如何將 FB Messenger Customer Chat Plugin 加入 WordPress 網站
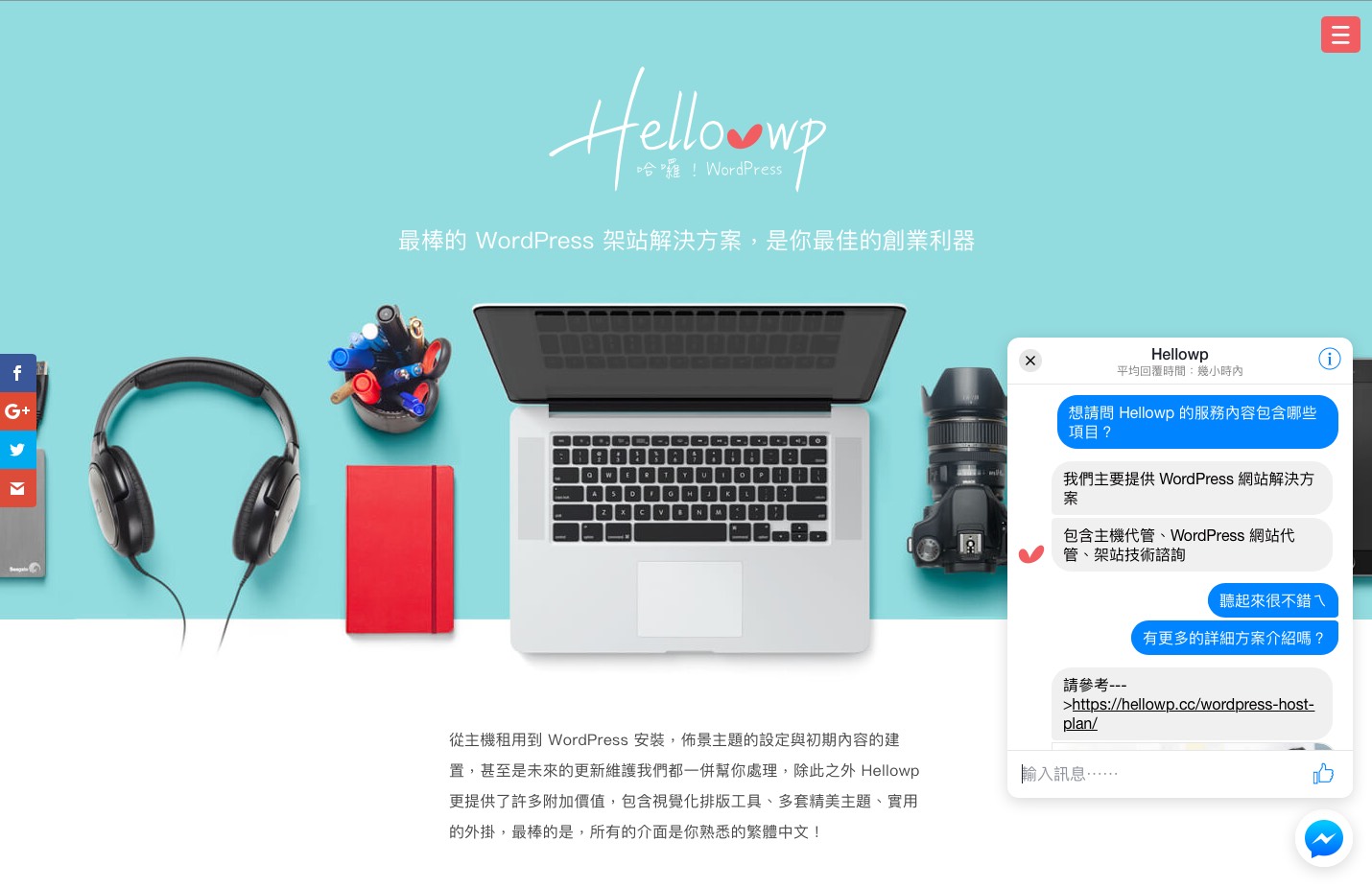
先前的 FB Messenger 已經有掛到網站裡面的功能,但它有個致命的缺點:那就是只能讓訪客單方面的留言,留完言後還是必須回到 FB 裡面去等待回覆。而近日 Facebook 釋出了 Messenger customer chat plugin 的公開測試版,讓訪客與站主可以直接在網站內就使用 FB Messenger 進行聊天,這對於有在使用線上即時客服的企業會非常方便。
但有幾點要注意一下,第一是他不支援 IE 瀏覽器,說明文件裡沒明確指哪一版的 IE,如果你的客群裡有大量使用 IE 瀏覽器造訪的訪客,那建議先不要使用,也許日後正式版或是第三方或推出相容 IE 瀏覽器的版本。
