to work properly.
請問該如何解決呢?
在購物車加入強制顯示密碼欄位後
add_filter( ‘woocommerce_checkout_fields’ , ‘add_confirm_password_checkout_field’, 10, 1 );
function add_confirm_password_checkout_field( $fields ) {
if ( get_option( ‘woocommerce_registration_generate_password’ ) != ‘no’ )
return $fields;
$fields[‘account’][‘account_password’][‘class’] = array(‘form-row-first’);
$fields[‘account’][‘account_password-2’] = array(
‘type’ => ‘password’,
‘label’ => __( ‘Password confirmation’, ‘woocommerce’ ),
‘required’ => true,
‘placeholder’ => _x(‘Confirmation’, ‘placeholder’, ‘woocommerce’),
‘class’ => array(‘form-row-last’),
‘label_class’ => array(‘hidden’)
);
return $fields;
}
add_action( ‘woocommerce_checkout_process’, ‘confirm_password_checkout_validation’ );
function confirm_password_checkout_validation() {
if ( ! is_user_logged_in() && ( WC()->checkout->must_create_account || ! empty( $_POST[‘createaccount’] ) ) ) {
if ( strcmp( $_POST[‘account_password’], $_POST[‘account_password-2’] ) !== 0 )
wc_add_notice( __( “Passwords doesn’t match.”, “woocommerce” ), ‘error’ );
}
}
之後 原本在checkout頁面的老顧客登入與折價卷使用都不能用了
您好~
那可能先不要用這段 Code,他沒有經過相關的測試~
您好我只要更改欄位名稱就會變成選填,請問程式該怎麼寫?
add_filter( ‘woocommerce_billing_fields’, ‘custom_billing_first_name_label’ );
function custom_billing_first_name_label($fields) {
$fields[‘billing_first_name’] = array(
‘label’=>”姓名”
);
return $fields;
}
add_filter( ‘woocommerce_billing_fields’, ‘custom_billing_姓名_required’ );
function custom_billing_姓名_required($fields) {
$fields[‘billing_姓名’] = array(
‘required’=>true
);
return $fields;
}
我這樣寫都無效。
您好!
WooCommerce 3.4 後的版本在非必填的欄位名稱上會自動加入「選填」的文字,
如果你要讓它必填,只要在 array 中多加一筆 ‘required’=>true 就可以了,
但如果你要讓它為非必填但又不想讓「選填」的文字出現,
可以參考這篇的方法來把它移除—>https://stackoverflow.com/questions/50769727/remove-optional-text-from-conditional-checkout-fields-in-woocommerce-3-4
您好,非常棒的文章,
謝謝您的整理。
請問關於三聯發票的欄位,是否有辦法在結帳頁面新增”發票的選項”
一般的結帳價格是未稅,在結帳時勾選如要開三聯發票後才啟動稅金計算器。
謝謝
不客氣!
稅金計算的部份可能要參考 Woocommerce 的 API 來製作,邏輯應該是在勾選後用 ajax 去 hook tax 的 api —>http://hookr.io/filters/woocommerce_calc_tax/
老師您好:
如果我想在這上面加上物流選項,比如說黑貓的話,可行嗎><
您好~這部份可能要看你使用的金流服務有沒有支援黑貓物流,如果沒有的話可能就要換一家或是找人客製化開發了~
好的 謝謝老師
您好:
非常棒的教學
感謝老師
第19步驟floders action
我遇到st3抓ftp資料夾時的問題,請問如何處理
訊息如下
Connecting to FTP server…………………………succsss
Validating remote folder “/example/path/” .. failure (Folder not found)
Initial folder and contents:
“/”
“/.ftpquota”
“/.htaccess”
“/cgi-bin/”
…………..
不客氣!
關於你的問題,應該是 FTP 的路徑有誤,
“/example/path/” 是範例,這邊應該要修改成你的路徑,
如果不知道要填什麼,可以填 “/” 就好,
你再試試看!
老師您好:
哈,我眼花了,
謝謝您
不客氣!
你好,
請問有關三聯式發票欄位的問題…
單選方塊(radio)和文字之間 ‘捐贈發票至XXX’, 及’不捐贈發票’,無法和版主板型一樣同行排列.