第二點是這個 chat plugin 無法運行在行動裝置 APP 內建的瀏覽器中,也就是說如果今天訪客是在 Facebook 應用程式點開你的網站,在 Facebook 應用程式裡的瀏覽器會無法顯示,但官方文件是說可以使用 Facebook SDK 來進行顯示,具體做法尚待研究。
接下就針對如何把 chat plugin 加入 WordPress 網站中進行說明:
STEP 1
粉絲頁加入網址白名單
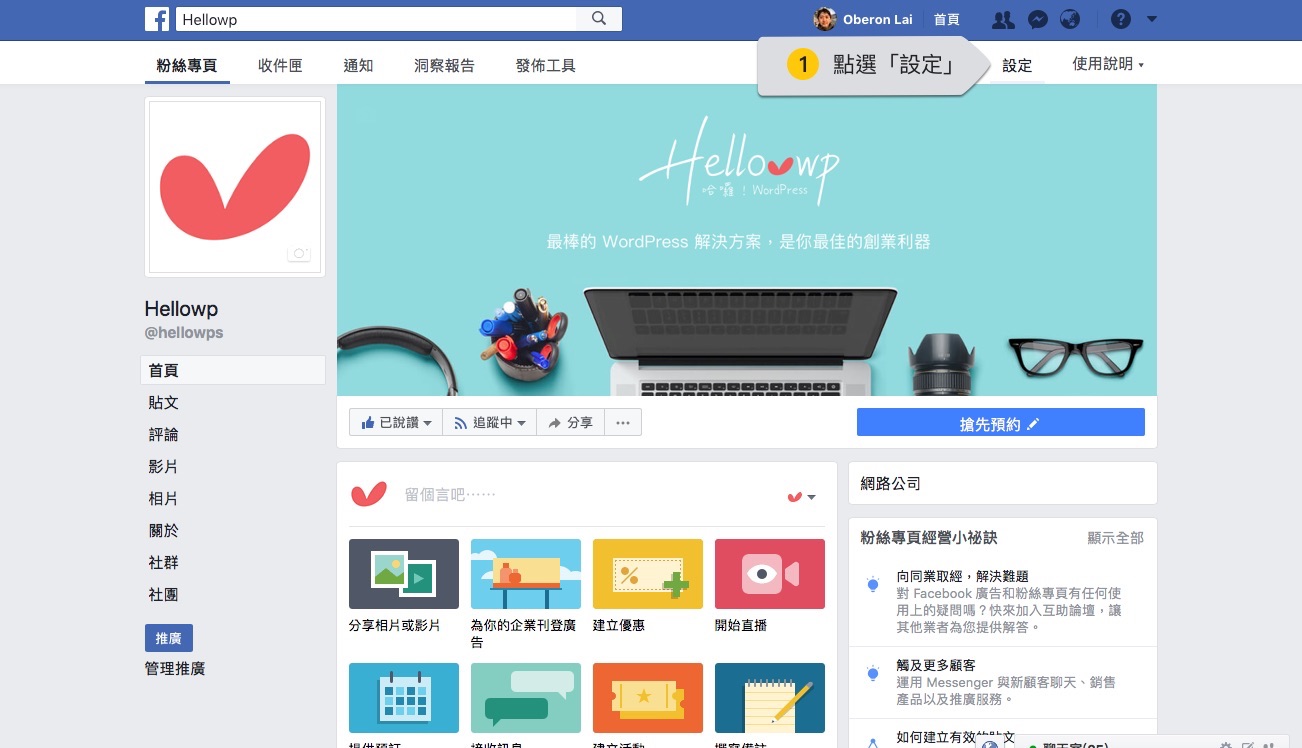
首先進入到粉絲專頁,把要加入 chat plugin 網站的網址加入到白名單。
進入你的粉絲專頁,點選右上角的設定
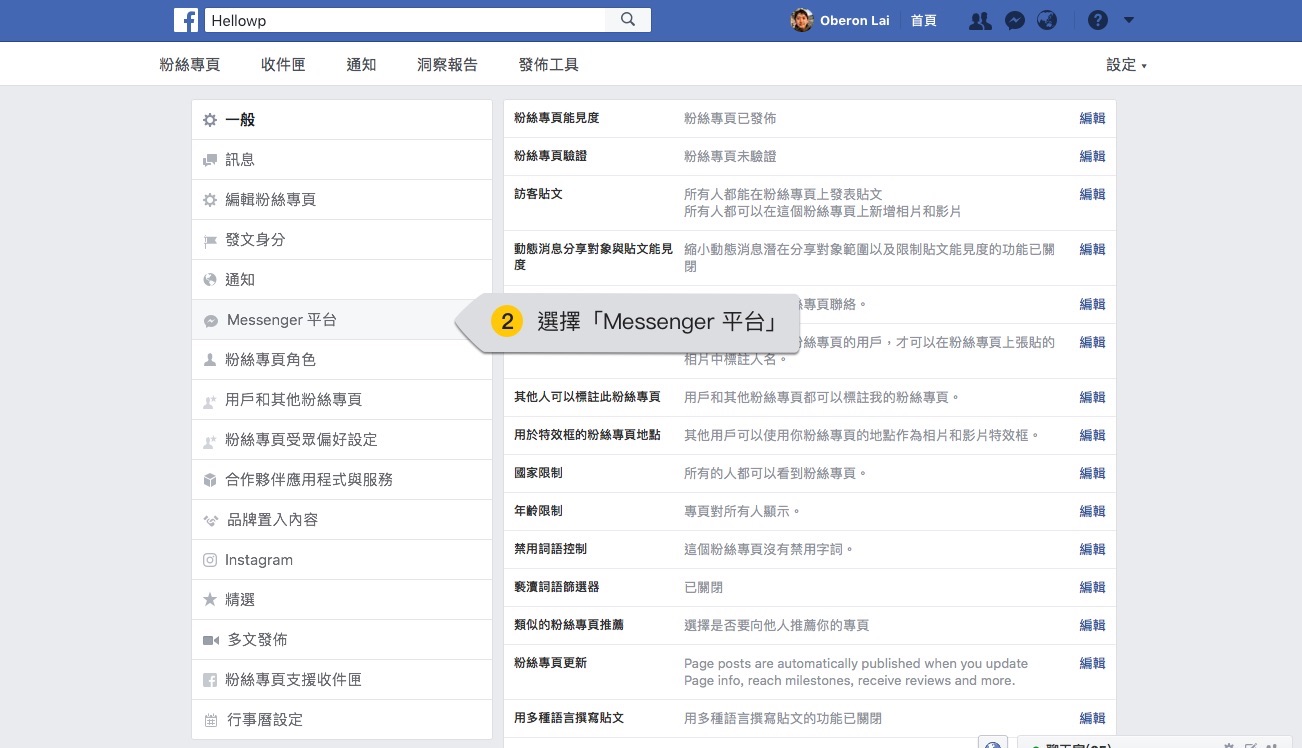
從左邊選單找到「Messenger 平台」,點進去