而變成上下排列!
請問是否該修改哪裡?
或者是因為我佈景主題不是 Storefront的關係?
麻煩版主協助解惑一下,感激不盡!
您好,
您的問題應該是屬於 css 的部份,如果有網址的話我們可以幫忙協助看一下~
您好,想請問top10新增欄位,有辦法新增填寫欄位嗎?
您好~
可以的,把 type 的地方改成 text,然後 option 的地方刪掉,這樣就是變成填寫欄位而非下拉選單了。
你好,你的文章好棒!
有個建議:”在每次提交訂單時,把我們自行新增的三個欄位的值存到資料庫”, 發票及公司抬頭應該要寫在 account 裡,這樣就不需要每次下單都重新填寫 “發票及公司抬頭”.
感謝您的好建議,找時間來補上!
感恩! :)
您好,我現在遇到一個非常大的問題,我的網站目前還算是測試版,想開店子商城所以下載了woocommerce,可是當我要從購物車到結帳頁面,頁面完全是空的….只顯示標題,完全沒辦法輸入什麼顧客資訊,最後checkout也沒辦法。請問這問題是出在哪裡呢?
你好~你可以先切換為預設的佈景主題看看,要使用 WooCommerce 佈景主題必須有支援,你可以先確認你目前使用的是否有支援~
您好,想請問一下,woocommerce checkout 帳單資訊 文字 想要做更改 是div class text這個部分的
要從哪裡修改?
您好,可以試試這一篇的解決辦法—>https://stackoverflow.com/questions/44419189/woocommerce-3-0-change-billing-details-to-say-shipping-details-on-checkout
非常感謝您
不客氣~希望有幫上你的忙^^
感謝提供非常實用的文章,
我這邊有遇到個小問題,因為出貨有設定幾個集貨倉庫的點可以讓客戶自行取貨,所以我用了您的Topic 10的方法,新增了欄位讓顧客選擇取貨地點,但我想讓這欄位的出現條件是顧客在運送方式選擇”自行取貨”才會出現,有甚麼方法可以做到呢?
感謝您
不客氣^^
如果你會使用 javascript 的話,可以先將取貨地點的欄位先隱藏起來,然後取得運送方式目前的值,當值為自行取貨時,再顯示取貨地點的欄位。
非常實用,不過我按照您的去改了欄位順序 城市 地區 地址 怎麼樣都改不了怎麼辦呢?
你好~可能先確認你的程式有沒有貼對地方,或是有沒有遺漏的,都沒問題的話再確認下你的 WooCommerce 版本是不是最新版的,它的寫法有變動過
謝謝您花這麼多時間分享!
不客氣!希望對您有幫助!
我的設定是這樣的:
1. 運送目的地: 強制運送至客戶帳單地址 (客戶只需要輸入一個地址)
2. 運送方式, 我有兩種. 1. 寄出 (客人要填地址) 2. 自行取貨 (客人不用址地址)
我想 unset billing field, 當客人選擇自行取貨? 請問我該怎樣做? 求救~
您好,
這樣的情況我通常會用 javascript 來處理,先去判斷運送方式的下拉選單選到哪一個,然後再是否顯示地址欄位,
邏輯類似文中「新增三聯式發票欄位」這個方式,
具體的的寫法可以參考這邊—>https://stackoverflow.com/questions/10659097/jquery-get-selected-option-from-dropdown
您好:
最近又依照這篇文章修改了欄位,實在很受用,再次說聲謝謝。
想請問,該如何讓新增的欄位,在後台編輯時也可以進行修改?
(目前進入訂單,進行帳單編輯時,新增的欄位無法進行編輯)
可以試著參考這一篇的說明—>https://stackoverflow.com/questions/45833977/woocommerce-admin-order-edit-save-post
謝謝,我來研究研究~
oberon 非常感謝你提供這麼棒的教學
小弟按照本教學 [姓氏欄位修改]的方式另行在修改
運送到不同地方的 姓氏欄位 遇到錯誤的訊息,是否可麻煩 oberon 幫我看
一下是哪一段出現錯誤,在此感謝你
網址: https://guyi.tw/checkout/
// 運送資訊 – 姓氏欄位修改
add_filter( ‘woocommerce_shipping_fields’, ‘custom_name_field’ );
function custom_name_field($fields) {
unset($fields[‘shipping_first_name’]);
$fields[‘shipping_last_name’] = array(
‘label’=>”您的大名”,
‘required’=>true,
‘class’ => array(‘form-row-wide’)
);
return $fields;
}
不客氣,請問是遇到什麼樣的錯誤訊息?有具體的錯誤說明嗎?
您好,很感謝您的分享獲益良多,有一個問題請教:
關於縣市鄉鎮市下拉選單,再次購買時下拉選單並沒有帶進對應鄉鎮資料,
未選縣市等依然可以成功送出訂單,
訂單成功畫面下方呈現是之前訂單的縣市資料。
我的測試
https://www.mamiselect.com/shop/
您好:
您的再次購買時指的是已經結帳完成後再跑一次購買流程嗎?我剛有測試買了兩筆,都能正常選擇下拉選單,不太明白您的狀況?
表達得不好,就是繼續購買不用選擇縣市/區,
Enter也可以送出訂單,
但是 縣市鄉鎮市欄位停在‘縣市’ ’鄉鎮市區‘ 並未選擇,
不會有提出要輸入縣市/區 的提示。
系統有帶入資料到縣市區欄位當中 display:none,
下拉的country index 沒有定位到。
您好,還是不太明白您指的繼續購買的意思,能拍一段影片示範嗎?
這真的太完整詳細了感謝,不過想問說因為woocommerce並沒有自取這個選項,如果想在運送方式增加自取選項並可以選幾個既有的地點的話,該如何完成呢?
不客氣,wc 記得有自取功能,請參考截圖:

老師您好 我照您這樣修改增加了欄位
會員也填了這些欄位
請問這些欄位結果在後台訂單也會看到會員填的欄位內容嗎?
您好~理論上是,如果是原本預設就有的欄位,在訂單就會看的到,如果是自行新增的欄位,除了在前台要新增外,後台的部份還需要使用 hook 把欄位掛進訂單的顯示資訊中,可以參考「新增欄位」的那個例子~
感謝大大,您的這篇教學真的是太美妙太功德無量了
想請問:Topic 9的縣市&鄉鎮市區&郵遞區號連動功能,有沒有辦法也應用在「我的帳號」內的地址修改儲存中呢?
謝謝支持啦!下拉選單應用在「我的帳號」邏輯跟結帳頁一樣,只要找到用在帳號頁的 hook,以及用檢查元素找到地址欄位的 ID,替換之後就可以了~
唉唉可能我資質駑鈍,半夜持續試了好幾個小時,把想得到可能要替換的hook和form.woocommerce-checkout那個地方都自己試試看了,還是搞不出來…XD
另外還有發現一個問題,由於這段代碼會偵測使用者位置自動應用在鄉鎮市和郵遞區號,假如我在我的帳號儲存的帳單地址是「106台北市大安區和平東路XX號」,而我某天是在高雄市苓雅區上網站買東西,結帳頁面預填的帳單資訊會變成「802高雄市苓雅區和平東路XX號」 囧。可能要加個判斷式若已有儲存地址就不套用偵測到的資訊,或是能否另外提供無自動偵測版本?
還是感謝oberon大無私提供如此令人驚艷的縣市/鄉鎮市/郵遞區號連動功能!若不考慮我的帳號頁面的以上問題,它在結帳頁面的表現對台灣顧客的填單體驗有大幅的提升!
1、推測您可能是 jQuery 的 selector 沒有指到正確的 dom 元素上,如果是 hook 的問題可以先檢查您新增的 JavaScript 有沒有被正確的掛載到「我的帳號頁」。
2、無自動偵測版本可以把 “detect”: function (coords) {updateValue();} 這段拿掉就好,可以參考他們的說明文件—>https://code.essoduke.org/twzipcode/
3、不客氣,希望能幫到有在使用 WooCommerce 的朋友!^^
感謝回應
1、有關selector、dom 元素、hook這些的,我可能還要研究一下Javascript和WC的原理才能明白正確的用法。不然就只能期待大大釋出代碼供複製貼上了XD
2、把 “detect”: function (coords) {updateValue();} 這段拿掉後確實就不會自動偵測了!