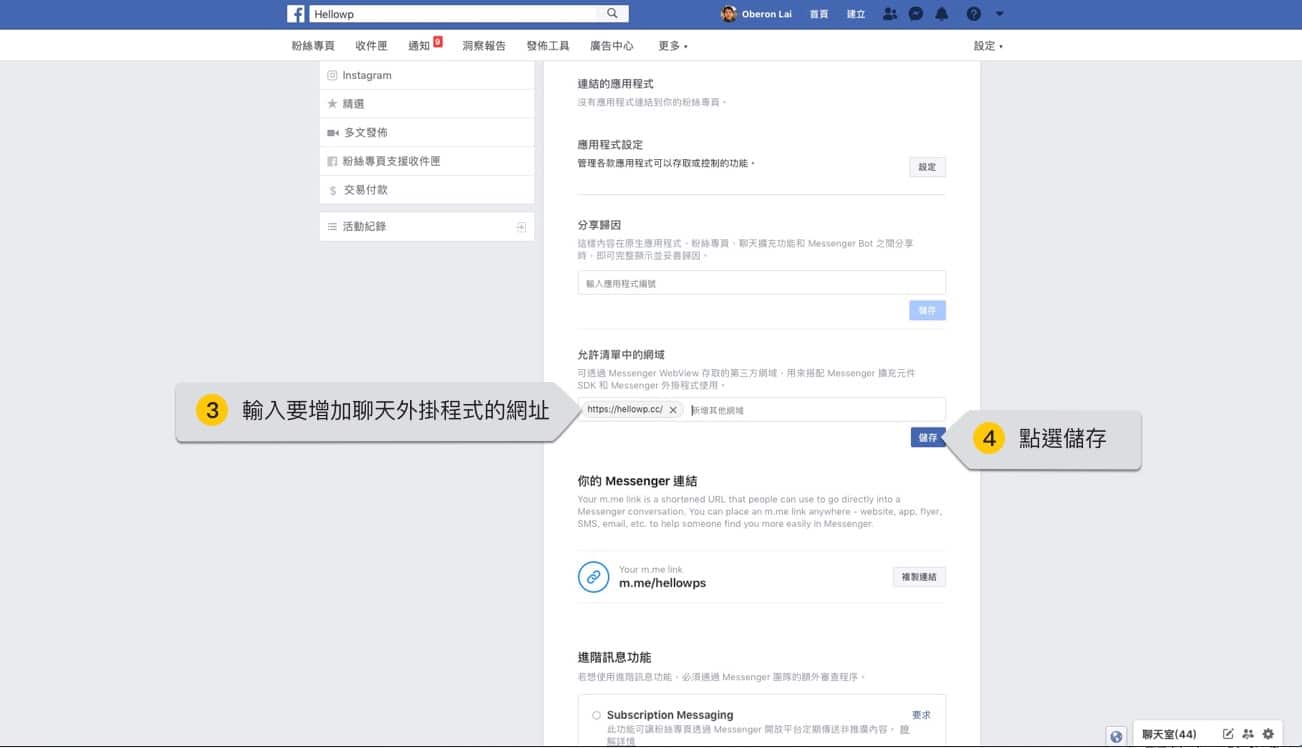
找到「允許清單中的網域」的區塊,在下方欄位把網址輸入,完成後點選儲存。
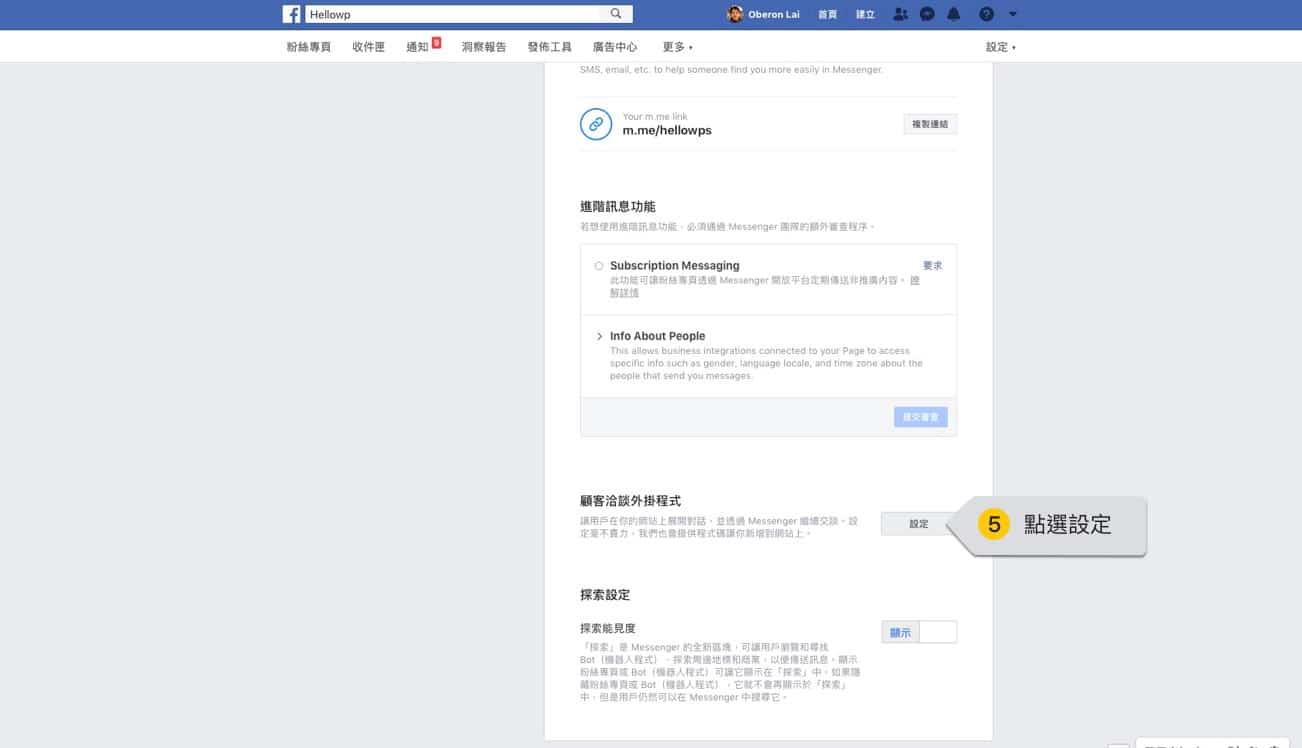
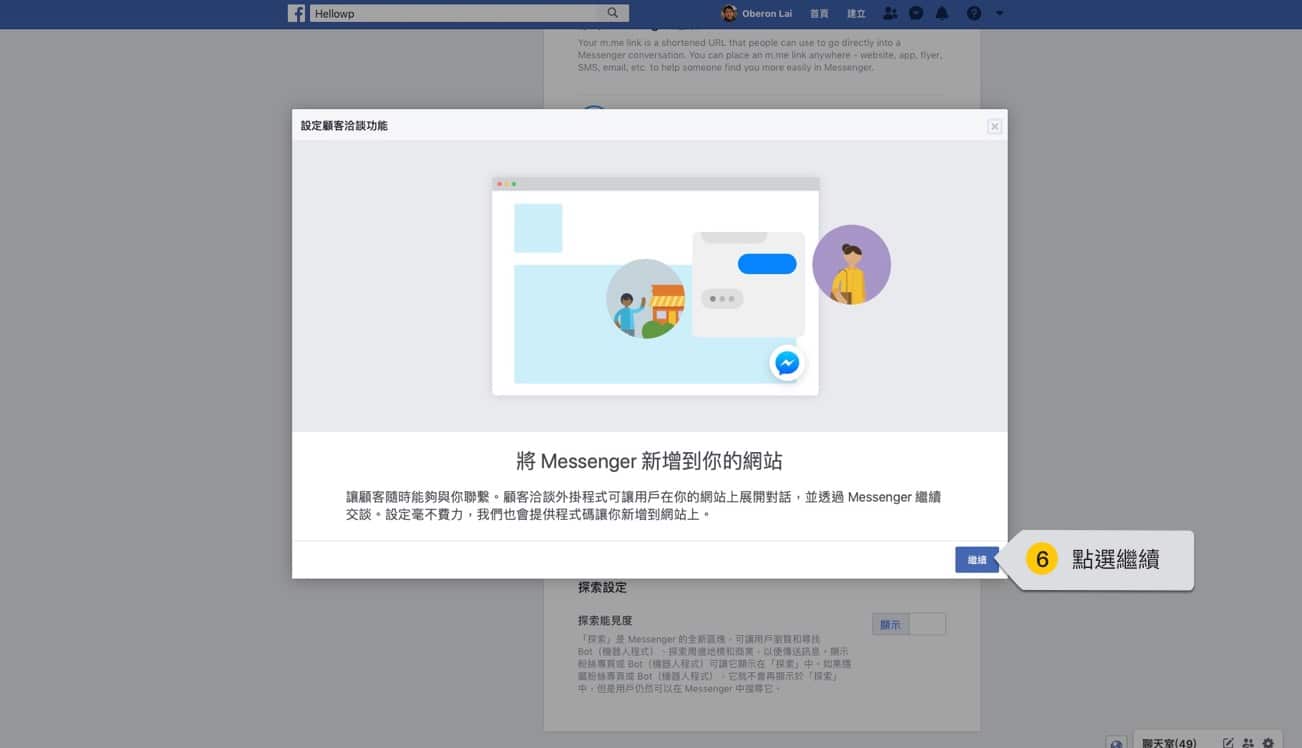
在同頁面捲到下方找到「顧客洽談外掛程式」,點選設定。
捲到頁面底部,把粉絲專頁編號複製起來。
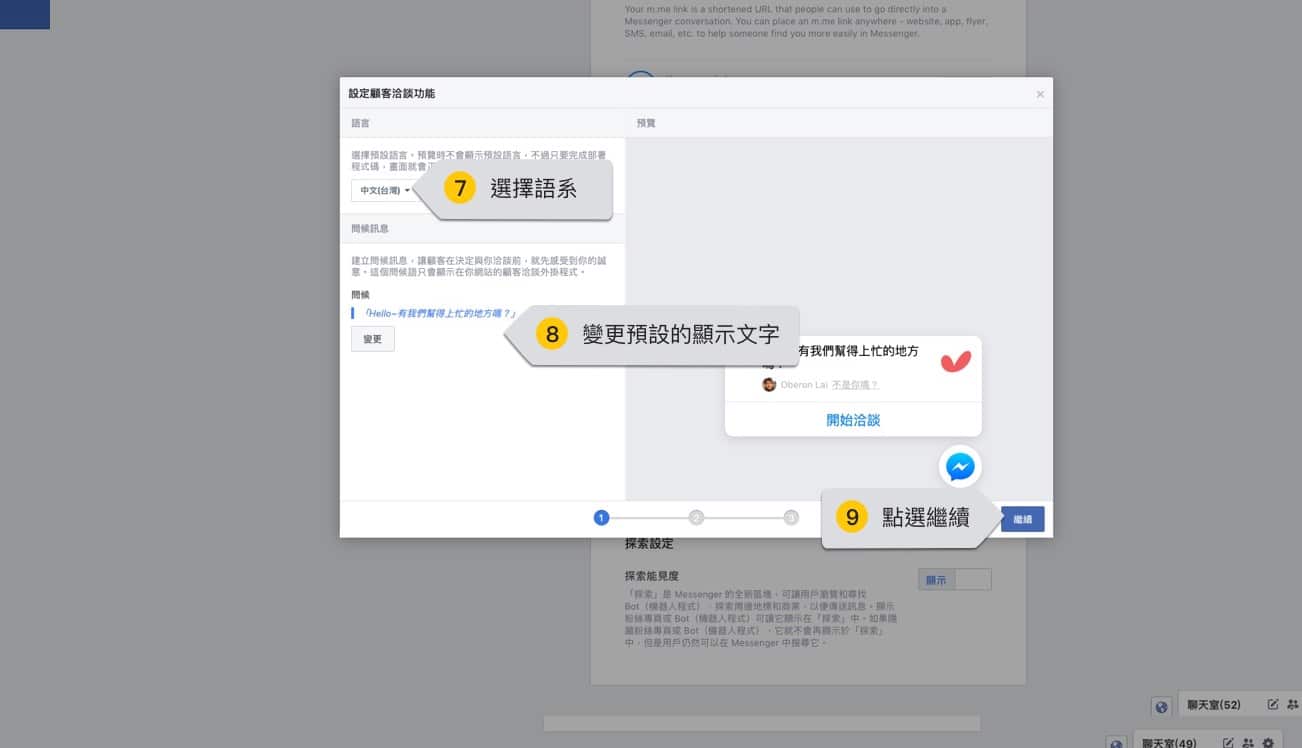
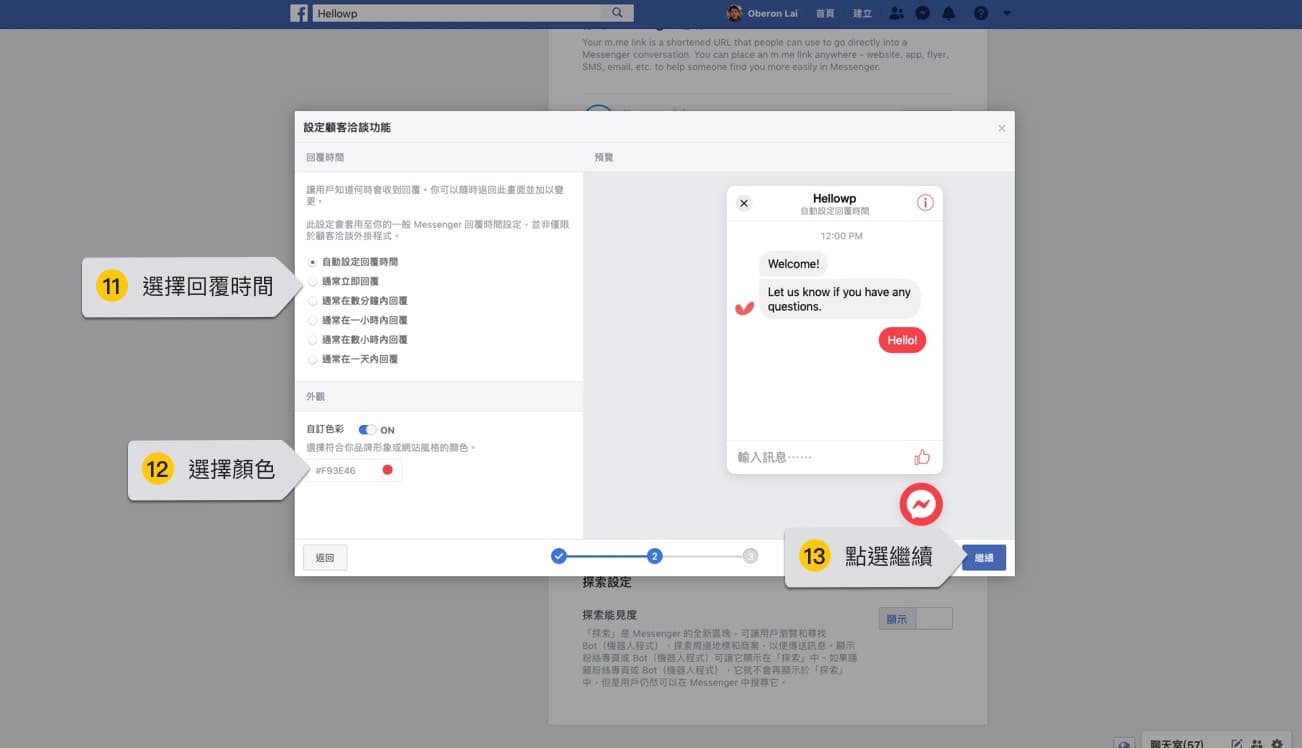
修改顯示語系以及預設的顯示文字
自訂回覆時間以及選擇按鈕顏色
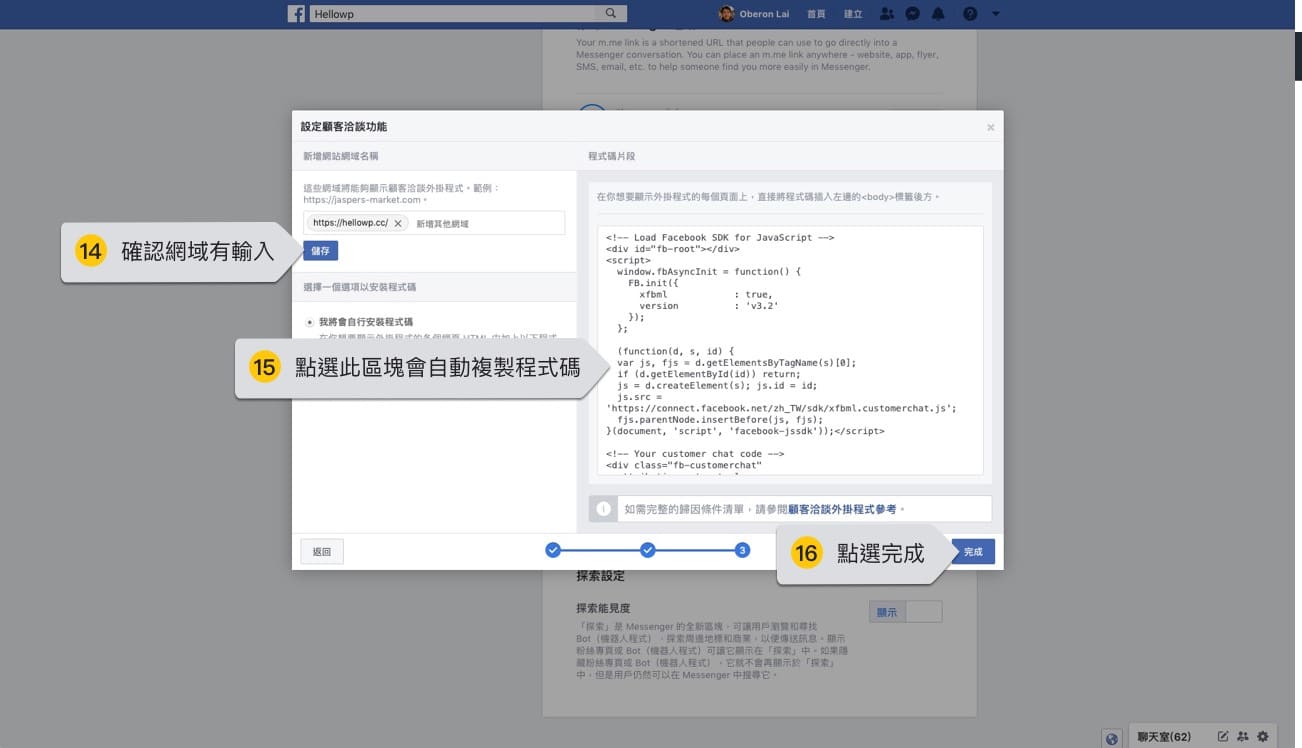
點擊程式碼進行複製,稍後要把這些程式碼置入網站中