3、敬祝網站服務生意蒸蒸日上~~
您好,如果是未登入的新顧客,結帳時才新增帳戶的
後台可以開啟結帳時註冊的選項
在前台就會顯示一個核取的項目”建立帳號?”
但這樣不是用戶要自己再核取一次?
可不可以直接就將新建帳號的密碼欄位顯示就好?避免用戶忘了核取。
已更新在第十二點裡面囉~您再試試看
https://hellowp.cc/woocommerce-custom-checkout-filed/#topic12
HI~
想請教一個問題,就是當顧客選擇超商取貨付款選項時,可以同時隱藏寫地址;反之選擇郵寄或宅配時,則顯示填寫地址。有這方面資訊可以參考?感恩!
例如:(演示:https://demo.woocloud.io/ecpay-shipping-pro/checkout/)
您好!
這需要前端程式中的 JavaScript 來實現,邏輯是取得顧客當下的選擇方式,取得值後來判斷要顯示地址還是隱藏。
可以參考這篇裡面的方式—>https://stackoverflow.com/questions/15839169/how-to-get-value-of-selected-radio-button
或是使用 jQuery 也可以—>https://stackoverflow.com/questions/596351/how-can-i-know-which-radio-button-is-selected-via-jquery
非常感謝您的教學分享,非常受用!
跟著您的教學說明操作,都可以達到效果,也可以透過教學真的學到簡單的修改邏輯,真的很棒
其中 Topic 6 說到欄位的屬性增加時,我實作的時候需要再加上”,” 分隔才有效果,供參考
說的地方如下 (您的大名後面要再加 , )
$fields[‘billing_last_name’] = array(
‘label’=>”您的大名”,
‘class’ => array(‘form-row-wide’)
);
抱歉遺漏了 ><,已修正,非常感謝妳的回報!
您好
謝謝您的分享,這個分享十分受用。
我依據您的分享,做了一些修改,但遇到了一點障礙,想向您請教。
修改check out欄位,想要達到的目標共有兩個
1. conditional fields
2. 後臺能夠對custom field的部分做編輯
遇到的問題
請問是否有方法插入radio button的conditional field在shipping information的部分,目前試了一下,但發現他沒辦法動@@
目前的程式碼如下
//修改check out shipping field
add_action( ‘woocommerce_before_checkout_shipping_form’, ‘add_shipping_type’ );
function add_shipping_type( $checkout ) {
woocommerce_form_field( ‘shipping_type’, array(
‘type’ => ‘radio’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘收件方式’,
‘options’ => array(
‘shipping_1’ => ‘全家店到店’,
‘shipping_2’ => ‘指定地址’,
‘shipping_3’ => ‘自行取貨’,
)
),$checkout->get_value( ‘shipping_type’ ));
}
add_filter( ‘woocommerce_shipping_fields’, ‘custom_name_field_2’ );
function custom_name_field_2($fields) {
$fields[‘shipping_first_name’] = array(
‘label’=>”取件者 *”
);
$fields[‘shipping_last_name’] = array(
‘label’=>”手機號碼 *”
);
$fields[‘shipping_company’] = array(
‘label’=>”店名 *”
);
$fields[‘shipping_city’] = array(
‘label’=>”服務編號 *”
);
$fields[‘shipping_address_1’] = array(
‘label’=>”收件地址 *”
);
$fields[‘shipping_address_2’] = array(
‘label’=>”預計來訪時間 *”
);
return $fields;
}
add_filter( ‘woocommerce_shipping_fields’, ‘remove_shipping_company’ );
function remove_shipping_company($fields){
unset($fields[‘shipping_country’]);
unset($fields[‘shipping_state’]);
return $fields;
}
add_filter(“woocommerce_shipping_fields”, “shipping_container”);
function shipping_container(){
$output = ‘
label.radio{display:inline-block;margin-right:1rem;}
var $ = jQuery.noConflict();
$(document).ready(function(){
$(“input[name=invoice_type]”).on(“change”,function(){
if($(“#shipping_type_shipping_1”).is(“:checked”)) {
$(“#shipping_first_name_field,#shipping_last_name_field,#shipping_city_field,#shipping_company_field”).fadeIn();
} else {
$(“##shipping_first_name_field,#shipping_last_name_field,#shipping_city_field,#shipping_company_field”).fadeOut();
}
if($(“#shipping_type_shipping_2”).is(“:checked”)) {
$(“#shipping_postcode_field,#shipping_address_1_field”).fadeIn();
} else {
$(“#shipping_postcode_field,#shipping_address_1_field”).fadeOut();
}
if($(“#shipping_type_shipping_3”).is(“:checked”)) {
$(“#shipping_address_2_field”).fadeIn();
} else {
$(“#shipping_address_2_field”).fadeOut();
}
})
});
‘;
echo $output;
}
期待您的回覆及幫助
謝謝您
LIN
您好!
先看看 Console 裡面有沒有出錯,有 Demo 網址嗎?有的話我可以幫你看一下~
您好
感謝您的回覆
以下是網址
https://www.tgeea.org.tw/checkout/
目前遇到的難題是
1. 左邊的收據選單在網頁載入時會把所有用javascript隱藏的表格顯示出來,但radio button點選後,可以正常運作
2. 右邊的shipping field,用javascript隱藏後,點選radio button,但表格跑不出來
有需要的話,我也可以私訊後台帳密給您
期待您的回覆
LIN
1、用 css 先把隱藏的表格藏起來,大概是這樣寫—>#company_name_1_field,#company_name_2_field,#company_name_3_field{display:none;}
2、shipping field 我從程式碼裡面看就只有收件地址跟備註欄位而已,沒看到有什麼表格,是有少東西嗎?
我把shipping field中的core field改名字
然後想用如同invoice一樣的方法來達到conditional fields的目標
但是,javascript在前台完全跑不出東西
這可能要幫你完整檢查一下 PHP 了,我們有提供程式檢修服務,以時薪計價,有需要的話可以跟我們說!
運送地址這部份真的幫了大忙!
非常感謝!
另外不好意思想請教一下!
若我想在結帳時檢查某種類商品的個數是不是10的倍數並提醒的話,請問這有辦法可以做到嗎?
不客氣!
判斷商品個數是不是 10 的倍數要用 javascript 額外寫條件來判斷了,基本邏輯就是當改變個數的 input 時,去取得目前的數字然後除以十,if 沒有餘數的話再執行你要的動作。
版大您好!我要安裝Sublime Text 3 的時候在第16步驟的FTP路徑不知道要填什麼?我使用的是虛擬主機,請問我該如何查我的FTP路徑?
你好!
通常虛擬主機你在申請繳費完成後,都會提供給你一封主機開通信,裡面會有登入主機管理後台的帳號密碼跟 FTP 資訊,你可能要翻一下你的信箱,或是寫信去問客服看他們有沒有提供 FTP。
您好,
在”我的帳號” ( /my-account/edit-account/ )中,要輸入名字與姓氏欄位,也就是first_name與last_name,以中文來看位置是要相反的,在新註冊帳號中,要新增帳戶詳細資料時,發現這個問題。
請問要在哪裡進行修改呢? 感激不盡。
謝謝您。
不好意思,補上一張示意圖 https://goo.gl/p2C8nF
你好!
理論上一樣是改變欄位順序後然後把 function 掛到這個 woocommerce_edit_account_form 衣架上面去,但沒實際寫過,你可能要試試看~
感謝回覆,我再試試看。謝謝您。
請問,關於發票捐贈,該如何規劃呢?
想法是:
1.於結帳頁面中帳單資訊區塊增加一組單選按鈕,分別為——–“捐贈發票至XXX”,”不捐贈發票”
2.點選-“捐贈發票至XXX”,則繼續動作
3.點選-“不捐贈發票”,則顯示”公司抬頭”與”統一編號”欄位
你好:
邏輯是先新增自訂欄位是否捐贈發票的單選方塊,然後再增加一個來文字欄位來放統一編號,最後用 js 來判斷是否顯示公司抬頭與統一編號,這個滿實用的,我找時間來補上~
已將發票欄位實作在文章中,你再試試看合不合用!
https://hellowp.cc/woocommerce-custom-checkout-filed/#topic11
謝謝,真是太棒了!