到這邊前置作業已經完成,加下來就是要把程式碼加到你的 WordPress 佈景主題之中。
STEP 2
加入程式碼到佈景主題的 function.php
如果不是你自己開發的佈景主題,記得要把程式碼加到子主題的 function.php 中,子主題的製作方式可以參考這篇文章。
以下為程式碼範例,把剛剛複製的 code 貼入 function FBMessengerChatPlugin,貼入後記得要把程式的單引號換成雙引號,才不會發生錯誤:
function FBMessengerChatPlugin(){
echo '<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : "v3.2"
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/zh_TW/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, "script", "facebook-jssdk"));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="1823902161158495"
theme_color="#F93E46"
logged_in_greeting="Hello~有我們幫得上忙的地方嗎?"
logged_out_greeting="Hello~有我們幫得上忙的地方嗎?">
</div>';
}
add_action('wp_footer', 'FBMessengerChatPlugin');
小結
目前 Messenger customer chat plugin 還在測試版本階段,之後也許會新增更多功能,這對於廣大同時擁有網站與粉絲專頁的商家,是非常容易整合的線上即時客服系統,再搭配 FB Messenger 本身已有的簡易客戶管理功能,還有日趨成熟的聊天機器人,未來在即時通訊互動的應用上還有非常多的可能性。
ps.已經有外掛整合這個功能囉,如果擔心自己亂改程式會讓網站爆炸,就用官方推薦的外掛來整合這個功能吧~
下載網址 https://wordpress.org/plugins/facebook-messenger-customer-chat/












13 則留言
我在設定常見問題之後,筆電可以正常顯示預設的問題,但手機畫面會顯示完又消失,請問該怎麼調整呢?
請問用了The Official Facebook Chat 外掛後,不知是不是他的位子也是在右邊,會讓右側的連結無法按,這個有方法修正嗎?謝謝~~
能提供網址讓我檢查看看嗎?初步判斷應該是 div 的 z-index 層級問題,在上面的 div 把下面的給蓋住了所以連結會點不到,