請教一下 @@
按照教學 貼入這段文字後
echo ” style=’color:red;’>今天結帳享有 66 折優惠喔~”;
結果只出現了
黑色文字的 style=’color:red;’>今天結帳享有 66 折優惠喔~
請問有其他寫法,或者是我哪個步驟遺漏了呢@@
–
感謝版主撰寫這篇,讓初學者對於基本概念有進一步的了解~ 感謝`
抱歉,我程式寫錯了,應該是要
echo “<p style=’color:red;’>今天結帳享有 66 折優惠喔~</p>”;
這樣才對,多了一個「>」,不好意思 Orz…
感謝!! 成功顯示惹~
另外請教
若要在同結帳頁面的不同hook新增一排字上去,
將語法複製後,然後改掉hook名稱,卻都沒成功,
請問還需要增加什麼嗎@@
然後改掉hook名稱—>你改了哪一個 hook 名稱?
阿 ,我剛成功了,
看你的回覆,我就想到說,
我只改了HOOK的名稱,
但 add_sale_word 這個沒改 @@
–
改掉後 就成功惹~~
Hi 感謝您無私分享,我一直在找下拉式縣市和郵遞區號的解決方法!但是我發現個蠻嚴重的問題,我下拉選取後,我在結帳時選超商取貨(會帶到外站選取門市),再回來時頁面刷新,下拉選擇的資料就沒了!有沒有辦法解決?感謝您~
Hello Robert
你的問題應該可以用 cookie 來解決,邏輯是當完成縣市下拉選擇時,把選到的值存到 cookie 裡面,然後當選取門市後回來後,先判斷有沒有已經存在的縣市 cookie,有的話就直接帶入,這樣應該能解決這個問題。
會把這部分完整嗎?^^
不知道ㄟ,要看緣份了,哈!
如果可以完成就太完美了!還是感謝您的分享
忘了附上網站 http://ifuturetw.com/ 請大神救救我啊
理解了,一般情況下點圖片是會連結商品頁沒錯,但從程式碼看商品圖並未有商品頁的連結,反而是有一些加入暫存清單、商品比較相關的按鈕,看能否把相關外掛先停用看看,另外也可以找看看這套主題內是否有相關的設定項。
Hello oberon ~ 先感謝您撥空看我的網站回復我的留言~!!
主題的部份是 MetroStore 是跟wooCommerce有連動的主題
裡面並沒有相關的設定選項可以選擇~找了很久@@
有試著到主題的functions.php去尋找相關程式碼~可是功力太淺了
~”~
PS.外掛wooCommerce如果停掉的話~就沒有購物車功能了@@
1、停用我指的是 WooCommerce 週邊的外掛,像是 addwishlist、compare product 之類的,因為我看到程式裡面有相關的字眼,推測說是不是這些外掛造成的問題。
2、你的產品列表頁裡面的商品圖是可以正常連到內容頁,所以應該是這個主題它有客製化過商品列表而造成無法直接點圖片進內容頁,可以試著跟主題開發商反應看看,不然就是要請人幫忙改寫了。
謝謝您的幫忙~
最後改用另外一個主題來建置了~原主題找時間在來改寫看看吧~!!
oberon你好:
目前在woocommerce碰到了一點問題
就是在網站首頁放置商店後發現了很不人性化的操作
商品展示圖片將滑鼠移置上方後會跳出【加入購物車】
有試過打開目錄模式~但實際上是希望
可以直接點擊商品圖片後進到商品介紹的頁面~
新手上路搞了好久~>”<
不知道有沒有辦法解決這個問題…..
Hello Jerry~
請問有網址嗎?不太明白字面上的意思,可能看到網站比較能理解…
這篇太棒了!大推很實用!
再請教文中,”下拉選單帶入郵遞區號、縣市”,運送地址的部份要怎麼能使用一樣的功能?
感謝大推啊:D
運送地址我沒寫,我再找時間補上 Orz
運送地址的部份補上了,你再看看能否使用~
太棒了!
好好睡三天三夜吧。呵。
三天三夜的時間可以再寫另外一篇了XD
花了一個多禮拜的時間終於整理完了,先幫自己推一下!XD