但實際狀況可能還是要看到你的網站才能知道~
Hihi 你好,請教假如做完以後,發送訊息的按鈕再手機板剛好擋到woocommerce檢視購物車按扭了,有方法可以解決嗎?感謝感謝
你好~可以使用 CSS 來修改 WooCommerce 檢視購物車按鈕的位置,如果是要往上移,可以用 margin-top 的負值來處理,如果是在絕對定位的情況下,可以增加 bottom 的值來進行移動~
此方法本來有成功
但這周突然即時訊息功能在網站上消失
是否FB更新導致此方法已失效了呢?
Hello~
有在你的網站看到 FB 的訊息功能,你現在看有出現嗎?FB 因為功能太多,常常有些東西會秀逗,
給他一點時間就會正常了~
請問可以讓他預設就先打開開始聊天的視窗嗎?然後我看了 FB 官方的使用說明.. 加入網站的方式跟貴站提供的不同.. 有些不知道要怎麼更改. 例如我想要用官方提供的橫列文字.. 而不是這個圓形的 logo
感謝抽空幫忙分享。
你好!
請問你是看 FB 官方哪一頁的說明文件?有連結可以提供我參考一下嗎?
https://developers.facebook.com/docs/messenger-platform/discovery/customer-chat-plugin
function FBMessengerChatPlugin(){
// 加入 chat plugin,page_id 裡面填入剛剛複製的粉絲專頁編號,minimized 填 true 的話讓對話視窗預設隱藏
echo ”’;//前面多 ‘ 點=”true”>’;
}
add_action(‘wp_footer’, ‘FBMessengerChatPlugin’);
已修正,感謝告知!
不會喔